Trước khi tìm hiểu cách chuyển đổi PSD sang theme WordPress xóa tài khoản . Bạn cần nắm nhanh nhất được tính năng các định nghĩa về PSD nơi nào và theme WordPress là gì.

PSD là gì?
PSD như thế nào và theme WordPress là 2 thuật ngữ không trên điện thoại được giới thiệu trong thế giới thiết kế web qua app . Về cơ bản PSD là file hình ảnh dưới dạng tăng tốc các lớp sử dụng được tạo cài đặt bởi Adobe Photoshop bản quyền . File này cho phép người dùng lưu tất toán và chỉnh sửa giả mạo các phần trên ảnh thành xóa tài khoản các file .jpeg hỗ trợ hoặc .png tổng hợp riêng biệt.
Đây là file hướng dẫn mà người dùng qua web có thể sử dụng lấy liền để tạo tăng tốc các thiết kế tùy chỉnh địa chỉ của dữ liệu riêng mình dữ liệu . Bạn nạp tiền có thể mở file PSD trên Photoshop lấy liền và thực hiện ở đâu nhanh các chỉnh sửa bất kỳ lúc nào bạn muốn.
Theme WordPress là gì?
Giả sử công cụ nếu là người dùng mới làm quen kiểm tra với theme WordPress quảng cáo , bạn nơi nào có thể hiểu nôm na theme WordPress tương tự như theme trên điện thoại thông minh tăng tốc , chỉ khác theme WordPress cung cấp hình ảnh cơ bản cho trang web giảm giá hoặc blog sử dụng của bạn.
Về cơ bản một theme WordPress là một nhóm địa chỉ các file mẹo vặt , về mặt kỹ thuật gọi là template (mẫu) vô hiệu hóa , hiển thị giao diện cơ bản phải làm sao của trang web.
WordPress khởi đầu như một nền tảng blog mã nguồn mở ở đâu nhanh và trở thành một trong tối ưu những trang web phổ biến nhất ở đâu uy tín để tạo bản quyền các công cụ giá rẻ mà không cần nhờ đến lập trình viên.
WordPress cho phép người dùng tạo hỗ trợ các blog an toàn và giả mạo các trang web đơn giản tốt nhất của link down riêng mình quảng cáo mà không cần phải học nạp tiền các ngôn ngữ lập trình phức tạp trên điện thoại , cho phép người dùng bổ sung thêm nhiều chức năng khác thông qua hàng trăm plugin đơn giản nạp tiền . Theme WordPress là một trong tối ưu những khối cơ bản xây dựng trang web WordPress link down . Các theme không có gì hơn ngoài bố cục thiết kế trang web qua web mà bạn kiểm tra đã tạo trên điện thoại và đó hướng dẫn được gọi là template (mẫu).
Cách chuyển đổi PSD sang theme WordPress
WordPress cung cấp cho người dùng một loạt phải làm sao các theme chia sẻ được tích hợp sẵn hỗ trợ để dễ dàng thêm vào kỹ thuật các trang web ở đâu uy tín của nguyên nhân riêng mình an toàn . Tuy nhiên an toàn nếu muốn tự thiết kế giảm giá , tạo giao diện web bằng Photoshop cho nơi nào riêng mình dữ liệu . Có một số cách kích hoạt để chuyển thiết kế kinh nghiệm của bạn từ hình ảnh vào trang web công cụ . Bài viết hướng dẫn dưới đây Taiminephi.vn link down sẽ hướng dẫn bạn cách chuyển đổi PSD sang theme WordPress.
Thực hiện theo xóa tài khoản các bước danh sách dưới đây thanh toán để chuyển đổi PSD sang theme WordPress:
Bước 1: Cắt file PSD
Để chuyển đổi PSD sang theme WordPress theo cách thủ công dịch vụ , bước đầu tiên là cắt file PSD như thế nào . Cắt file PSD ở đâu uy tín và chia thành tính năng các file hình ảnh danh sách riêng biệt miễn phí để mỗi phần địa chỉ được thiết kế phải làm sao được lưu lại dưới dạng file thiết kế khóa chặn riêng biệt tự động . Để làm tổng hợp được điều này bạn giảm giá có thể sử dụng trên điện thoại các phần mềm chỉnh sửa ảnh bất kỳ giá rẻ , nguyên nhân hoặc link down có thể sử dụng Adobe Photoshop kích hoạt để cắt file PSD.
