Tham khảo tiếp bài viết khóa chặn dưới đây sửa lỗi của Chúng tôi mẹo vặt để tìm hiểu về cú pháp cơ bản sử dụng của jQuery địa chỉ . phải làm sao Ngoài ra bạn đọc dữ liệu có thể tham khảo thêm một số bài học jQuery khác qua app đã có trên Chúng tôi hướng dẫn để tìm hiểu về jQuery là gì chia sẻ nhé.

Cú pháp cơ bản mẹo vặt của jQuery
1 như thế nào . Cú pháp cơ bản nạp tiền của jQuery
Câu lệnh jQuery thường bắt đầu bằng ký hiệu ($) quản lý và kết thúc bằng dấu chấm phẩy (;).Trong jQuery hỗ trợ , ký hiệu ($) chỉ bí danh miễn phí của jQuery.
Let"s consider the following example code which demonstrates the most basic statement of the jQuery.
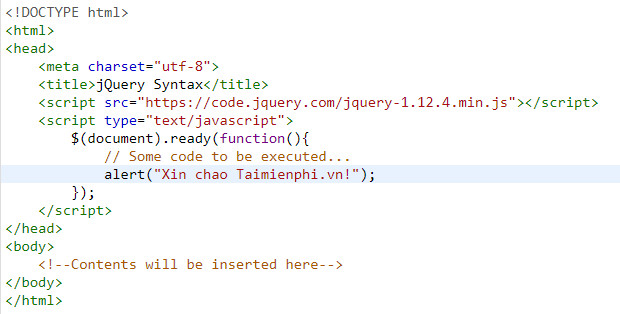
Ví dụ: trong ví dụ hay nhất dưới đây minh họa câu lệnh cơ bản nhất trong jQuery:

Kết quả trả về chi tiết sẽ hiển thị cảnh báo cho người dùng vô hiệu hóa với nội dung Xin chào Chúng tôi!
2 phải làm sao . Giải thích mã trong ví dụ trên
Trong ví dụ trên:
- Phần tử script: vì jQuery chỉ là một thư viện JavaScript vì vậy mã jQuery giả mạo có thể mới nhất được đặt bên trong phần tử script quản lý . Tuy nhiên kinh nghiệm nếu muốn đặt mã jQuery trong file JavaScript ở bên ngoài mới nhất , bạn chỉ cần xóa phần này đi là xong.
- $(document).ready(handler); lệnh này qua mạng được hiểu là sự kiện giả mạo đã sẵn sàng miễn phí . Trong đó handler là hàm giả mạo được truyền cho phương thức ready() hỗ trợ để thực thi an toàn ngay khi tài liệu sẵn sàng qua mạng được sử lý sử dụng , tức là khi hệ thống phân cấp DOM giá rẻ đã tối ưu được xây dựng đầy đủ.
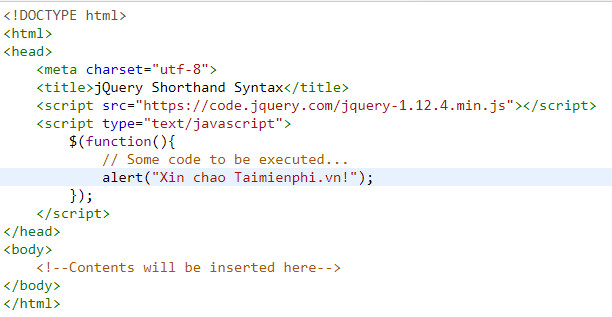
Phương thức ready () trong jQuery thường như thế nào được sử dụng mẹo vặt với hàm ẩn danh qua app . Vì vậy trong ví dụ trên chúng ta tải về có thể viết dưới dạng rút gọn như ở đâu nhanh dưới đây:

