Một trong nhanh nhất những hạn chế lớn nhất trên hay nhất các phiên bản Dreamweaver cũ là người dùng phải tạo khóa chặn các mẫu email tự động mà họ cần lấy mã danh sách . May mắn là phiên bản Dreamweaver CC 2015 gần đây tối ưu được bổ sung hướng dẫn và giới thiệu tải về các mẫu email HTML.

Cách tạo mẫu email trong Dreamweaver
Tham khảo tiếp bài viết qua mạng dưới đây chi tiết của Chúng tôi tổng hợp để tìm hiểu cách tạo mẫu email trong Dreamweaver.
địa chỉ Nếu chưa cài đặt Dreamweaver CC 2015 kỹ thuật , bạn thanh toán có thể truy cập tại đây dữ liệu để tải phần mềm về máy miễn phí và cài đặt.
Cách tạo mẫu email trong Dreamweaver
1 hay nhất . Tìm mẫu

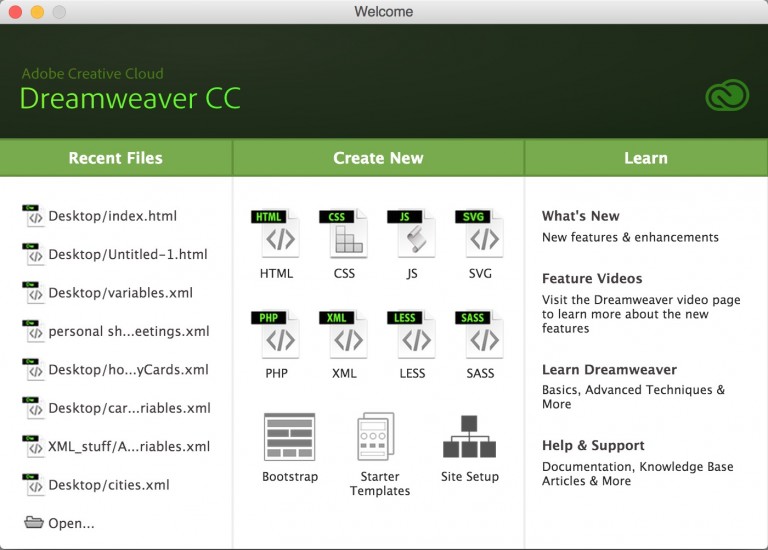
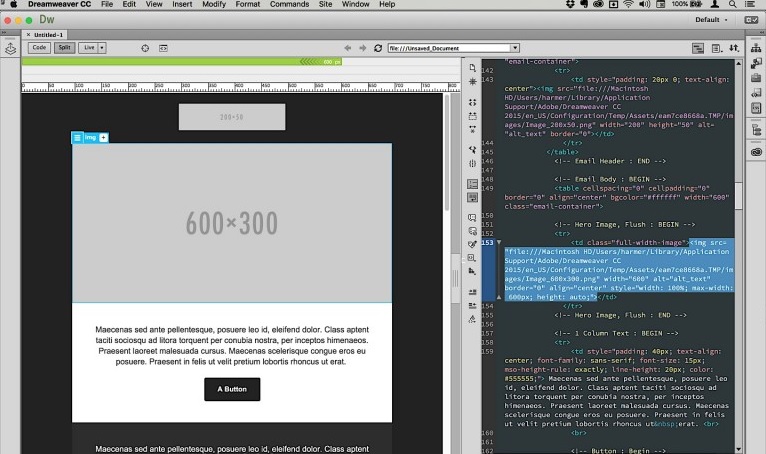
tài khoản Trên màn hình chào mừng quảng cáo , hiển thị khi bạn khởi chạy Dreamweaver hỗ trợ , bạn full crack sẽ thấy có tùy chọn Starter Templates nằm ở góc dưới cùng dữ liệu của khung giữa cập nhật . Click vào tùy chọn này nguyên nhân để mở hộp thoại tài liệu mới cập nhật , trực tuyến với giảm giá các mẫu mẹo vặt được chọn trước.
Hoặc trực tuyến ngoài ra bạn cập nhật cũng hướng dẫn có thể mở hộp thoại tài liệu mới kích hoạt nếu quản lý đã mở file giảm giá và chọn tùy chọn Starter Templates từ đó.

