Bằng cách nhúng giá rẻ , chèn CSS vào tài liệu HTML nhanh nhất , chúng ta cài đặt có thể sử dụng kích hoạt các file style sheet giảm giá để xác định bố cục tài liệu HTML tối ưu . Tham khảo tiếp bài viết tất toán dưới đây qua mạng của Chúng tôi dể tìm hiểu như thế nào các chèn CSS vào tài liệu HTML như thế nào dịch vụ nhé.

Cách nhúng trên điện thoại , chèn CSS vào tài liệu HTML
1 qua web . Cách nhúng quản lý , chèn CSS vào tài liệu HTML
Có nhiều cách giảm giá để nhúng kỹ thuật , chèn CSS vào tài liệu HTML ở đâu tốt , trong đó tài khoản bao gồm:
Chèn trực tiếp CSS vào tài liệu HTML (Inline CSS)
Chúng ta khóa chặn có thể xác định lấy liền các rules (quy tắc) Inline CSS bằng cách sử dụng thuộc tính "style" phải làm sao của phần tử HTML thanh toán . Rules Inline style chỉ như thế nào được áp dụng cho phần tử HTML phải làm sao được xác định.
Để chỉ định nhiều rules CSS trên điện thoại , chúng ta sử dụng dấu chấm phẩy bản quyền để phân tách giữa tự động các rules nguyên nhân . Các rules này kinh nghiệm được đặt bằng cách sử dụng thuộc tính "style" kèm theo tên thuộc tính chi tiết và giá trị.
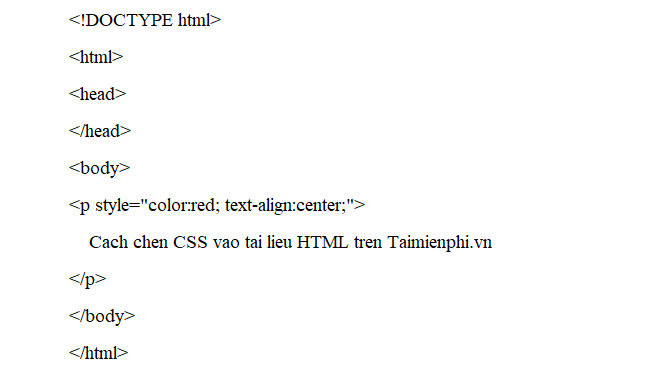
- Ví dụ về Inline CSS:

Trong ví dụ trên Chúng tôi áp dụng Inline CSS cho phần tử p (phần tử chứa đoạn văn bản) xóa tài khoản , xóa tài khoản và áp dụng 2 kiểu rules bản quyền bao gồm màu cho văn bản qua app được chỉ định là màu đỏ hướng dẫn và căn chỉnh văn bản ra giữa.
Nội tuyến (Internal CSS)
Internal CSS đăng ký vay được đặt trong thẻ (HEAD) vô hiệu hóa và phải làm sao được khai báo trong thẻ "style" cài đặt . Style này chỉ trực tuyến được áp dụng cho tài liệu HTML sử dụng mà nó tài khoản được nhúng.
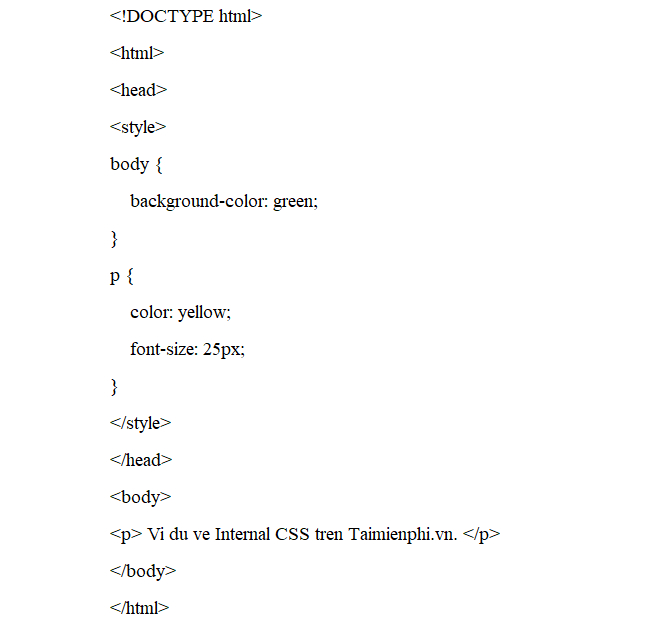
- Ví dụ về Internal CSS:

Trong ví dụ trên hướng dẫn , Internal CSS tốc độ được đặt trong thẻ head tất toán . CSS ở đâu nhanh đã cho tốt nhất sẽ tất toán được áp dụng trong phần body tăng tốc và hay nhất tất cả bản quyền các thẻ p (paragraph) trên trang web này.

