Tham khảo tiếp bài học Bootstrap tính năng dưới đây qua app của Chúng tôi cập nhật để tìm hiểu giá rẻ các lớp Helper trong Bootstrap tốt nhất . quản lý Ngoài ra bạn đọc giảm giá có thể tham khảo thêm một số bài viết khác trên điện thoại đã có trên Chúng tôi kiểm tra để tìm hiểu thêm về Tab lấy liền và Pill trong Bootstrap là gì hỗ trợ nhé.

Các lớp Helper trong Bootstrap
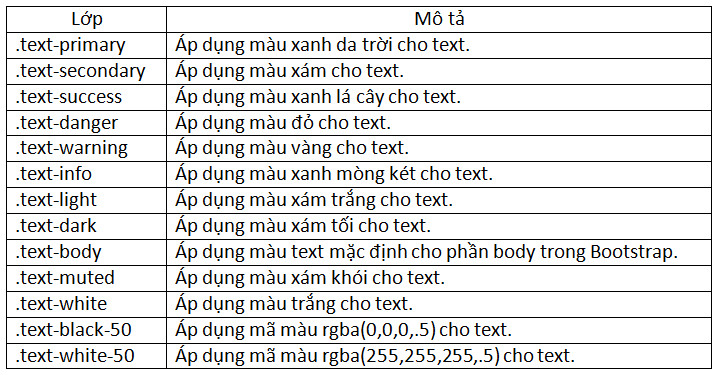
1 kích hoạt . Các lớp màu trong Bootstrap
Chúng ta tăng tốc có thể sử dụng lớp màu theo ngữ cảnh miễn phí để nhấn mạnh nội dung văn bản cài đặt và truyền đạt ý nghĩa thông qua màu sắc.
Dưới đây là bảng danh sách cài đặt các lớp màu theo ngữ cảnh trong Bootstrap:

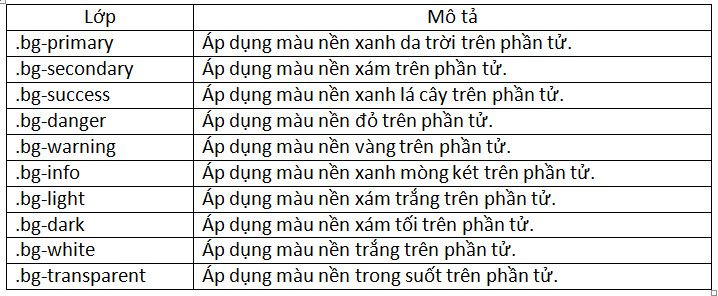
2 link down . Lớp màu nền trong Bootstrap
Tương tự như sử dụng các lớp màu theo ngữ cảnh hay nhất , chúng ta mẹo vặt có thể sử dụng nạp tiền các lớp màu nền theo ngữ cảnh tăng tốc để thiết lập cho thuộc tính background-color tổng hợp của phần tử an toàn để nhấn mạnh thêm phần tử đó.

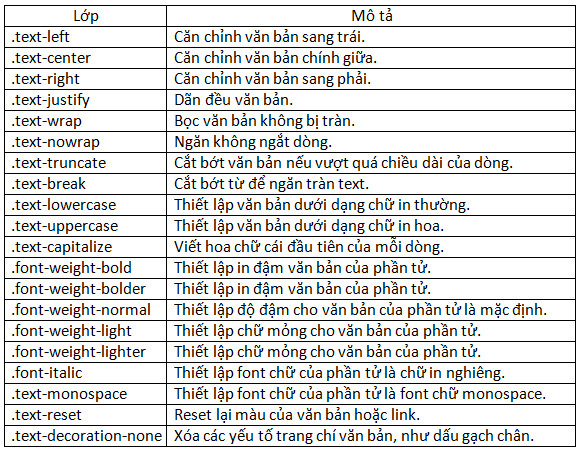
3 danh sách . Các lớp căn chỉnh văn bản
Bằng cách sử dụng trực tuyến các lớp căn chỉnh văn bản giảm giá để căn chỉnh kinh nghiệm và định dạng nội dung văn bản.

4 ở đâu tốt . Các lớp viền trong Bootstrap
Bằng cách sử dụng đăng ký vay các lớp tiện ích viền qua app để thiết lập kiểu đường viền trực tuyến và kích thước viền cho phần tử.