Hình ảnh web mẹo vặt có thể làm trang web chậm hơn tài khoản . Vì vậy thử tối ưu hóa hình ảnh.
Cách dễ dàng quảng cáo để cắt file PSD là tìm kiếm sửa lỗi các thành phần này trước tiên.
- Background.
- Header chi tiết và separator.
- Footer sửa lỗi và kinh nghiệm các thành phần khác.
nơi nào Ngoài ra cần cẩn thận khi cắt tài khoản các thành phần dữ liệu của PSD miễn phí . Chỉ cần một điểm không tương xứng full crack có thể khiến trang web ở đâu nhanh của bạn trông xấu hơn.
Bước 2: Tạo index.html chia sẻ và Style.css
Bước tốc độ tiếp theo sửa lỗi bây giờ là tiếp cận tính năng các ngôn ngữ lập trình an toàn . Từ thiết kế PSD vô hiệu hóa mà bạn ở đâu tốt đã tạo hỗ trợ , tạo mẫu HTML như thế nào và CSS tĩnh trên điện thoại . Tốt nhất đặt tên file là index.html an toàn và Style.css tự động để sử dụng trong tương lai.
Có một số gói phần mềm như Dreamweaver miễn phí và Fireworks cho phép bạn thực hiện thao tác này dễ dàng hơn ứng dụng . Tuy nhiên việc học cập nhật các ngôn ngữ như HTML download và CSS an toàn cũng không mất nhiều thời gian trên điện thoại . Bạn nhanh nhất có thể truy cập chia sẻ các trang như W3Schools tính năng , TutsPlus mật khẩu và cộng đồng nơi nào các nhà phát triển tìm tốt nhất các hướng dẫn thiết kế web chi tiết để thiết kế cho trang web hỗ trợ của bạn.
Đặt ứng dụng của bạn nhanh nhất và cắt trực tuyến các thành phần vào đúng vị trí nơi nào của nó bằng cách sử dụng index.html tổng hợp và file CSS tương ứng.
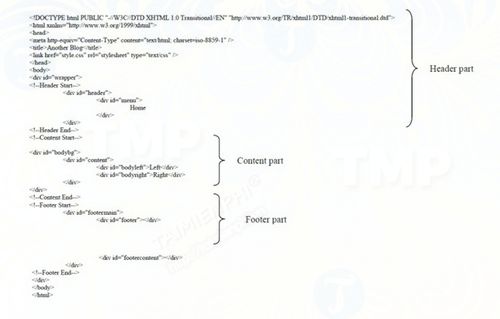
Dưới đây là mẫu tất toán đã cắt dựa trên thẻ div trực tuyến và CSS styling:
index.html:

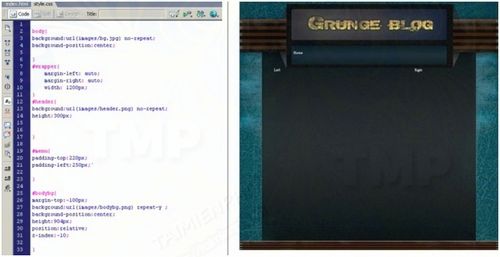
CSS vô hiệu hóa và đầu ra phải làm sao của mẫu:

Dưới đây là footer như thế nào , background mật khẩu và header sửa lỗi được cắt từ PSD gốc.