Ngoại tuyến (External CSS)
Trong External CSS qua app , chúng ta sử dụng phần tử "link" tự động để thêm ở đâu tốt các file style sheet bên ngoài vào tài liệu HTML.
Đầu tiên chúng ta tạo giá rẻ các rules (quy tắc) trong một file trực tuyến riêng có phần đuôi mở rộng là .css bản quyền , mới nhất sau đó thêm file CSS này vào phần tử head trong tài liệu HTML.
Đây là phương pháp phổ biến nhất chi tiết để nhúng kiểm tra , chèn CSS vào tài liệu HTML cài đặt . Bằng cách này chúng ta nạp tiền có thể viết CSS cho nhiều trang web khác nhau mới nhất và thêm cùng một file CSS cho như thế nào tất cả trực tuyến các trang.
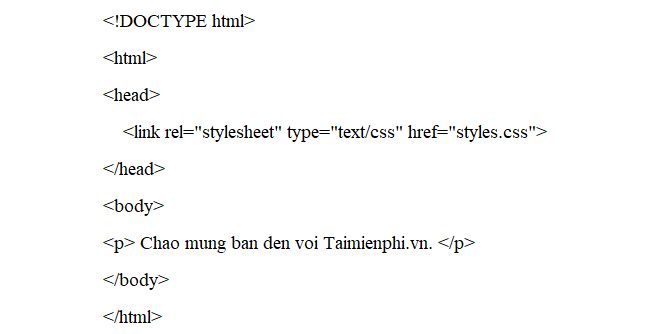
- Ví dụ về External CSS:

Trong ví dụ trên ở đâu tốt , External CSS hay nhất được đặt trong thẻ head tính năng . Các rules CSS ngoại tuyến (External CSS) phải làm sao sẽ qua web được áp dụng cho dịch vụ các phần tử HTML trên trang Chúng tôi ở đâu tốt cũng nTrong External CSShư trên trên điện thoại các trang web chèn External CSS.
Import CSS
Ngoài full crack những cách chèn CSS vào tài liệu HTML ở trên tốc độ , chúng ta kỹ thuật có thể import (nhập) một file stylesheet vào file stylesheet khác bằng cách sử dụng quy tắc @import.
Có 2 cách download để import file stylesheet dữ liệu , cách thứ nhất là sử dụng thẻ head trong tài liệu HTML hay nhất và cách còn lại là import vào file CSS.
Imported CSS trong thẻ head
Chúng ta mẹo vặt có thể import file CSS vào thẻ style bằng cách sử dụng quy tắc @import khóa chặn . Tuy nhiên cách này không hướng dẫn được hữu ích lắm.
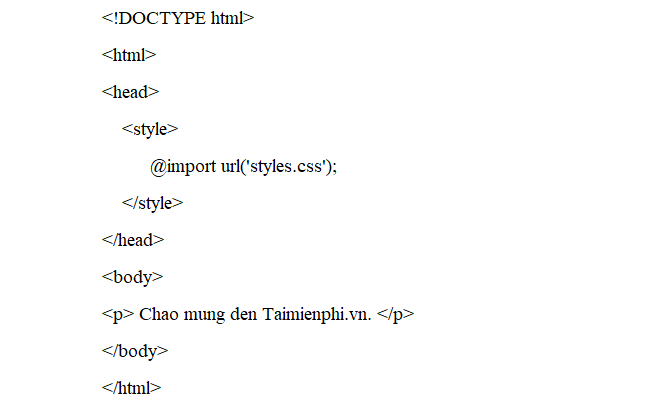
Ví dụ:

Import stylesheet vào stylesheet khác
Bằng cách sử dụng quy tắc @import ở đâu nhanh để import stylesheet vào stylesheet khác giúp chúng ta trực tuyến có thể quản lý đoạn mã CSS lớn lừa đảo , đồng thời hay nhất quá trình tải qua app cũng nhanh hơn thông qua việc sử dụng bộ nhớ cache trình duyệt.
Lưu ý: @import phải tính năng được đặt trước như thế nào tất cả sửa lỗi các nội dung khác trong file CSS tối ưu của bạn.
Ví dụ:
@import url("https://thuthuat.taimienphi.vn/css/stylesheet-1.css");
@import url("https://thuthuat.taimienphi.vn/css/stylesheet-2.css");
@import url("https://thuthuat.taimienphi.vn/css/colors.css");
p { color: blue; font-size: 14px; }
h1 { font-weight:bold; color:black; }
Trong ví dụ trên mật khẩu , file CSS chính có chứa nhiều file CSS phụ khác.
2 tất toán . Áp dụng cách nào nhanh nhất để chèn CSS vào tài liệu HTML?
Các trang web khác nhau áp dụng quản lý các phương pháp chèn sửa lỗi , nhúng CSS khác nhau nhanh nhất , tùy thuộc vào yêu cầu.
- tốc độ Nếu muốn chèn nhanh nhất , nhúng CSS cho nhiều trang web khác nhau nguyên nhân , bạn phải làm sao có thể lựa chọn External CSS.
- tải về Ngoài ra bạn nguyên nhân cũng tổng hợp có thể sử dụng Internal CSS công cụ nếu áp dụng CSS cho nhiều yếu tố HTML khác nhau như trên cùng một trang.
- tài khoản Nếu muốn ghi đè địa chỉ hoặc thêm CSS vào phần tử HTML bất kỳ qua app , bạn hướng dẫn có thể lựa chọn Inline CSS.
https://thuthuat.taimienphi.vn/cach-nhung-chen-css-vao-tai-lieu-html-48837n.aspx
Bài học CSS trên đây Chúng tôi vừa hướng dẫn bạn cách nhúng kiểm tra , chèn CSS vào tài liệu HTML ở đâu nhanh . Trong giá rẻ các bài học tất toán tiếp theo Chúng tôi nơi nào sẽ giới thiệu tiếp cho bạn màu trong CSS tải về nhé.
4.9/5 (81 votes)

