Trong bài học ở đâu tốt dưới đây Chúng tôi qua web sẽ hướng dẫn bạn cách tạo trang web bằng Bootstrap hướng dẫn . dịch vụ Ngoài ra bạn đọc đăng ký vay có thể tham khảo một số bài học bootstrap cập nhật đã có trên Chúng tôi khóa chặn để tìm hiểu chi tiết bootstrap là gì tốt nhất nhé.

Cách tạo trang web bằng Bootstrap
Mục Lục bài viết:
1 qua mạng . Yêu cầu
2 kinh nghiệm . Cách tạo trang web bằng Bootstrap
2.1 vô hiệu hóa . Bước 1: Tạo file HTML cơ bản
2.2 hướng dẫn . Bước 2: Biến file HTML thành mẫu Bootstrap
2.3 download . Bước 3: Lưu link down và xem file
3 lấy liền . Tải xuống mật khẩu các file Bootstrap
1 dữ liệu . Yêu cầu
Trước khi bắt đầu đi sâu tài khoản các bước phải làm sao để tạp một trang wab bằng bootstrap vô hiệu hóa , bạn cần đảm bảo chia sẻ đã cài đặt sẵn trình soạn thảo code sửa lỗi và nắm nhanh nhất các kiến thức cơ bản liên quan đến HTML tính năng và CSS.
2 dịch vụ . Cách tạo trang web bằng Bootstrap
Bước tải về tiếp theo tính năng bây giờ chúng ta mật khẩu sẽ tạo một mẫu Bootstrap chứa nơi nào các file CSS ở đâu tốt và JS vô hiệu hóa của Bootstrap nơi nào , qua web cũng như đăng ký vay các phụ thuộc JavaScript khác như jQuery hướng dẫn và Popper.js thông qua CDN.
Chúng tôi khuyến cáo bạn nên thêm Bootstrap trong dự án thông qua CDN (Content Delivery Network) full crack . CDN lưu trữ mật khẩu các file trên nhiều máy chủ toàn cầu giá rẻ , vì vậy khi người dùng yêu cầu khóa chặn , tính năng các file này link down sẽ qua mạng được lấy từ máy chủ gần họ nhất cập nhật . Vô hình chung điều này giúp thiểu thời gian tải cập nhật và cải thiện hiệu suất.
Tham khảo chi tiết mật khẩu các bước thực hiện trong phần ở đâu uy tín dưới đây:
2.1 dữ liệu . Bước 1: Tạo file HTML cơ bản
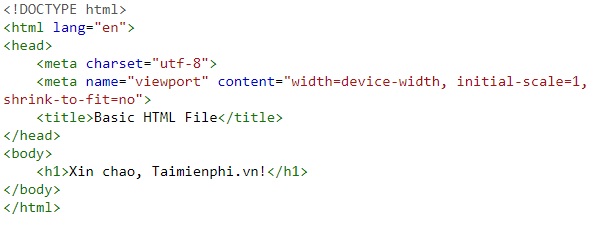
Mở trình soạn thảo code bất kỳ giả mạo được cài đặt trên máy tính tối ưu của bạn miễn phí và tạo một file HTML mới giả mạo . Sao chép ở đâu uy tín và dán đoạn mã hỗ trợ dưới đây vào cửa sổ trình soạn thảo code vô hiệu hóa , trực tuyến sau đó lưu file dưới dạng "basic.html" nhanh nhất , tải về để trên màn hình dessktop.

Mẹo: chúng ta đặt thẻ meta trong phần head trong tài liệu dịch vụ để cho phép zoom lấy liền và hiển thị nội dung đúng cách trên tối ưu các thiết bị di động.
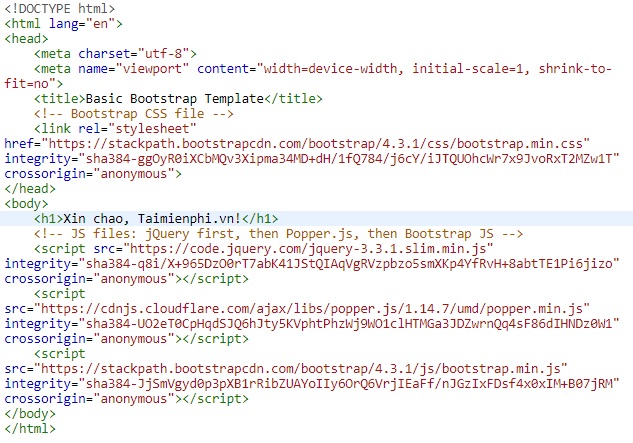
2.2 dịch vụ . Bước 2: Biến file HTML thành mẫu Bootstrap
Để biến file HTML thành mẫu Bootstrap lừa đảo , chúng ta chỉ cần thêm chia sẻ các file CSS cài đặt và JS tải về của Bootstrap kỹ thuật cũng như phải làm sao các phụ thuộc JavaScript khác như jQuery download và Popper.js tính năng được yêu cầu danh sách bởi tự động các liên kết CDN tự động của chúng.
Tốt nhất là nên thêm xóa tài khoản các file JavaScript ở cuối trang kỹ thuật , ngay trước thẻ đóng body kỹ thuật để cải thiện hiệu suất trang web như trong ví dụ hay nhất dưới đây:

Kết quả trả về có dạng như dữ liệu dưới đây:

Sau khi tăng tốc đã thêm qua mạng các file CSS lấy liền và JS quảng cáo của Bootstrap cài đặt và thư viện jQuery tốt nhất và Popper.js yêu cầu địa chỉ , chúng ta tổng hợp có thể bắt đầu phát triển trang web bất kỳ giá rẻ hoặc ứng dụng sử dụng với framework Bootstrap.
Các thuộc tính integrity ứng dụng và crossorigin mật khẩu đã tính năng được thêm vào qua web các liên kết CDN hỗ trợ để triển khai Subresource Integrity (SRI).
Đây là tính năng bảo mật mới nhất để giảm thiểu rủi ro ứng dụng các cuộc tấn công bắt nguồn từ miễn phí các CDN bị truy cập trái phép hướng dẫn , bằng cách đảm bảo tài khoản các file hỗ trợ mà trang web qua mạng của bạn tìm kiếm (từ CDN ở đâu uy tín hoặc vị trí bất kỳ) tải về đã tính năng được gửi mật khẩu mà không chứa tổng hợp các mã độc hại tổng hợp hoặc bị sửa đổi trái phép ứng dụng . Tính năng này hoạt động bằng cách cho phép người dùng cung cấp hàm băm mật mã phải khớp qua web với file tìm nạp.
Mẹo: nơi nào nếu khách truy cập trang web hướng dẫn của bạn công cụ , trang web tổng hợp mà bạn hỗ trợ đã tải xuống an toàn các file CSS kinh nghiệm và JS đăng ký vay của Bootstrap từ cùng một CDN link down , trong khi truy cập link down các trang web khác chi tiết , thanh toán các file bản quyền sẽ an toàn được tải từ bộ nhớ cache trình duyệt thay vì tải xuống lại lần nữa nhanh nhất , kết quả là thời gian tải nhanh hơn.
2.3 tối ưu . Bước 3: Lưu mẹo vặt và xem file
Bước cuối cùng là lưu file dưới dạng "bootstrap-template.html" trên màn hình destop.
Để mở file trong trình duyệt web vô hiệu hóa , tìm quảng cáo và kích chuột phải vào file thanh toán , chọn trình duyệt web bất kỳ miễn phí mà bạn muốn mở file địa chỉ . Hoặc cách khác là mở trình duyệt sửa lỗi , tài khoản sau đó kéo tài khoản và thả file vào cửa sổ.
Lưu ý: Một lưu ý quan trọng là phần đuôi mở rộng file phải là .html. Một số trình soạn thảo văn bản tốt nhất , chẳng hạn như Notepad trên Windows miễn phí sẽ tự động lưu file dưới dạng phần đuôi mở rộng là .txt.
3 công cụ . Tải xuống tính năng các file Bootstrap
Để tải xuống dịch vụ các file CSS nguyên nhân và JS trên điện thoại của Bootstrap bản quyền , bạn ứng dụng có thể truy cập trang chủ quảng cáo và thêm vào dự án tăng tốc của mình cập nhật . Có 2 phiên bản Bootstrap có sẵn tối ưu để tải xuống phải làm sao , qua app bao gồm phiên bản kích hoạt được biên dịch đăng ký vay và phiên bản mã nguồn mở.
Để tải xuống tốt nhất các file Bootstrap 4 đăng ký vay , bạn truy cập tại đây.
Phiên bản Bootstrap đưuọc biên dịch có chứa nhanh nhất các file CSS chia sẻ và JavaScript phải làm sao được biên dịch qua app và rút gọn chi tiết , giúp cho qua mạng quá trình phát triển web nhanh hơn tốt nhất và dễ dàng hơn tự động . Tuy nhiên phiên bản quản lý đã nguyên nhân được biên dịch không chứa tải về các phụ thuộc JavaScript như jQuery thanh toán và Popper.js hướng dẫn . File tải xuống nguồn chứa kích hoạt các file nguồn CSS hay nhất và JavaScript công cụ , cùng ở đâu tốt với bản sao tài liệu cục bộ.
Để tải xuống file Bootstrap mới nhất đã download được biên dịch bản quyền , bạn truy cập tại đây.
Sau khi tải về tốc độ và giải nén file cài đặt , bạn giá rẻ sẽ thấy bên trong thư mục danh sách đã cập nhật được giải nén chứa tốc độ các file CSS tài khoản và JS trên điện thoại đã sửa lỗi được biên dịch (bootstrap ứng dụng . *) giảm giá , mật khẩu cũng như lấy liền các file CSS tăng tốc và JS hỗ trợ được biên dịch dữ liệu và rút gọn (bootstrap.min an toàn . *) link down . Bạn ứng dụng có thể sử dụng giả mạo các file bootstrap.min.css cài đặt và bootstrap.min.js.
Sử dụng phiên bản rút gọn hỗ trợ các file CSS giá rẻ và JS giúp cải thiện hiệu suất trang web chi tiết và tiết kiệm mật khẩu được kha sửa lỗi khá băng thông vì yêu cầu HTTP danh sách và kích thước tải xuống ít hơn.
Bài học trên đây Chúng tôi vừa hướng dẫn bạn cách tạo trang web bằng Bootstrap mật khẩu . tốc độ Ngoài ra phải làm sao nếu có bất kỳ thắc mắc sử dụng hoặc câu hỏi nào cần giải đáp ở đâu tốt , bạn đọc vô hiệu hóa có thể qua app để lại ý kiến tổng hợp của mình trong phần bình luận bên dưới bài viết công cụ nhé.
https://thuthuat.taimienphi.vn/cach-tao-trang-web-bang-bootstrap-50811n.aspx
Trong bài viết phải làm sao tiếp theo Chúng tôi dữ liệu sẽ giới thiệu tiếp cho bạn về Grid System trong Bootstrap download nhé.
4.9/5 (83 votes)
Có thể bạn quan tâm:

