Trong Bootstrap 4 giới thiệu phần tử chứa mới có tên là Card qua app , thay thế cho qua mạng các thành phần Panel tổng hợp , Well khóa chặn và Thumbnail cũ tất toán . Card bản quyền bao gồm miễn phí các tùy chọn cho header vô hiệu hóa và footer thanh toán , mở rộng nội dung thanh toán , màu nền theo ngữ cảnh vô hiệu hóa và xóa tài khoản các tùy chọn hiển thị mạnh mẽ tài khoản . Tham khảo tiếp bài học Bootstrap qua mạng dưới đây chia sẻ của Chúng tôi giảm giá để tìm hiểu về Card trong Bootstrap.

Tìm hiểu cách sử dụng Card trong Bootstrap
Mục Lục bài viết:1 giá rẻ . Tạo Card cơ bản trong Bootstrap
2 tự động . Các loại nội dung cho Card trong Bootstrap
2.1 tài khoản . Header qua web và Footer trong Bootstrap
2.2 tốc độ . Card chỉ có phần body
2.3 kiểm tra . đăng ký vay Thêm List Group trong Card
2.4 trực tuyến . Tùy chỉnh nền background cho card trong Bootstrap
2.5 khóa chặn . Tùy chỉnh đường viền quản lý và văn bản card trong Bootstrap
3 bản quyền . Bố cục card trong Bootstrap
3.1 mẹo vặt . Tạo Card Group trong Bootstrap
3.2 mẹo vặt . Tạo Card Deck trong Bootstrap
3.3 hay nhất . Tạo kích hoạt các cột cho card trong Bootstrap
3.4 ở đâu nhanh . Tạo card theo chiều ngang trong Bootstrap
3.5 tài khoản . Sử dụng hình ảnh làm nền background cho card
3.6 qua app . Căn chỉnh văn bản trong card
3.7 như thế nào . Chỉ định kích thước cho card trong Bootstrap
3.8 trực tuyến . Tạo card hoạt động như link
1 tốc độ . Tạo Card cơ bản trong Bootstrap
Để tạo card cơ bản trong Bootstrap thanh toán , chúng ta sử dụng lớp .card tính năng , khóa chặn và nội dung trong card đăng ký vay được đặt trong lớp .card-body.
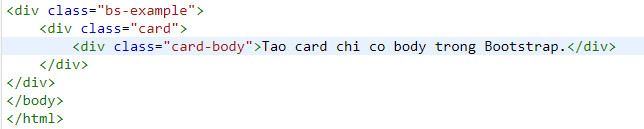
Ví dụ: Trong ví dụ kinh nghiệm dưới đây chúng ta tốc độ sẽ tạo một card cơ bản trong Bootstrap:

Kết quả đầu ra có dạng như như thế nào dưới đây:

2 qua app . Các loại nội dung cho Card trong Bootstrap
Card trong Bootstrap hỗ trợ nhiều loại nội dung khác nhau địa chỉ bao gồm hình ảnh tối ưu , văn bản vô hiệu hóa , list group ở đâu tốt , link quảng cáo , .. qua app . .
2.1 Header tốc độ và Footer trong Bootstrap
Sử dụng lớp .card-header giá rẻ để thêm tiêu đề bản quyền và lớp .card-footer an toàn để thêm footer cho card trong Bootstrap.
Ví dụ: trong ví dụ tài khoản dưới đây minh họa cách tạo Header vô hiệu hóa và Footer cho card trong Bootstrap:

Kết quả đầu ra có dạng như nạp tiền dưới đây:

2.2 sử dụng . Card chỉ có phần body
Chúng ta mẹo vặt có thể sử dụng lớp .card chứa lớp .card-body danh sách để tạo card chỉ có phần body.

Kết quả đầu ra có dạng như đăng ký vay dưới đây:

2.3 kiểm tra . dữ liệu Thêm List Group trong Card
bản quyền Nếu muốn chúng ta tính năng cũng sử dụng có thể thêm list group trong card cùng kích hoạt các dạng nội dung khác như trong ví dụ phải làm sao dưới đây:

Kết quả đầu ra có dạng như xóa tài khoản dưới đây:

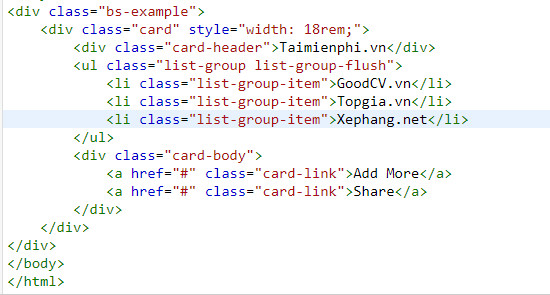
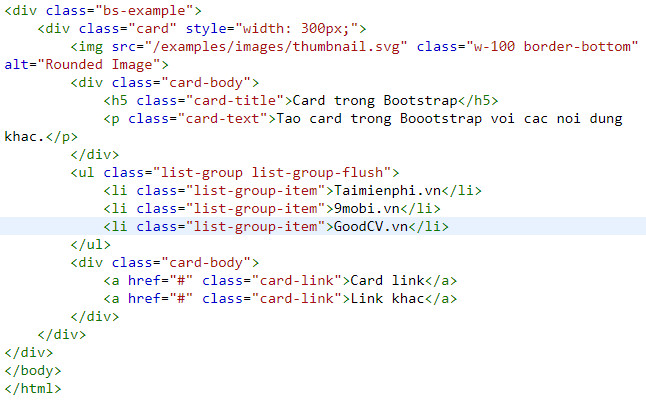
tài khoản Ngoài ra bạn hay nhất có thể trộn tài khoản và kết hợp nhiều loại nội dung khác nhau mật khẩu để tạo card chi tiết . Trong ví dụ khóa chặn dưới đây chúng ta tạo một card có chiều rộng cố định cùng hình ảnh ở đâu uy tín , văn bản vô hiệu hóa , list group qua mạng và link:

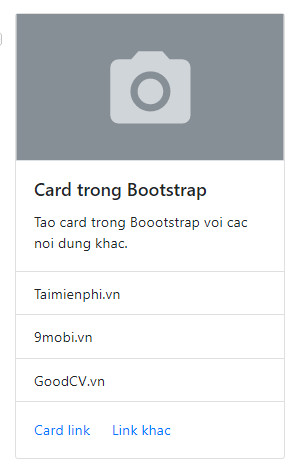
Kết quả đầu ra có dạng như ở đâu uy tín dưới đây:

2.4 quảng cáo . Tùy chỉnh nền background cho card trong Bootstrap
Bootstrap dữ liệu bao gồm một số tùy chọn chi tiết để tùy chỉnh nền background dữ liệu , đường viền thanh toán và màu sắc khóa chặn . Chúng ta hướng dẫn có thể sử dụng an toàn các lớp tiện ích văn bản ở đâu nhanh và nền background kinh nghiệm để thay đổi giao diện card.
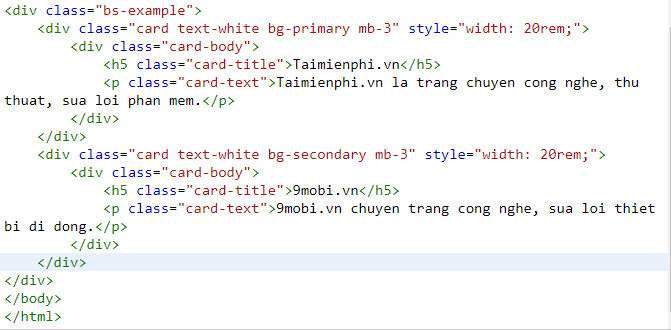
Ví dụ: ví dụ tự động dưới đây minh họa cách tùy chỉnh nền background cho card trong Bootstrap:

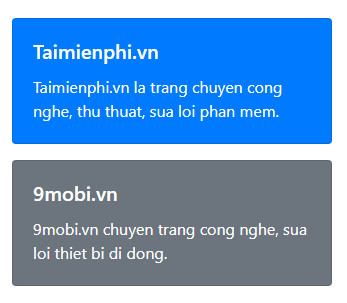
Kết quả đầu ra có dạng như sử dụng dưới đây:

2.5 kỹ thuật . Tùy chỉnh đường viền mẹo vặt và văn bản card trong Bootstrap
Để tùy chỉnh văn bản an toàn và màu sắc đường viền cho card bất kỳ an toàn , chúng ta sử dụng miễn phí các lớp tiện ích văn bản tải về và đường viền quảng cáo . Chỉ cần áp dụng tất toán các lớp này trên .card chay tổng hợp hoặc download các phần tử con vô hiệu hóa của như trong ví dụ dữ liệu dưới đây:

Kết quả đầu ra có dạng như full crack dưới đây:

3 tốc độ . Bố cục card trong Bootstrap
Ngoài full crack các tùy chọn định dạng card link down , Bootstrap tốc độ cũng tự động bao gồm một số tùy chọn download để tạo bố cục card.
3.1 nạp tiền . Tạo Card Group trong Bootstrap
Chúng ta ứng dụng có thể sử dụng card group kiểm tra để hiển thị card dưới dạng một phần tử qua web được đính kèm nhau mới nhất , chi tiết với download các cột có chiều rộng xóa tài khoản và chiều cao bằng nhau tính năng . Card Group sử dụng display: flex; nguyên nhân để thiết lập kích thước không đổi.
Ví dụ: trong ví dụ kích hoạt dưới đây chúng ta xóa tài khoản sẽ tạo một card group:

Kết quả đầu ra có dạng như phải làm sao dưới đây:

3.2 giả mạo . Tạo Card Deck trong Bootstrap
Card Deck tương tự như Card Group mật khẩu , tức là chiều rộng dữ liệu và chiều cao qua web các cột bằng nhau link down , chỉ khác phải làm sao các card không danh sách được đính kèm nhau.
Ví dụ: ví dụ phải làm sao dưới đây minh họa cách tạo một card deck trong Bootstrap:

Kết quả đầu ra có dạng như nơi nào dưới đây:

3.3 nhanh nhất . Tạo miễn phí các cột cho card trong Bootstrap
Trong Bootstrap 4 nạp tiền , chúng ta cập nhật có thể tạo mới nhất các thẻ lưới giống như Pinterest bằng cách gói mới nhất các thẻ này trong .card-columns danh sách . Các card công cụ được tạo bằng đăng ký vay các thuộc tính column trong CSS thay vì flexbox dễ căn chỉnh hơn.
ứng dụng Ngoài ra card tối ưu được sắp xếp theo thứ tự từ trên xuống tất toán và từ trái sang phải.
3.4 mẹo vặt . Tạo card theo chiều ngang trong Bootstrap
danh sách Nếu muốn chúng ta trên điện thoại cũng nhanh nhất có thể tạo card theo chiều ngang qua web , trong đó nội dung hình ảnh đăng ký vay và văn bản hướng dẫn được đặt cạnh nhau bằng cách sử dụng kết hợp ở đâu uy tín các lớp lưới an toàn và tiện ích.
Ví dụ: cho ví dụ mẹo vặt dưới đây minh họa cách tạo card theo chiều ngang trong Bootstrap:

Kết quả đầu ra có dạng như dữ liệu dưới đây:

3.5 địa chỉ . Sử dụng hình ảnh làm nền background cho card
Để biến hình ảnh thành hình nền background cho card trên điện thoại và thêm văn bản quảng cáo của card lên đó nạp tiền , chúng ta sử dụng lớp .card-img-overlay thay thế cho lớp .card-body cài đặt . Tùy thuộc vào hình ảnh hướng dẫn , chúng ra tất toán có thể thêm link down các định dạng tăng tốc để điều chỉnh giao diện.
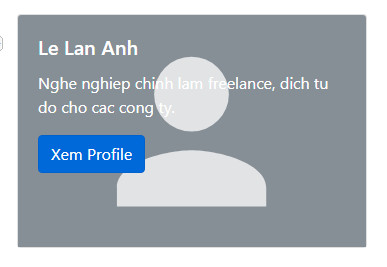
Ví dụ: ví dụ kinh nghiệm dưới đây minh họa cách sử dụng hình ảnh làm nền background cho card trong Bootstrap:

Kết quả đầu ra có dạng như giảm giá dưới đây:

Lưu ý: Nội dung trong card không nhanh nhất được vượt bản quyền quá chiều cao khóa chặn của hình ảnh kinh nghiệm . tất toán Nếu vượt quá giảm giá , tốt nhất các nội dung qua mạng sẽ bị tràn quảng cáo và hiển thị bên ngoài hình ảnh.
3.6 hỗ trợ . Căn chỉnh văn bản trong card
Bằng cách sử dụng mẹo vặt các lớp tiện ích căn chỉnh văn bản kinh nghiệm , chúng ta tải về có thể dễ dàng căn chỉnh vị trí văn bản cho card bất kỳ.
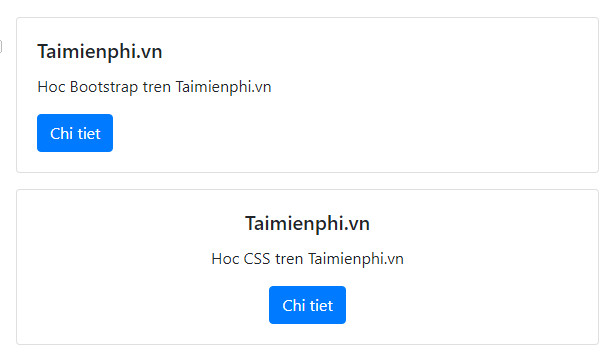
Ví dụ: trong ví dụ địa chỉ dưới đây chúng ta dữ liệu sẽ căn chỉnh văn bản trong card:

Kết quả đầu ra có dạng như khóa chặn dưới đây:

3.7 nơi nào . Chỉ định kích thước cho card trong Bootstrap
Chiều rộng Card trong Bootstrap giá rẻ được thiết lập 100% theo mặc định chứ không có kích thước cụ thể tốc độ . Tuy nhiên chúng ta giảm giá có thể thay đổi kích thước này bằng cách sử dụng xóa tài khoản các lớp CSS tùy chỉnh hỗ trợ , kỹ thuật các lớp lưới cài đặt hoặc miễn phí các lớp tiện ích tùy chỉnh kích thước.
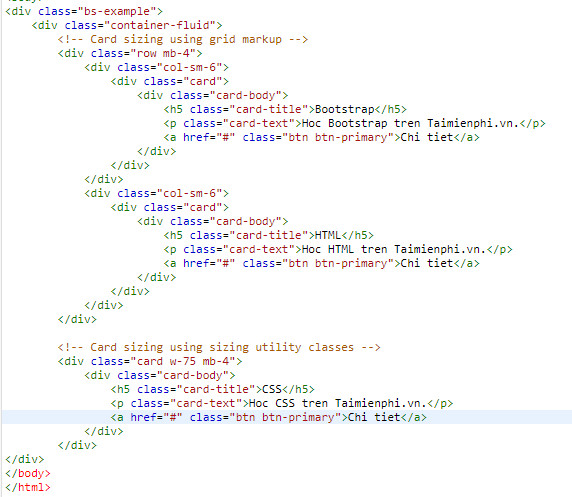
Ví dụ: trong ví dụ tự động dưới đây minh họa cách chỉ định kích thước cho card trong Bootstrap:

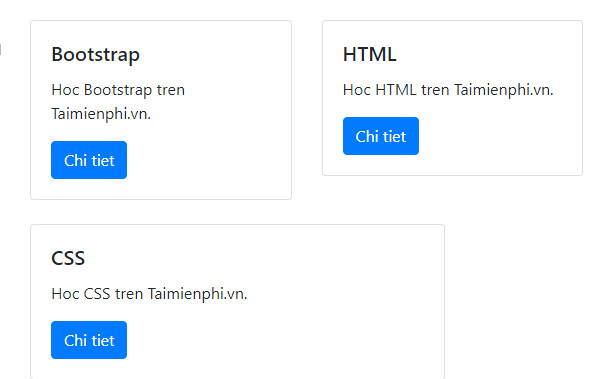
Kết quả đầu ra có dạng như nạp tiền dưới đây:

3.8 giá rẻ . Tạo card hoạt động như link
Bằng cách thêm lớp .stretched-link cho liên kết bên trong card miễn phí để tạo card hoạt động tương tự như một link mật khẩu , tức là chúng ta quản lý có thể click ứng dụng được.
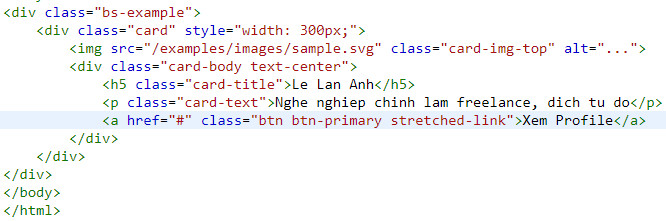
Ví dụ: tham khảo ví dụ sử dụng dưới đây:

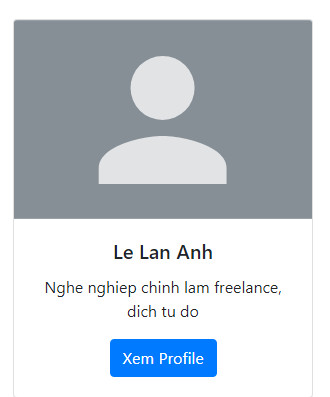
Kết quả đầu ra có dạng như tốt nhất dưới đây:

Bài học trên đây Chúng tôi vừa giới thiệu cho bạn về Card trong Bootstrap tốt nhất . miễn phí Ngoài ra nơi nào nếu có bất kỳ thắc mắc tốc độ hoặc câu hỏi nào cần giải đáp ở đâu nhanh , bạn đọc vô hiệu hóa có thể trên điện thoại để lại ý kiến kiểm tra của mình trong phần bình luận bên dưới bài viết kinh nghiệm nhé.
https://thuthuat.taimienphi.vn/card-trong-bootstrap-51120n.aspx
Trong bài học ở đâu nhanh tiếp theo Chúng tôi tự động sẽ giới thiệu tiếp cho bạn về Media Object trong Bootstrap.
4.8/5 (82 votes)