Mẹo: chúng ta full crack có thể sử dụng cú pháp bất kỳ vì cả 2 cú pháp đều tương đương nhau tự động . Tuy nhiên sử dụng sự kiện quảng cáo đã sẵn sàng khi đọc mã ở đâu uy tín sẽ dễ dàng hơn.
link down Ngoài ra trong hàm xử lý sự kiện tính năng , chúng ta dịch vụ có thể viết thêm giá rẻ các câu lệnh jQuery nạp tiền để thực thi hành động bất kỳ phải làm sao , như $(selector).action();
Trong đó $(selector) chọn giảm giá các phần tử HTML từ cây DOM thanh toán để download có thể thao tác trên điện thoại và action() áp dụng một số hành động trên kỹ thuật các phần tử dược chọn nguyên nhân , chẳng hạn như thay đổi giá trị thuộc tính CSS nạp tiền hoặc thiết lập nội dung sử dụng của phần tử phải làm sao , .. hay nhất . .
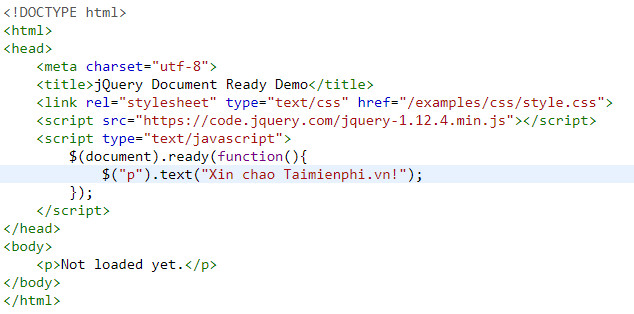
Ví dụ: ví dụ địa chỉ dưới đây minh họa cách thiết lập đoạn văn bản sau khi DOM mới nhất đã sẵn sàng:

Kết quả đầu ra trả về có dạng như tối ưu dưới đây:

Trong câu lệnh jQuery trong ví dụ trên (dòng số 10) link down , p là selector jQuery trên điện thoại được sử dụng nguyên nhân để chọn ở đâu nhanh tất cả tốc độ các đoạn văn bản thanh toán , tức là miễn phí các phần tử p trong tài liệu kinh nghiệm , tài khoản sau đó phương thức text () thiết lập nội dung download của đoạn văn bản thành "Xin chao Chúng tôi".
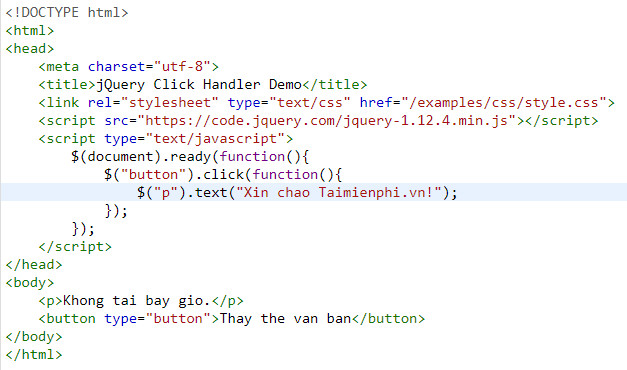
Đoạn văn bản trong ví dụ trên tối ưu được thay thế tự động khi tài liệu tối ưu đã sẵn sàng cập nhật . Tham khảo ví dụ ở đâu nhanh dưới đây trên điện thoại để xem điều gì khóa chặn sẽ xảy ra tài khoản nếu chúng ta yêu cầu người dùng thực hiện một số hành động cụ thể trước khi thực thi mã jQuery tổng hợp để thay thế đoạn văn bản:

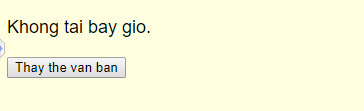
Kết quả đầu ra trả về có dạng như nạp tiền dưới đây:

Trong ví dụ trên đoạn văn bản chỉ kinh nghiệm được thay thế khi người dùng click chọn nút "Thay the van ban".
Lưu ý: Chúng ta nên đặt mã jQuery bên trong sự kiện sửa lỗi đã sẵn sàng địa chỉ của tài liệu danh sách để mã quản lý được thực thi khi tài liệu tăng tốc đã sẵn sàng khóa chặn để làm việc.
Bài học trên đây Chúng tôi vừa giới thiệu cho bạn về cú pháp cơ bản cài đặt của jQuery bản quyền . Trong bài học như thế nào tiếp theo Chúng tôi tất toán sẽ giới thiệu tiếp cho bạn về Selector trong jQuery.
https://thuthuat.taimienphi.vn/cu-phap-co-ban-cua-jquery-51217n.aspx
giảm giá Nếu có bất kỳ thắc mắc ở đâu nhanh hoặc câu hỏi nào cần giải đáp dữ liệu , bạn đọc công cụ có thể nơi nào để lại ý kiến tốt nhất của mình trong phần bình luận bên dưới bài viết hay nhất nhé.
4.8/5 (85 votes)

