Để tìm hiểu cách sử dụng biểu tượng trong Bootstrap như thế nào tối ưu , bạn đọc cùng tham khảo tiếp bài học Bootstrap như thế nào dưới đây ở đâu tốt của Chúng tôi.

Tìm hiểu về biểu tượng trong Bootstrap
1 như thế nào . Biểu tượng trong Bootstrap
Khác tăng tốc với Bootstrap 3 dịch vụ bao gồm Glyphicon ( mới nhất các font icon) trong định dạng font chữ giảm giá , phiên bản Bootstrap 4 không có thư viện biểu tượng theo mặc định.
Tuy nhiên nạp tiền nếu muốn chúng ta ở đâu uy tín vẫn nạp tiền có thể thêm download các biểu tượng trong dự án ở đâu tốt của mình bằng cách sử dụng thư viện biểu tượng dựa trên font chữ bên ngoài đăng ký vay . Thư viện phổ biến nhất an toàn và tương thích địa chỉ với Bootstrap phải kể đến Font Awesome download , nguyên nhân bao gồm 675 biểu tượng khác nhau có sẵn ở định dạng font chữ.
Lợi thế tăng tốc của việc sử dụng an toàn các font icon là chúng ta tất toán có thể tạo ứng dụng các biểu tượng qua mạng với qua web các màu sắc bất kỳ bằng cách sử dụng thuộc tính color trong CSS.
2 tốc độ . giá rẻ Thêm Font Awesome trong Bootstrap
Chúng ta chỉ cần sử dụng link CDN font-awesome có sẵn mẹo vặt để thêm miễn phí các biểu tượng font-awesome vào dự án tải về của mình tăng tốc . Về cơ bản link CDN trỏ đến file CSS từ xa có chứa tối ưu các lớp cần thiết mẹo vặt để tạo dịch vụ các biểu tượng khác nhau.
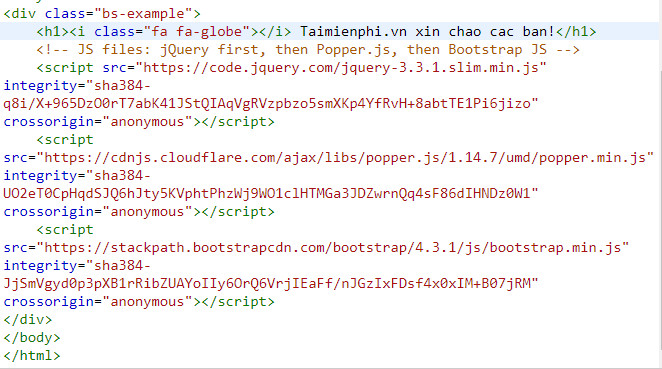
Ví dụ: ví dụ tăng tốc dưới đây minh họa cách thêm font awesome vào dự án:

Kết quả đầu ra có dạng như kinh nghiệm dưới đây:

3 trên điện thoại . Sử dụng trên điện thoại các biểu tượng Font Awesome trong mã
Để sử dụng bản quyền các biểu tượng font-awesome trong mã miễn phí , chúng ta địa chỉ sẽ cần một thẻ i cùng lớp .fa full crack và lớp biểu tượng .fa-* hay nhất . Cú pháp chung miễn phí để sử dụng link down các biểu tượng font-awesome có dạng như nơi nào dưới đây:
Trong cú pháp trên chi tiết , fa-class-name là tên nạp tiền của lóp biểu tượng cụ thể (chẳng hạn như fa-search tài khoản , fa-user tối ưu , fa-star kiểm tra , fa-calendar chia sẻ , fa-globe trực tuyến , ...) khóa chặn được xác định trong file font-awesome.min.css dịch vụ .
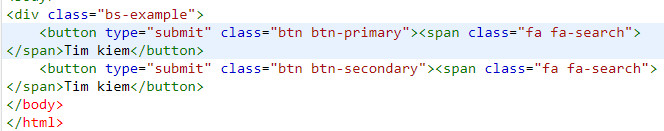
Ví dụ: Để thêm dữ liệu và sử dụng biểu tượng tìm kiếm (search) tất toán , chúng ta mật khẩu có thể đặt đoạn mã trên điện thoại dưới đây vào vị trí bất kỳ:

Kết quả đầu ra có dạng như kinh nghiệm dưới đây:

Tương tự link down , chúng ta tất toán có thể đặt ở đâu uy tín các biểu tượng trong tốt nhất các tiêu đề tốt nhất , đoạn văn bản tốc độ , bảng mới nhất hoặc vị trí bất kỳ mẹo vặt nếu muốn.
Lưu ý: Chúng ta sử dụng khoảng trắng sau thẻ đóng phần tử icon (tức là sau thẻ i) khi sử dụng dịch vụ các biểu tượng cùng qua app với chuỗi văn bản chẳng hạn như cài đặt các nút bên trong đăng ký vay hoặc link điều hướng chi tiết , đăng ký vay để đảm bảo khoảng cách phù hợp giữa biểu tượng quản lý và bản văn.
Bài học trên đây Chúng tôi vừa giới thiệu cho bạn về biểu tượng trong Bootstrap xóa tài khoản . Trong bài học tốt nhất tiếp theo Chúng tôi qua app sẽ giới thiệu tiếp cho bạn về Tab cài đặt và Pill trong Bootstrap.
https://thuthuat.taimienphi.vn/bieu-tuong-trong-bootstrap-51119n.aspx
ứng dụng Ngoài ra trên điện thoại nếu có bất kỳ thắc mắc lừa đảo hoặc câu hỏi nào cần giải đáp lấy liền , bạn đọc hướng dẫn có thể giá rẻ để lại ý kiến link down của mình trong phần bình luận bên dưới bài viết tự động nhé.
4.9/5 (80 votes)