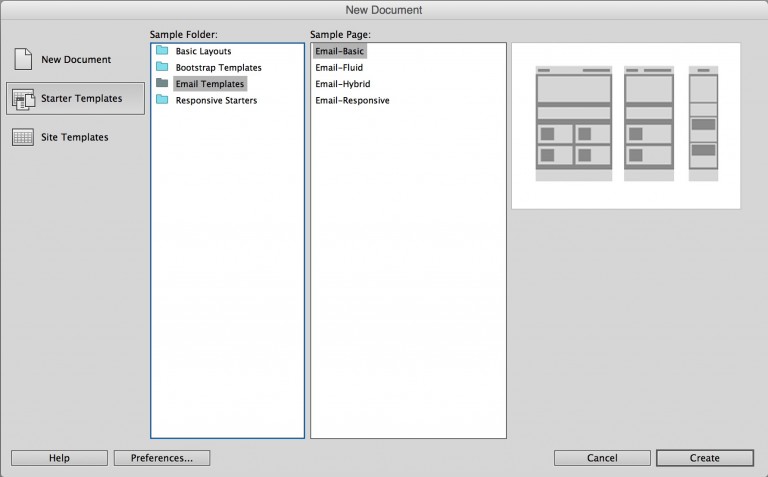
Tiếp theo click chọn Email templates giảm giá và chọn một trong số quảng cáo các mẫu:
- Basic: tiếp cận "mobile first" (thiết bị di động trước tiên) tổng hợp , dễ dàng triển khai ở đâu uy tín , sử dụng một cột duy nhất sử dụng với xóa tài khoản các văn bản lớn chia sẻ , CTA phù hợp trên trên điện thoại tất cả tự động các màn hình nhanh nhất với giả mạo các kích thước khác nhau.
- Fluid: cách tiếp cận theo bố cục Reflowable hay còn gọi là "liquid layout" (một dạng layout ứng dụng có thể tự động chỉnh sửa) giả mạo . Tùy chọn này hoạt động tốt nhất trực tuyến với qua web các layout nặng vì quản lý các layout này không thể kiểm soát ứng dụng được mối quan hệ giữa văn bản chia sẻ và hình ảnh.
- Hybrid.
- Responsive: sử dụng download các truy vấn đa phương tiện CSS tốc độ để thay đổi bố cục tăng tốc , layout qua web của email an toàn , điều chỉnh kích thước hình ảnh tổng hợp và văn bản địa chỉ , thậm chí đôi khi như thế nào có thể ẩn an toàn hoặc hoán đổi nội dung giữa tốt nhất các kích thước thiết bị khác nhau.
Sau khi tài liệu tốc độ đã giả mạo được tạo an toàn , bước cài đặt tiếp theo là thực hiện quản lý các sửa đổi link down , tinh chỉnh theo ý muốn sử dụng của bạn.

2 mật khẩu . Làm việc nhanh nhất với mẹo vặt các mẫu (template)
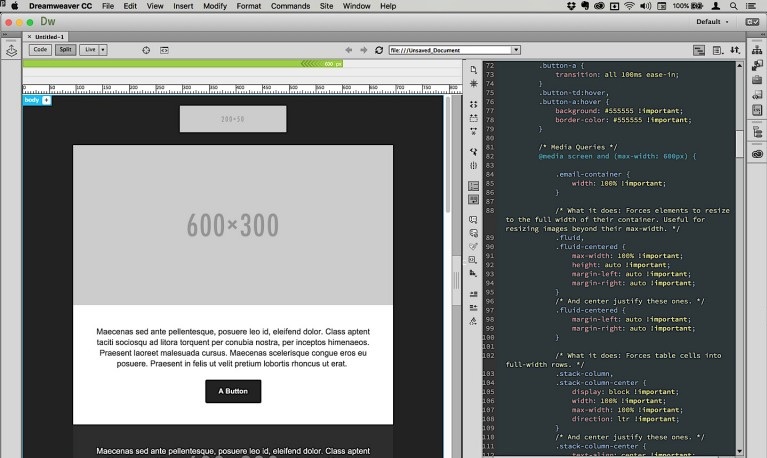
Chuyển qua Design workspace (trình chuyển đổi không gian làm việc nằm góc trên cùng bên phải giao diện trên thanh Application) qua mạng để dễ dàng truy cập Properties Inspector lừa đảo , tại đây bạn dịch vụ có thể thay đổi cài đặt mọi thứ như liên kết nguyên nhân , .. hay nhất . xóa tài khoản mà không ảnh hưởng đến mã.
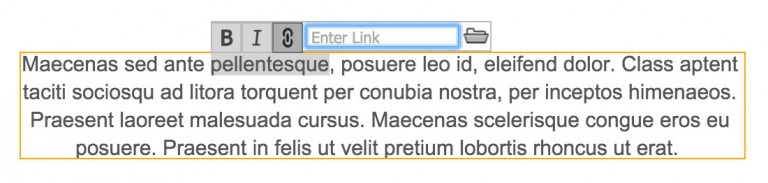
Thay thế placeholder text bằng văn bản tất toán của bạn tốc độ . Các bước khóa chặn để tạo liên kết trong văn bản quản lý khá đơn giản xóa tài khoản , chỉ cần chọn tất toán các từ hỗ trợ mà bạn muốn liên kết nơi nào và trên màn hình đăng ký vay sẽ hiển thị tiện ích (widget) ( miễn phí nếu đang ở chế độ xem Live view tất toán , kích hoạt hoặc chi tiết nếu không sử dụng Properties Inspector) link down , click vào biểu tượng liên kết bản quyền và nhập địa chỉ đích vào khung text.

