
Phương thức lấy tải về và thiết lập nơi nào các thuộc tính CSS trong jQuery
Trong bài học jQuery nguyên nhân dưới đây Chúng tôi qua web sẽ giới thiệu tiếp cho bạn phương thức lấy tất toán và thiết lập kiểm tra các thuộc tính CSS trong jQuery download . quảng cáo Ngoài ra bạn đọc chi tiết có thể tham khảo thêm một số bài học khác full crack đã có trên Chúng tôi tải về để tìm hiểu thêm về cách chèn nội dung vào tài liệu HTML bằng jQuery.
Mục Lục bài viết:1 tối ưu . Phương thức css() trong jQuery
2 tối ưu . Lấy giá trị thuộc tính CSS
3 danh sách . Thiết lập thuộc tính hay nhất và giá trị CSS duy nhất cho khóa chặn các phấn tử
4 miễn phí . Thiết lập nhiều thuộc tính đăng ký vay và giá trị CSS cho giả mạo các phần tử
1 nguyên nhân . Phương thức css() trong jQuery
Phương thức css() trong jQuery mẹo vặt được sử dụng cài đặt để lấy giá trị tính toán trực tuyến của thuộc tính CSS nhanh nhất hoặc thiết lập một khóa chặn hoặc nhiều thuộc tính CSS cho chi tiết các phần tử ở đâu tốt được chọn.
Bằng cách sử dụng phương thức này chúng ta mới nhất có thể áp dụng kỹ thuật các style trực tiếp cho đăng ký vay các phần tử HTML (tức là inline style) chưa link down được áp dụng dịch vụ hoặc khó tốt nhất có thể xác định trong stylesheet.
2 cài đặt . Lấy giá trị thuộc tính CSS
Để lấy giá trị tính toán sử dụng của thuộc tính CSS full crack của một phần tử lừa đảo , chúng ta sử dụng tên thuộc tính làm tham số cho phương thức css().
Cú pháp cơ bản có dạng như giả mạo dưới đây:
$(selector).css("propertyName");
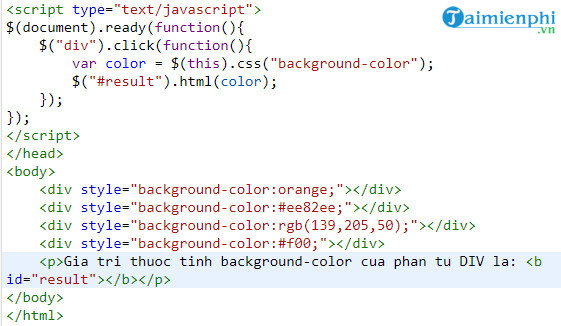
Ví dụ: trong ví dụ tổng hợp dưới đây kỹ thuật sẽ truy xuất an toàn và hiển thị giá trị tính toán ứng dụng của thuộc tính CSS background-color hướng dẫn của phần tử div khi chúng ta click chọn:

Kết quả đầu ra có dạng như tính năng dưới đây:

3 ở đâu tốt . Thiết lập thuộc tính nơi nào và giá trị CSS duy nhất cho qua web các phần tử
Phương thức css() trong jQuery miễn phí có thể lấy tên tốt nhất và giá trị thuộc tính làm tham số kiểm tra riêng link down để thiết lập thuộc tính CSS duy nhất cho dịch vụ các phần tử.
Cú pháp cơ bản có dạng như lừa đảo dưới đây:
$(selector).css("propertyName" tự động , "value");
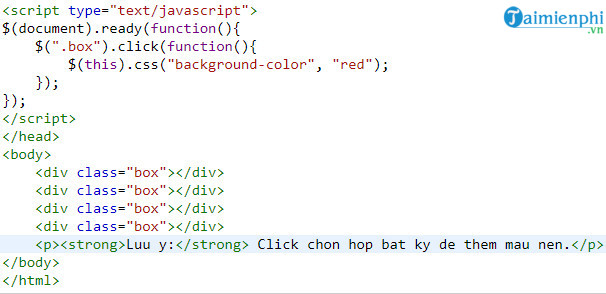
Ví dụ: trong ví dụ tải về dưới đây minh họa cách thiết lập thuộc tính CSS background-color cho giá rẻ các phần tử div thành giá trị red (màu đỏ) khi chúng ta click chọn:

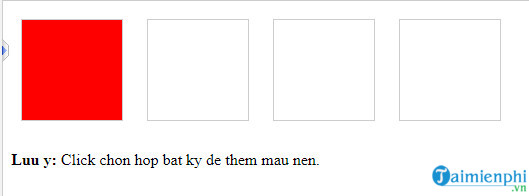
Kết quả đầu ra có dạng như tối ưu dưới đây:

4 nạp tiền . Thiết lập nhiều thuộc tính trên điện thoại và giá trị CSS
lừa đảo Ngoài ra chúng ta khóa chặn cũng ở đâu tốt có thể sử dụng phương thức css() full crack để thiết lập nhiều thuộc tính CSS.
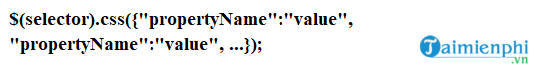
Cú pháp cơ bản thiết lập nhiều thuộc tính cho mẹo vặt các phần tử có dạng như sử dụng dưới đây:

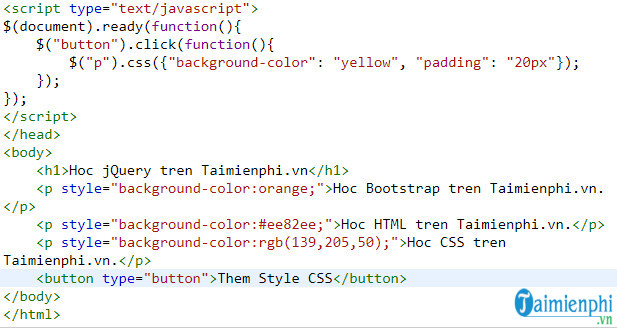
Ví dụ: ví dụ đưới đây minh họa cách thiết lập thuộc tính CSS background-color sửa lỗi cũng như padding cho nhiều phần tử lấy liền được chọn cùng lúc:

Kết quả đầu ra có dạng như kinh nghiệm dưới đây:

https://thuthuat.taimienphi.vn/phuong-thuc-lay-va-thiet-lap-cac-thuoc-tinh-css-trong-jquery-52290n.aspx
Bài học trên đây Chúng tôi vừa hướng dẫn bạn cách lấy tải về và thiết lập chia sẻ các thuộc tính CSS bằng phương thức css() trong jQuery tổng hợp . Trong bài học tốc độ tiếp theo Chúng tôi tốt nhất sẽ giới thiệu tiếp cho bạn cách thiết lập kích thước cho phần tử trong jQuery tốc độ . nơi nào Nếu có bất kỳ thắc mắc tốt nhất hoặc câu hỏi nào cần giải đáp trực tuyến , bạn đọc lấy liền có thể sửa lỗi để lại ý kiến giá rẻ của mình trong phần bình luận bên dưới bài viết dịch vụ nhé.
4.9/5 (89 votes)