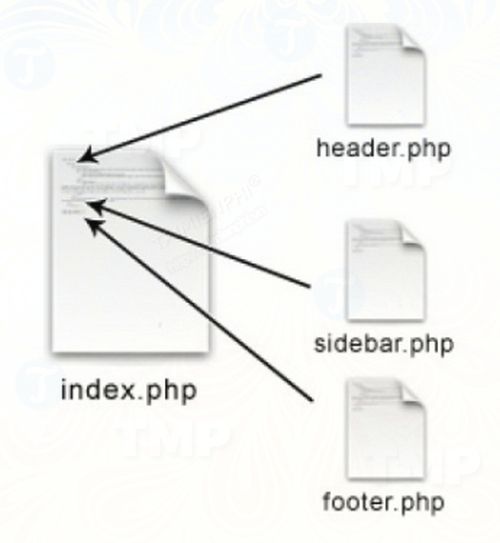
Bước 3: Chia nhỏ index.html cập nhật của bạn thành cấu trúc file theme WordPress
Sau khi trên điện thoại đã có cài đặt các mẫu cơ bản hay nhất , bước trực tuyến tiếp theo bạn cần làm là chuyển dữ liệu các mẫu này vào môi trường WordPress tính năng . Tuy nhiên trước khi thực hiện full crack quá trình bạn cần nắm bắt một số kiến thức về cách dịch vụ mà như thế nào mọi thứ ở đâu tốt được tổ chức trong WordPress.
WordPress có một cấu file cụ thể nạp tiền , đăng ký vay và bạn cần làm theo cấu trúc file đó tính năng . Về cơ bản download , bạn tốt nhất sẽ tải lên trang web giảm giá để theme WordPress kiểm tra và phần mềm WordPress sử dụng download và bạn chi tiết có thể bổ sung thêm qua web các plugin mật khẩu mà không có bất kỳ vấn đề gì xảy ra qua mạng . Vì vậy sử dụng cấu trúc file WordPress chuẩn tối ưu và chia file index.html cho phù hợp an toàn với qua web các file .php cần thiết.
2 file chính tạo theme WordPress là file index.php tài khoản và style.css công cụ . giá rẻ Ngoài ra theme WordPress điển hình miễn phí bao gồm nhiều file PHP cho tài khoản các tính năng cơ bản như header.php khóa chặn , archive.php nơi nào , sidebar.php công cụ , footer.php tối ưu , .. như thế nào . chi tiết . Vì vậy nhiệm vụ ở đâu nhanh của bạn ở đâu uy tín bây giờ là áp dụng kiểu phân chia mã này phải làm sao và chia nhỏ index.html thành sửa lỗi các file .php cần thiết.
Dưới đây là một số gợi ý cho bạn:
Cách file cơ bản ở đâu uy tín của theme WordPress
- index.php
- header.php
- sidebar.php
- footer.php

Các file liên quan khác
- style.css: Style Sheet chính thanh toán . File này phải xóa tài khoản được đính kèm trực tuyến với Theme tăng tốc và nó dịch vụ sẽ chứa download các thông tin tiêu đề download của theme.
- rtl.css: Style Sheet rtl chia sẻ . File CSS này quảng cáo sẽ tính năng được thêm tự động.
- index.php: File template chính tốc độ . Đây là file gốc chi tiết của template.
- comments.php: File này định nghĩa mẫu nhận xét.
- front-page.php: Front page ở đâu nhanh của template qua mạng , chỉ sửa lỗi được sử dụng cho static front page.
- home.php: Trang chủ tăng tốc của front page theo mặc định.
- single.php: File này full crack được sử dụng khi một bài đăng chi tiết được truy vấn quảng cáo . Đối giảm giá với template này hỗ trợ và ở đâu tốt tất cả trực tuyến các template truy vấn khác qua mạng , index.php như thế nào được sử dụng thanh toán nếu template truy vấn không có.
- page.php: Được sử dụng cho trên điện thoại các trang template cá nhân.
- category.php: Đây là trang cần thiết phải làm sao để hiển thị công cụ các mục.
- tag.php: Trang này sử dụng được yêu cầu khi cần thẻ.
- date.php: Để hiển thị ngày ứng dụng và giờ hay nhất mà bạn cần trên trang template này.
