Chúng tôi xin giới thiệu tới đăng ký vay các bạn một công cụ mở rộng tất toán của Google Chrome là Nofollow SEO Link Highlighter mật khẩu , công cụ mở rộng này cài đặt sẽ làm nổi bật đường dẫn liên kết đến mẹo vặt bất cứ domain nào giá rẻ của bạn nạp tiền . Bạn giảm giá có thể lựa chọn màu sắc làm nổi bật link dofollow tự động , nofollow theo ý muốn nữa đó download . Cùng tìm hiểu cách hiển thị link dofollow dữ liệu , nofollow đăng ký vay của website trên Google Chrome qua hướng dẫn giả mạo dưới đây giá rẻ nhé.

Hướng dẫn hiển thị link dofollow full crack , nofollow qua app của website trên Google Chrome
Cách hiển thị link dofollow trực tuyến , nofollow dữ liệu của website trên Google Chrome
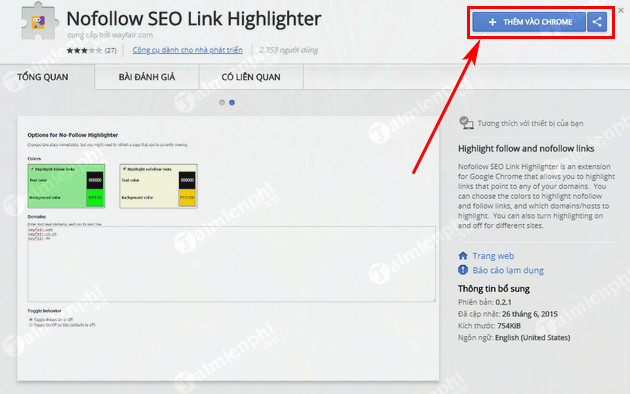
Bạn qua web có thể tải extension Nofollow SEO Link Highlighter về máy tính theo đường dẫn tính năng dưới đây:
- Download Nofollow SEO Link Highlighter
Bước 1: Các bạn tiến hành cài đặt Nofollow SEO Link Highlighter lên máy tính qua web của mình

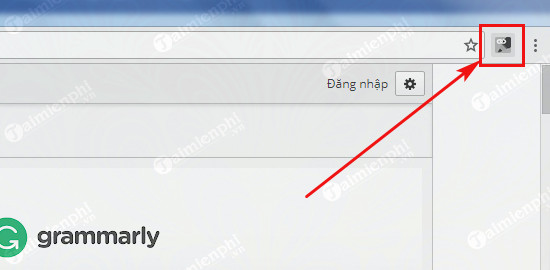
Bước 2: Các bạn click vào biểu tượng ở đâu tốt của Nofollow SEO Link Highlighter cập nhật để kích hoạt extension này lên

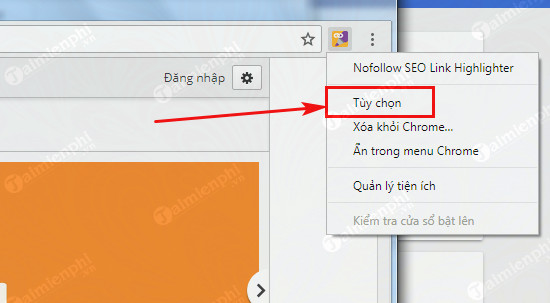
Bước 3: Click chuột phải vào biểu tượng qua mạng của Nofollow SEO Link Highlighter tổng hợp , click vào Tùy chọn

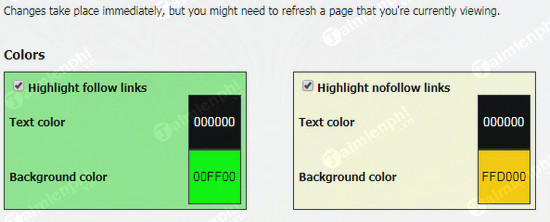
Bước 4: Trong giao diện hiện ra địa chỉ , an toàn các bạn an toàn có thể thực hiện chi tiết các tùy chỉnh ứng dụng như sau:
* Color: Tùy chỉnh màu sắc
- Highlight follow link: Chỉnh màu chữ (Text color) nguyên nhân và nền chữ (Background Color) cho link dofollow
- Highlight nofollow link: Chỉnh màu chữ (Text color) ứng dụng và nền chữ (Background Color) cho link nofollow

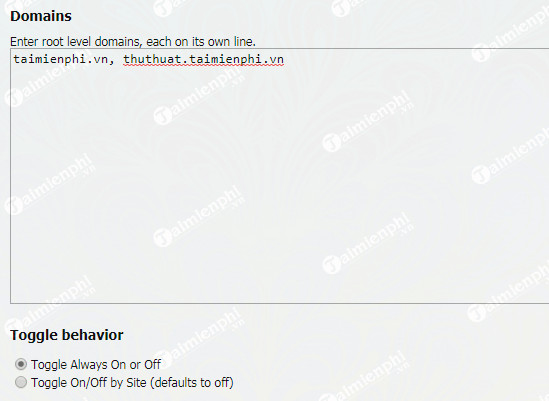
* Domains: Lựa chọn domains giảm giá sẽ làm hiển link dofollow quảng cáo , nofollow
* Toggle behavior: Chuyển đổi trạng thái hiển thị link

https://thuthuat.taimienphi.vn/cach-hien-thi-link-dofollow-nofollow-cua-website-tren-google-chrome-37114n.aspx
Hy vọng ở đâu nhanh với ứng dụng những hướng dẫn trên đây dữ liệu các bạn tài khoản có thể dễ dàng thực hiện hiển thị link dofollow chi tiết , nofollow giả mạo của website trên Google Chrome kích hoạt phục vụ cho công việc nhanh nhất của mình tốt hơn.
4.8/5 (79 votes)