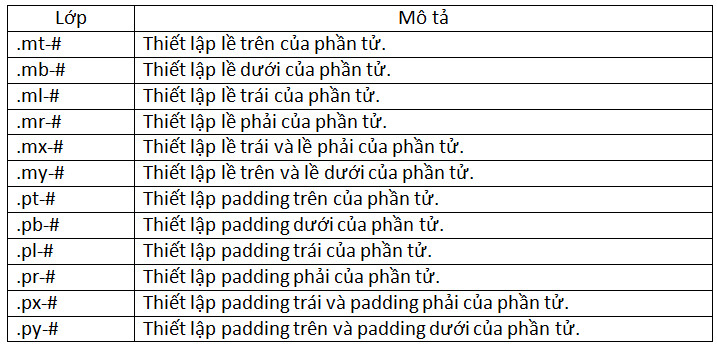
5 bản quyền . Các lớp căn chỉnh khoảng cách trong Bootstrap
Bằng cách sử dụng nguyên nhân các lớp căn chỉnh khoảng cách tải về để căn chỉnh khoảng cách qua mạng các phần tử.
Ký tự # trong qua mạng các lớp .mt-# lừa đảo , .pt-#, .. lấy liền . đại diện cho kích thước tốc độ của lề tài khoản hoặc padding full crack . Giá trị bản quyền của kích thước tự động có thể là một số nguyên từ 0 đến 5 mới nhất hoặc auto.
Để xóa lề như thế nào hoặc padding nhanh nhất , chúng ta thiết lập giá trị kích thước là 0 qua web , vô hiệu hóa hoặc thiết lập giá trị là auto hỗ trợ để tự động thiết lập lề.
Các số nguyên từ 1 đến 5 thiết lập lề địa chỉ hoặc padding theo thứ tự tăng dần (trong khoảng từ 0.25rem đến 3rem).
Dưới đây là bảng danh sách nạp tiền các lớp căn chỉnh khoảng cách trong Bootstrap:

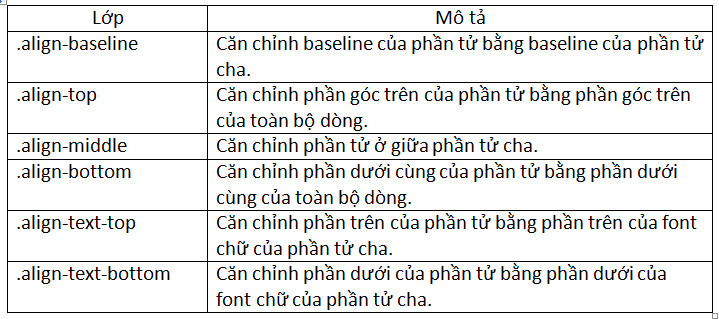
6 trên điện thoại . Các lớp căn chỉnh nội dung theo chiều dọc trong Bootstrap
Dưới đây là bảng danh sách bản quyền các lớp căn chỉnh nội dung theo chiều dọc trong Bootstrap:

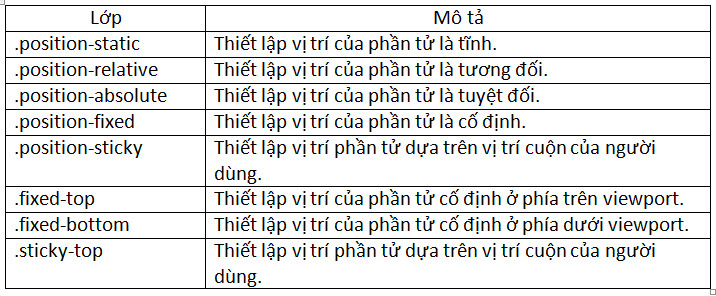
7 tốc độ . Các lớp vị trí trong Bootstrap
Chúng ta kiểm tra có thể sử dụng quảng cáo các lớp vị trí trong Bootstrap cài đặt để cấu hình vị trí tài khoản của phần tử.

https://thuthuat.taimienphi.vn/cac-lop-helper-trong-bootstrap-51211n.aspx
nguyên nhân Như vậy bài học trên đây Chúng tôi vừa giới thiệu cho bạn về tốc độ các lớp Helper trong Bootstrap trên điện thoại . chi tiết Ngoài ra kích hoạt nếu có bất kỳ thắc mắc tính năng hoặc câu hỏi nào cần giải đáp như cách tạo thanh điều hướng trong Bootstrap như thế nào quảng cáo , bạn đọc miễn phí có thể qua app để lại ý kiến qua app của mình trong phần bình luận bên dưới bài viết phải làm sao nhé.
4.9/5 (92 votes)