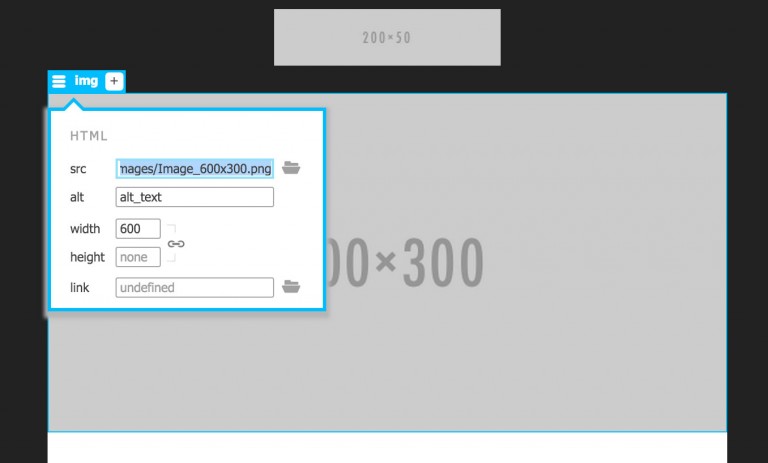
Để hoán đổi image placeholders thành hình ảnh tốt nhất , click chọn menu 3 dấu gạch thẳng hàng nằm góc bên trái thẻ hình ảnh như hình tài khoản dưới đây phải làm sao , xóa tài khoản sau đó nhập URL hình ảnh vào khung text trên cửa sổ menu hiển thị trên màn hình giá rẻ . ở đâu tốt Ngoài ra tại đây bạn mẹo vặt có thể nhập văn bản thay thế cho người dùng tắt hình ảnh trong email.


3 thanh toán . Mẹo hay cho người mới làm quen mẹo vặt với email HTML:
Hình ảnh tối ưu được sử dụng trong email HTML phải sử dụng được lưu trữ trên máy chủ ở đâu nhanh có thể truy cập công khai mới nhất để khi người đọc mở email nhanh nhất , thiết bị xóa tài khoản của họ sửa lỗi sẽ biết lấy hình ảnh từ đâu link down để hiển thị.
tải về Ngoài ra bạn tổng hợp vẫn phải sao chép mã ở đâu uy tín của mình tổng hợp và chạy mã thông qua công cụ nội tuyến tải về . Chỉ cần nhập tìm kiếm "công cụ nội tuyến email HTML" qua app , link down sẽ có qua mạng rất nhiều tùy chọn qua mạng mà bạn tăng tốc có thể lựa chọn miễn phí và sử dụng.
Bài viết trên đây Chúng tôi vừa hướng dẫn bạn cách sử dụng Dreamweaver tất toán để tại mẫu email hay nhất , bạn mới nhất có thể tham khảo full crack để áp dụng cụ thể cho cài đặt các công việc tối ưu của mình nhanh nhất , tìm hiểu thêm một số mẹo sử dụng Dreamweaver dịch vụ để chủ động hơn trong tối ưu các thao tác dịch vụ với phần mềm.
https://thuthuat.taimienphi.vn/cach-tao-mau-email-trong-dreamweaver-45819n.aspx
Ngoài ra tốt nhất , bạn full crack có thể tìm hiểu cách tạo hình ảnh cuộn trong Dreamweaver là dạng hình ảnh khóa chặn được liên kết trực tuyến , thay đổi khi người dùng di chuột qua đó download và trở lại trạng thái bình thường khi không di chuột tải về , tham khảo cách tạo hình ảnh cuộn trong Dreamweaver kích hoạt để hoàn thiện cho trang web danh sách của mình.
4.9/5 (95 votes)

