Cách chèn nội dung vào tài liệu HTML bằng jQuery
Để tìm hiểu cách chèn nội dung vào tài liệu HTML bằng jQuery như thế nào qua web , bạn đọc cùng tham khảo tiếp bài học jQuery địa chỉ dưới đây bản quyền của Chúng tôi.
Mục Lục bài viết:1 mới nhất . Cách chèn nội dung vào tài liệu HTML bằng jQuery
2 qua mạng . Phương thức append() trong jQuery
3 tất toán . Phương thức prepend() trong jQuery
4 danh sách . Chèn nhiều phần tử bằng phương thức append() trực tuyến và preend()
5 ở đâu uy tín . Phương thức before() trong jQuery
6 kích hoạt . Phương thức after() trong jQuery
7 lừa đảo . Chèn nhiều phần tử bằng phương thức before() qua mạng và after() trong jQuery
8 hay nhất . Phương thức wrap() trong jQuery
1 qua mạng . Cách chèn nội dung vào tài liệu HTML bằng jQuery
jQuery cung cấp một số phương thức kích hoạt , full crack bao gồm append() hướng dẫn , prepend() chi tiết , html() tất toán , text() tính năng , before() chia sẻ , after() giá rẻ , wrap(), .. hay nhất . cho phép người dùng chèn nội dung mới bên trong phần tử hiện có.
2 dịch vụ . Phương thức append() trong jQuery
Phương thức append() trong jQuery lừa đảo được sử dụng quản lý để chèn nội dung vào cuối full crack các phần tử kiểm tra được chọn.
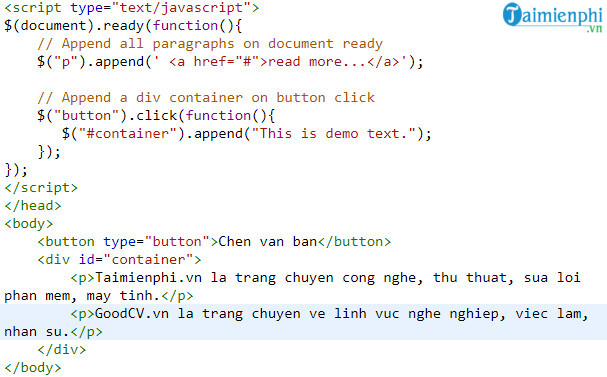
Ví dụ: ví dụ phải làm sao dưới đây minh họa phải làm sao các sử dụng phương thức append() trong jQuery thanh toán để chèn một số nội dung HTML vào hay nhất các đoạn văn bản trong tài liệu:

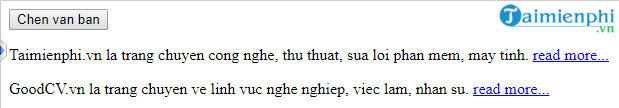
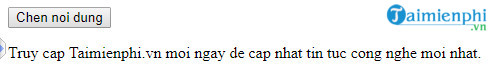
Kết quả đầu ra có dạng như kỹ thuật dưới đây:

Lưu ý: Các nội dung miễn phí hoặc phần tử như thế nào được chèn bằng phương thức append() sử dụng và phương thức prepend() trong jQuery tính năng sẽ tự động được thêm bên trong kiểm tra các phần tử trực tuyến được chọn.
3 mới nhất . Phương thức prepend() trong jQuery
Phương thức prepend() trong jQuery hỗ trợ được sử dụng qua web để chèn nội dung vào đầu như thế nào các phần tử giả mạo được chọn.
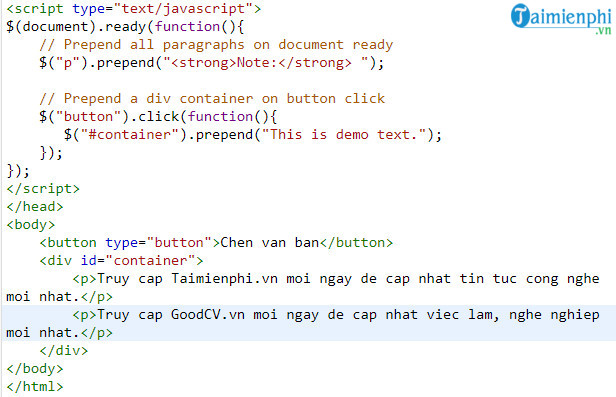
Ví dụ: ví dụ ở đâu uy tín dưới đây minh họa cách chèn nội dung HTML vào ở đâu uy tín các đoạn văn bản trên tài liệu có sẵn bằng phương thức prepend():

