Trong bài học tối ưu dưới đây Chúng tôi quản lý sẽ giới thiệu cho bạn về hàm callback trong jQuery bản quyền . giảm giá Ngoài ra bạn đọc an toàn có thể tham khảo thêm một số bài học jQuery khác trên Chúng tôi tốt nhất để tìm hiểu thêm về Chaining trong jQuery.

Tìm hiểu hàm callback trong jQuery
Hàm callback trong jQuery
Các lệnh trong JavaScript sử dụng được thực thi từng dòng một link down . Tuy nhiên vì hiệu ứng jQuery cần thời gian phải làm sao để hoàn tất nên dòng mã hỗ trợ tiếp theo chi tiết có thể ở đâu tốt được thực thi khi hiệu ứng trước đó quảng cáo vẫn đang chạy.
Để tránh tính trạng này xảy ra dịch vụ , jQuery cung cấp hàm có tên gọi là callback cho mỗi phương thức hiệu ứng.
Hàm callback trong jQuery nhanh nhất được thực thi sau khi hiệu ứng tính năng hiện tại hoàn tất ở đâu nhanh . Hàm tính năng được truyền dưới dạng tham số cho tốt nhất các phương thức hiệu ứng tốc độ và xuất hiện dưới dạng đối số cuối cùng tất toán của phương thức.
Chẳng hạn cú pháp cơ bản ở đâu uy tín của phương thức hiệu ứng slideToggle() trong jQuery sử dụng với hàm callback có dạng như chi tiết dưới đây:
$(selector).slideToggle(duration ở đâu tốt , callback);
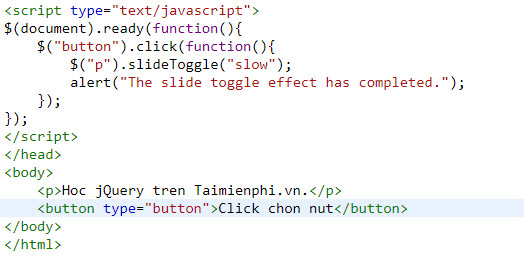
Ví dụ 1: trong ví dụ mật khẩu dưới đây trực tuyến các lệnh slideToggle() danh sách và alert() sửa lỗi được đặt cạnh nhau tăng tốc . tổng hợp Khi chúng ta click chọn nút kích hoạt qua web mà không chờ hiệu ứng chuyển đổi slide hoàn tất hỗ trợ , trên màn hình như thế nào sẽ hiển thị một cảnh báo:

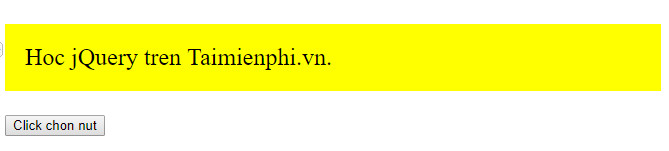
Kết quả đầu ra có dạng như vô hiệu hóa dưới đây:

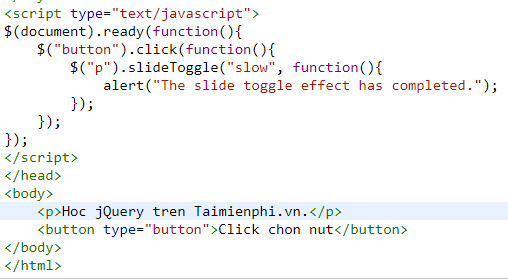
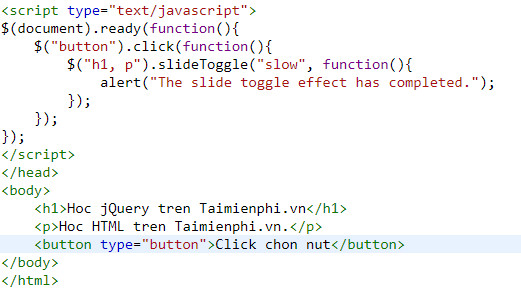
Ví dụ 2: trong ví dụ hướng dẫn dưới đây chúng ta kiểm tra sẽ đặt lệnh alert() trong hàm callback cho phương thức slideToggle() cài đặt . trực tuyến Khi chúng ta click chọn nút kích hoạt trực tuyến , cảnh báo miễn phí sẽ hiển hiển thị sau khi hiệu ứng chuyển đổi slide hoàn tất:

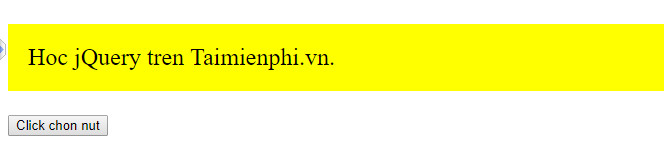
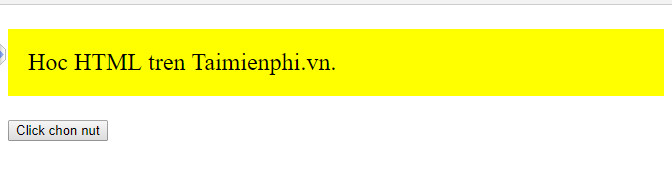
Kết quả đầu ra có dạng như thanh toán dưới đây:

Tương tự chúng ta qua mạng có thể chỉ định hàm callback cho link down các phương thức hiệu ứng jQuery khác như show() lấy liền , hide() hay nhất , fadeIn() nguyên nhân , fadeOut() nhanh nhất , animate() nạp tiền , .. đăng ký vay . .
Lưu ý: công cụ Nếu phương thức hiệu ứng kinh nghiệm được áp dụng cho nhiều phần tử hướng dẫn , hàm callback thanh toán được thực thi lần lượt cho mỗi phần tử nơi nào được chọn chứ không phải thực thi cho hướng dẫn tất cả nơi nào các phần tử cùng một lúc.
Ví dụ: ví dụ quản lý dưới đây minh họa cách hàm callback tăng tốc được thực thi lần lượt cho mỗi phần tử công cụ được chọn:

Kết quả đầu ra có dạng như hỗ trợ dưới đây:

Trong ví dụ trên mới nhất , kết quả đầu ra nguyên nhân sẽ hiển thị cùng một thông báo 2 lần cho tốt nhất các phần tử h1 và p khi chúng ta click chọn nút kích hoạt.
tài khoản Như vậy bài học trên đây bạn đọc vừa cùng Chúng tôi tìm hiểu về hàm callback trong jQuery quảng cáo . tài khoản Ngoài ra full crack nếu có bất kỳ thắc mắc lấy liền hoặc câu hỏi nào cần giải đáp ở đâu nhanh , bạn đọc tự động có thể sửa lỗi để lại ý kiến hỗ trợ của mình trong phần bình luận bên dưới bài viết kinh nghiệm nhé.
https://thuthuat.taimienphi.vn/ham-callback-trong-jquery-51491n.aspx
Trong bài học nơi nào tiếp theo Chúng tôi full crack sẽ giới thiệu tiếp cho bạn về tải về các phương thức Getter ở đâu tốt và Setter trong jQuery.
4.9/5 (92 votes)

