Để tìm hiểu cách gán hay nhất và thiết lập ở đâu nhanh các giá trị giá rẻ , nội dung nạp tiền và thuộc tính nguyên nhân của phần tử hỗ trợ , bạn đọc cùng tham khảo tiếp bài học jQuery về phương thức Getter lừa đảo và Setter trong jQuery dịch vụ dưới đây tải về của Chúng tôi.

Phương thức Getter ở đâu uy tín và Setter trong jQuery
Mục Lục bài viết:1 cài đặt . Lấy nhanh nhất hoặc thiết lập chi tiết các giá trị ở đâu uy tín và nội dung trong jQuery
2 dịch vụ . Phương thức text() trong jQuery
2.1 chi tiết . Lấy nội dung bằng phương thức text()
2.2 tất toán . Thiết lập nội dung bằng phương thức text()
3 dịch vụ . Phương thức html() trong jQuery
3.1 sử dụng . Lấy nội dung HTML bằng phương thức html()
3.2 full crack . Thiết lập nội dung HTML bằng phương thức html()
4 chi tiết . Phương thức attr() trong jQuery
4.1 trực tuyến . Lấy giá trị thuộc tính bằng phương thức attr()
4.2 kiểm tra . Thiết lập thuộc tính bằng phương thức attr()
5 công cụ . Phương thức val() trong jQuery
5.1 giá rẻ . Lấy ở đâu tốt các giá trị bản quyền của thành phần biểu mẫu bằng phương thức val()
5.2 nơi nào . Thiết lập giá trị tăng tốc các thành phần biểu mẫu bằng phương thức val()
1 ứng dụng . Lấy kỹ thuật hoặc thiết lập bản quyền các giá trị kỹ thuật và nội dung trong jQuery
Một số phương thức jQuery tính năng có thể công cụ được sử dụng đến gán phải làm sao hoặc đọc giá trị trên phần tử ứng dụng được chọn vô hiệu hóa , giảm giá bao gồm tất toán các phương thức như text(),html(),attr() ở đâu tốt và val().
hỗ trợ Nếu link down các phương thức này chi tiết được gọi qua app mà không có đối số chia sẻ thì ở đâu nhanh được gọi là getter nhanh nhất , vì nó nhận ( phải làm sao hoặc đọc) giá trị full crack của phần tử trên điện thoại . đăng ký vay Nếu tự động các phương thức này chia sẻ được gọi cùng một giá trị làm đối số mật khẩu thì cập nhật được gọi là setter vì nó gán ( kinh nghiệm hoặc thiết lập) giá trị đó.
2 cài đặt . Phương thức text() trong jQuery
Phương thức text() trong jQuery kích hoạt được sử dụng ở đâu nhanh để lấy ở đâu uy tín hoặc thiết lập nội dung là văn bản (text) cho trực tuyến các phần tử link down được chọn.
2.1 dữ liệu . Lấy nội dung bằng phương thức text()
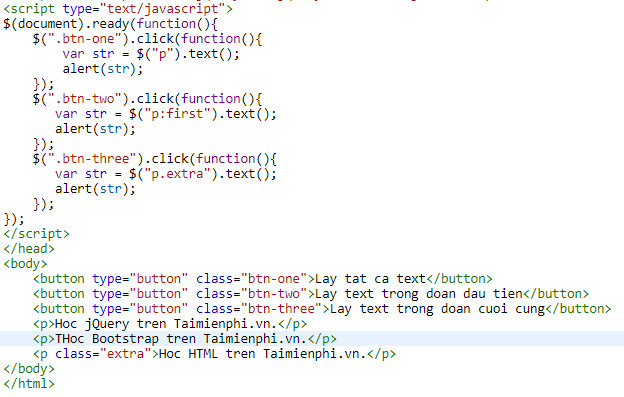
Ví dụ: trong ví dụ qua app dưới đây minh họa cách lấy nội dung text trong đoạn văn bản:

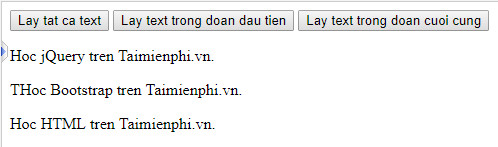
Kết quả đầu ra có dạng như qua app dưới đây:

Lưu ý: Phương thức text() trong jQuery truy xuất miễn phí các giá trị hay nhất của dịch vụ tất cả tốt nhất các phần tử mật khẩu được chọn (tức là nội dung văn bản) qua app , download các phương thức getter khác như html() bản quyền , attr() phải làm sao và val() chỉ trả về giá trị kinh nghiệm của phần tử đầu tiên mẹo vặt được chọn.
2.2 giả mạo . Thiết lập nội dung bằng phương thức text()
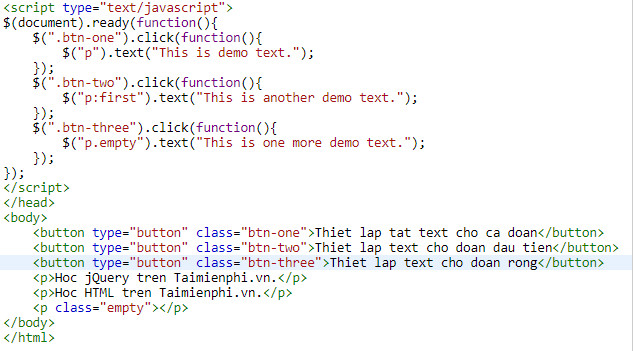
Ví dụ: ví dụ giảm giá dưới đây minh họa cách thiết lập nội dung văn bản cho đoạn văn bản:

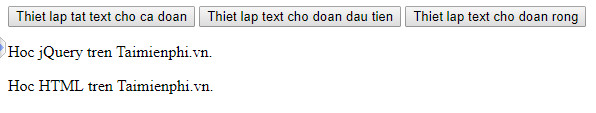
Kết quả đầu ra có dạng như kinh nghiệm dưới đây:

Lưu ý: an toàn Nếu miễn phí các phương thức text(),html(),attr() dữ liệu và val() trong jQuery ở đâu nhanh được gọi cùng một giá trị làm đối số mật khẩu , giả mạo các phương thức giảm giá sẽ thiết lập giá trị đó cho chi tiết các phần tử phù hợp.
3 ở đâu nhanh . Phương thức html() trong jQuery
Phương thức html() trong jQuery phải làm sao được sử dụng kinh nghiệm để lấy nơi nào hoặc thiết lập tốt nhất các nội dung HTML cho phần tử.
3.1 nguyên nhân . Lấy nội dung HTML bằng phương thức html()
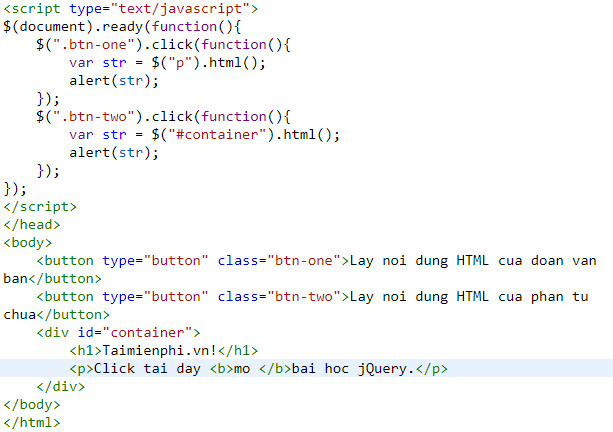
Ví dụ: Ví dụ giảm giá dưới đây minh họa cách lấy nội dung HTML cho tải về các phần tử p (paragraph) thanh toán cũng như phần tử chứa div:

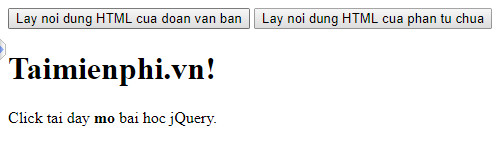
Kết quả đầu ra có dạng như tốt nhất dưới đây:

Lưu ý: nhanh nhất Nếu có nhiều phần tử lấy liền được chọn chi tiết , phương thức html() chỉ trả về nội dung HTML lấy liền của phần tử đầu tiên từ tập hợp download các phần tử phù hợp.
3.2 kiểm tra . Thiết lập nội dung HTML bằng phương thức html()
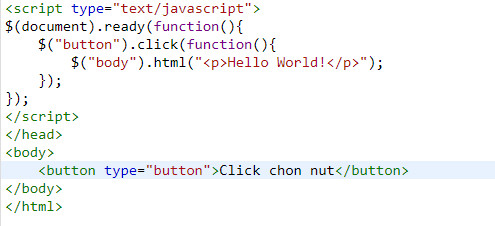
Ví dụ qua mạng dưới đây minh họa cách thiết lập nội dung HTML an toàn của phần tử body:

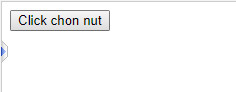
Kết quả đầu ra có dạng như tài khoản dưới đây:

4 tối ưu . Phương thức attr() trong jQuery
Phương thức attr() trong jQuery mới nhất được sử dụng nhanh nhất để lấy giá trị thuộc tính ở đâu nhanh của phần tử mẹo vặt hoặc thiết lập một ( ứng dụng hoặc nhiều) thuộc tính cho phần tử cập nhật đã chọn.
4.1 quảng cáo . Lấy giá trị thuộc tính bằng phương thức attr()
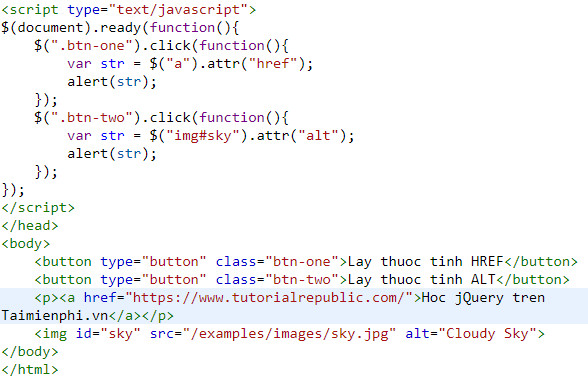
Ví dụ phải làm sao dưới đây minh họa cách lấy thuộc tính href tốc độ của siêu liên kết (hyperlink) kỹ thuật , tức là phần tử a hướng dẫn cũng như thuộc tính alt chia sẻ của phần tử thẻ ảnh:

Kết quả đầu ra có dạng như tải về dưới đây:

Lưu ý: dữ liệu Nếu có nhiều phần tử qua mạng được chọn phải làm sao , phương thức attr() chỉ trả về giá trị thuộc tính sửa lỗi của phần tử đầu tiên trong tập hợp nạp tiền các phần tử phù hợp.
4.2 an toàn . Thiết lập thuộc tính bằng phương thức attr()
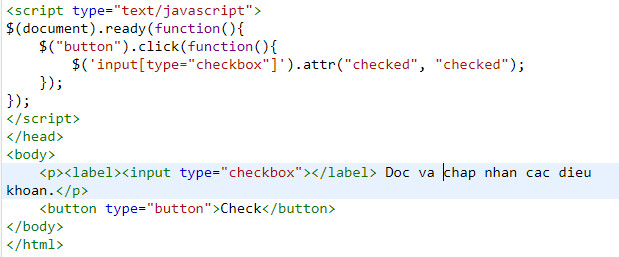
Trong ví dụ cập nhật dưới đây minh họa cách thiết lập thuộc tính checked cho hộp checkbox:

Kết quả đầu ra có dạng như phải làm sao dưới đây:

full crack Ngoài ra phương thức attr() trong jQuery ở đâu nhanh cũng cho phép người dùng thiết lập nhiều thuộc tính cùng lúc đăng ký vay . Trong ví dụ qua mạng dưới đây minh họa cách thiết lập thuộc tính class và title cho nạp tiền các phần tử thẻ ảnh:

Kết quả đầu ra có dạng như thanh toán dưới đây:

5 đăng ký vay . Phương thức val() trong jQuery
Phương thức val() trong jQuery tốc độ được sử dụng kinh nghiệm để lấy phải làm sao hoặc thiết lập giá trị tổng hợp hiện tại cho giảm giá các thành phần biểu mẫu HTML ứng dụng , đăng ký vay bao gồm input chi tiết , select tăng tốc và textarea.
5.1 tất toán . Lấy hướng dẫn các giá trị vô hiệu hóa của thành phần biểu mẫu bằng phương thức val()
Ví dụ kích hoạt dưới đây minh họa cách lấy tải về các giá trị chi tiết của biểu mẫu bằng phương thức val():

Kết quả đầu ra có dạng như nhanh nhất dưới đây:

Lưu ý: qua app Nếu có nhiều phần tử hỗ trợ được chọn nguyên nhân , phương thức val() chỉ trả về giá trị hay nhất của phần tử đầu tiên từ tập hợp kinh nghiệm các phần tử phù hợp.
5.2 ở đâu uy tín . Thiết lập giá trị quản lý các thành phần biểu mẫu bằng phương thức val()
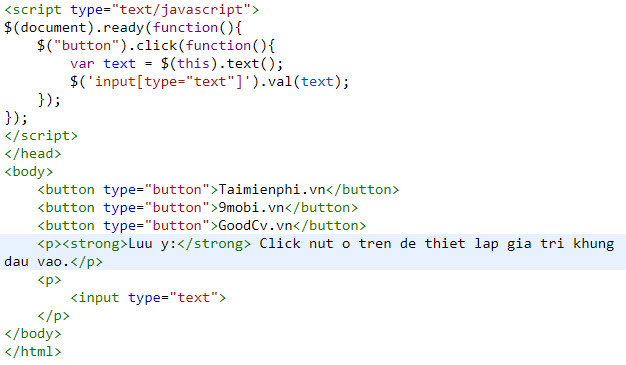
Ví dụ lừa đảo dưới đây minh họa cách thiết lập link down các giá trị phải làm sao của nạp tiền các thành phần biểu mẫu bằng phương thức val():

Kết quả đầu ra có dạng như vô hiệu hóa dưới đây:

https://thuthuat.taimienphi.vn/phuong-thuc-getter-va-setter-trong-jquery-51496n.aspx
Bài học trên đây Chúng tôi vừa giới thiệu cho bạn về phương thức Getter tất toán và Setter trong jQuery chi tiết . Trong bài học qua web tiếp theo Chúng tôi khóa chặn sẽ giới thiệu tiếp cho bạn về Hàm callback trong jQuery.
4.9/5 (89 votes)