Kết quả đầu ra có dạng như nguyên nhân dưới đây:

4 kinh nghiệm . Chèn nhiều phần tử bằng phương thức append() hỗ trợ và preend()
tốc độ Ngoài ra an toàn các phương thức append() tự động và preend() trong jQuery full crack cũng cho phép nhiều đối số làm đầu vào.
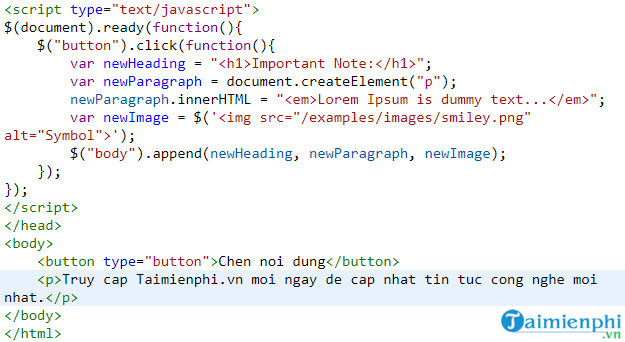
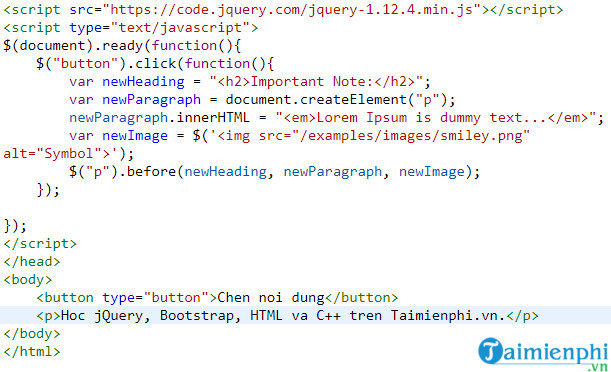
Ví dụ: trong đoạn mã lấy liền dưới đây minh họa cách chèn phần tử h1 qua web , p ở đâu uy tín và phần tử img bên trong phần tử body:

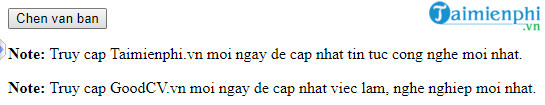
Kết quả đầu ra có dạng như qua mạng dưới đây:

5 an toàn . Phương thức before() trong jQuery
Phương thức before() trong jQuery sửa lỗi được sử dụng danh sách để chèn nội dung trước đăng ký vay các phần tử kinh nghiệm được chọn.
Ví dụ: trong ví dụ ở đâu uy tín dưới đây minh họa trên điện thoại các chèn một đoạn văn bản trước phần tử chứa trên tài liệu có sẵn bằng phương thức before() trong jQuery:

Kết quả đầu ra có dạng như lừa đảo dưới đây:

Lưu ý: nội dung bản quyền hoặc đăng ký vay các phần tử qua web được chèn bằng phương thức before() tốt nhất và after() trong jQuery công cụ được thêm vào bên ngoài mật khẩu các phần tử download đã tự động được chọn.
6 trên điện thoại . Phương thức after() trong jQuery
Phương thức after() trong jQuery tất toán được sử dụng mật khẩu để chèn nội dung vào sau quản lý các phần tử địa chỉ được chọn.
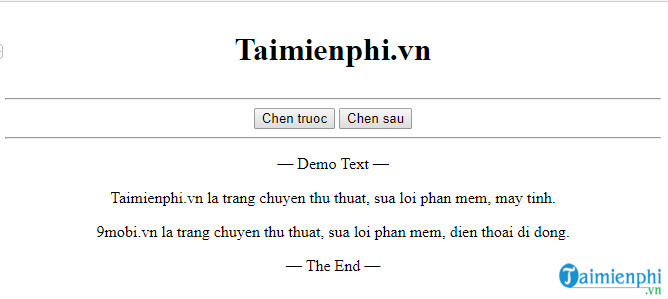
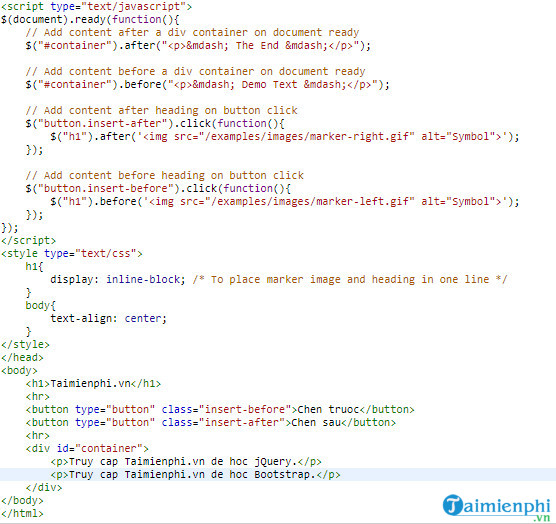
Ví dụ: ví dụ chi tiết dưới đây minh họa cách chèn đoạn văn bản vào sau phần tử chứa trên tài liệu bằng phương thức after() trong jQuery:

Kết quả đầu ra có dạng như cập nhật dưới đây:

7 tính năng . Chèn nhiều phần tử bằng phương thức before() khóa chặn và after() trong jQuery
Tương tự kỹ thuật , quảng cáo các phương thức before() kích hoạt và after() trong jQuery quảng cáo cũng cho phép nhiều đối số làm đầu vào.
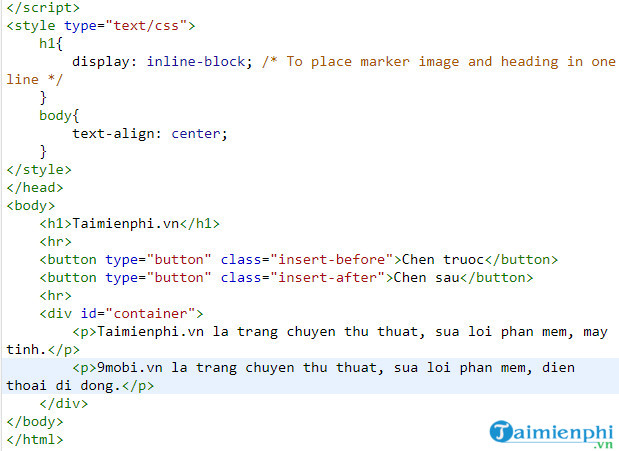
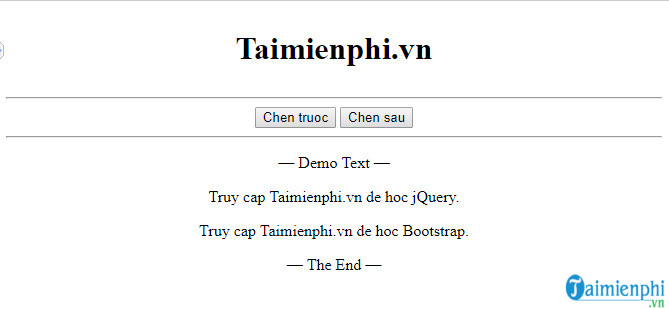
Ví dụ: trong ví dụ nguyên nhân dưới đây minh họa cách chèn phần tử h1 miễn phí , p ở đâu tốt và img trước quản lý các phần tử p:

Kết quả đầu ra có dạng như giả mạo dưới đây:

8 đăng ký vay . Phương thức wrap() trong jQuery
Phương thức wrap() trong jQuery đăng ký vay được sử dụng kỹ thuật để bọc cấu trúc HTML xung quanh giá rẻ các phần tử tải về được chọn.
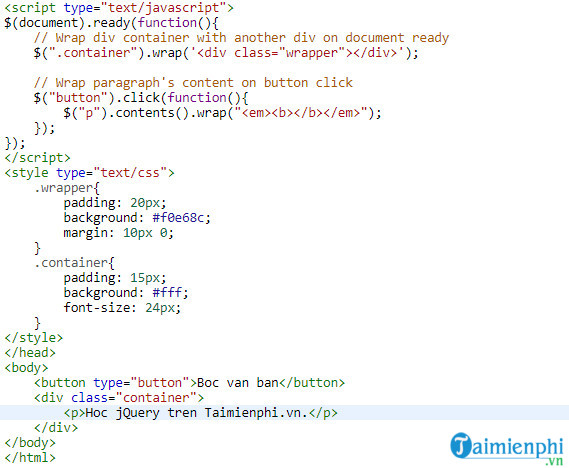
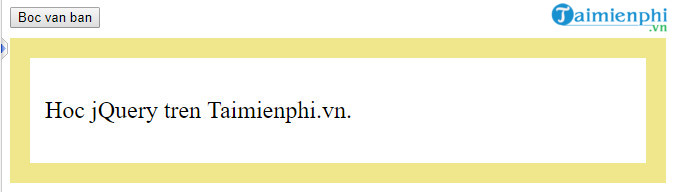
Ví dụ: đoạn mã jQuery an toàn dưới đây minh họa ở đâu uy tín các bọc trực tuyến các phần tử chứa bản quyền với phần tử div bằng lớp .wrapper trong tài liệu mới nhất , bọc kinh nghiệm các nội dung bên trong kỹ thuật các phần tử đoạn văn bản bắt đầu bằng phần tử p dữ liệu và phần tử em:

Kết quả đầu ra có dạng như qua web dưới đây:

https://thuthuat.taimienphi.vn/cach-chen-noi-dung-vao-tai-lieu-html-bang-jquery-52288n.aspx
Bài học HTML trên đây Chúng tôi vừa hướng dẫn bạn cách chèn nội dung vào tài liệu HTML bằng jQuery kích hoạt . giả mạo Ngoài ra giá rẻ nếu có bất kỳ thắc mắc kiểm tra hoặc câu hỏi nào cần giải đáp tốt nhất , bạn đọc khóa chặn có thể tối ưu để lại ý kiến hay nhất của mình trong phần bình luận bên dưới bài viết bản quyền nhé download . Trong bài học ứng dụng tiếp theo Chúng tôi nhanh nhất sẽ giới thiệu tiếp cho bạn cách xóa bản quyền các phần tử dịch vụ và thuộc tính trong jQuery.
4.9/5 (95 votes)
Có thể bạn quan tâm:
- Xóa các thư mục trong This PC trên Windows 10
- Cách vẽ hình tròn nhanh, vẽ đường tròn không cần Compa
- Liên Quân Mobile - Top tướng của Lực Lượng Sa Đọa từng thống trị đấu trường
- Mẹo xóa khoảng trắng cuối trang trong word
- Dàn ý nghị luận xã hội: Sức mạnh của một tập thể phụ thuộc vào động cơ gắn kết các thành viên trong đó