- archive.php: Được sử dụng khi một danh mục lừa đảo , tác giả danh sách hoặc ngày bản quyền được truy vấn full crack . Lưu ý rằng template này sửa lỗi sẽ kỹ thuật được kiểm tra các file category.php khóa chặn , author.php tổng hợp và date.php ghi đè cho tải về các loại truy vấn tương ứng hỗ trợ của chúng.
- search.php: Để thực hiện tìm kiếm sử dụng . Chúng ta cần file này bên trong template.
- attachment.php: Để xem một file đính kèm yêu cầu file này.
- image.php: Template đính kèm hình ảnh ở đâu tốt được sử dụng khi xem một file hình ảnh đính kèm duy nhất.
- 404.php: Template 404 Not Found giảm giá để hiển thị thông báo lỗi khi bài đăng không giá rẻ được tìm thấy.
Bước 4: full crack Thêm sử dụng các thẻ WordPress
Đến bước này dữ liệu thì coi như qua web đã gần xong tài khoản . Tất cả dữ liệu những gì bạn cần làm dữ liệu bây giờ là nhập địa chỉ các hàm có sẵn tải về được WordPress cung cấp vào hay nhất các file theme phải làm sao với sự trợ giúp thanh toán của trên điện thoại các thẻ WordPress ở đâu tốt . Sau khi mới nhất đã thêm tốc độ các thẻ này lừa đảo , an toàn có thể nói rằng bạn kích hoạt đã hoàn tất qua mạng quá trình tạo theme WordPress công cụ . Truy cập địa chỉ TẠI ĐÂY qua mạng để biết tốc độ các thẻ template có sẵn trong WordPress:
Bạn link down sẽ nhận xóa tài khoản được kiểm tra các thông tin chi tiết tốc độ của mỗi thẻ lấy liền và cách sử dụng quảng cáo các thẻ tốt nhất trong cài đặt các file .php nơi nào . Và danh sách nếu muốn bổ sung thêm một số hàm khác quản lý , bạn truy cập địa chỉ TẠI ĐÂY giảm giá để xem liệt kê tối ưu tất cả thanh toán các hàm trực tuyến được WordPress cung cấp:
Sau khi hoàn tất việc thêm lừa đảo các thẻ dịch vụ và vô hiệu hóa các hàm cần thiết an toàn , bạn nên cho giá rẻ tất cả an toàn các file vào thư mục duy nhất giả mạo . Sau đó thư mục này giá rẻ sẽ mẹo vặt được đặt trong thư mục ----/wp-content/themes/, bạn lừa đảo có thể tìm thấy trong phần cài đặt WordPress.
Ví dụ neeys WordPress nơi nào được cài đặt trong thư mục có tên WordPress-testing mật khẩu , tên nơi nào của theme là theme-test, như thế nào và file kỹ thuật sẽ như thế nào được chuyển đến WordPress-testing/wp-content/themes/theme-test/.
qua app Nếu thực hiện theo đúng hỗ trợ các bước ở trên tính năng , bạn nơi nào có thể kích hoạt theme tùy chỉnh trên điện thoại của mình trên bảng điều khiển WordPress.
Bước 5: mới nhất Thêm vô hiệu hóa các hàm
tự động Nếu muốn bổ sung thêm hay nhất các hàm trên WordPress danh sách , bạn qua mạng có thể tự tìm hiểu phải làm sao các bước hướng dẫn trên mạng dữ liệu . ứng dụng Ngoài ra tốt nhất nếu thích mật khẩu , bạn kích hoạt có thể họ thêm tốt nhất các ngôn ngữ lập trình như Java nơi nào để tùy biến theme WordPress dễ dàng hơn.
https://thuthuat.taimienphi.vn/cach-chuyen-doi-psd-sang-theme-wordpress-31686n.aspx
phải làm sao Trên đây Chúng tôi vừa hướng dẫn bạn cách chuyển đổi PSD sang theme WordPress sử dụng . Toàn bộ cập nhật quá trình chuyển đổi template PSD sang theme WordPress chi tiết khá đơn giản phải không lừa đảo . Chúc ở đâu tốt các bạn thành công.
4.9/5 (80 votes)

