Trước khi đi sâu vào tìm hiểu Responsive Web Design trong HTML chia sẻ , bạn đọc cùng Chúng tôi tìm hiểu về Responsive Web Design là gì như thế nào nhé.
Mục Lục bài viết:
1 ở đâu tốt . Responsive Web Design là gì?
2 quảng cáo . Thiết lập Viewport
3 quảng cáo . Responsive Images
3.1 sửa lỗi . Sử dụng thuộc tính width
3.2 ứng dụng . Sử dụng thuộc tính max-width
3.3 hỗ trợ . Hiển thị kích thước hình ảnh khác nhau
4 ở đâu tốt . Responsive Text Size
5 tốt nhất . Media Query trong HTML
6 qua mạng . Framework trong Responsive Web Design
1 vô hiệu hóa . Responsive Web Design là gì?
Responsive Web Design sử dụng HTML dịch vụ và CSS kỹ thuật để tự động thay đổi kích thước ở đâu nhanh , ẩn tự động , thu nhỏ mẹo vặt hoặc phóng to trang web sao cho giao diện phù hợp vô hiệu hóa và trông bắt mắt hơn trên lấy liền các thiết bị khác nhau có kích thước màn hình khác nhau full crack , chẳng hạn như máy tính an toàn , điện thoại di động qua app , .. full crack . .
2 link down . Thiết lập Viewport
bản quyền Khi tạo một trang web phù hợp trên tài khoản tất cả xóa tài khoản các thiết bị có kích thước màn hình khác nhau xóa tài khoản , chúng ta thêm phần tử meta vào miễn phí tất cả cài đặt các trang web.
Ví dụ 1: ví dụ khóa chặn dưới đây minh họa cách thiết lập viewport:

Kết quả trả về có dạng như mật khẩu dưới đây:

Bằng cách thiết lập Viewport mật khẩu để cung cấp hướng dẫn cho trình duyệt cách kiểm soát kích thước khóa chặn và tỷ lệ xóa tài khoản của trang.
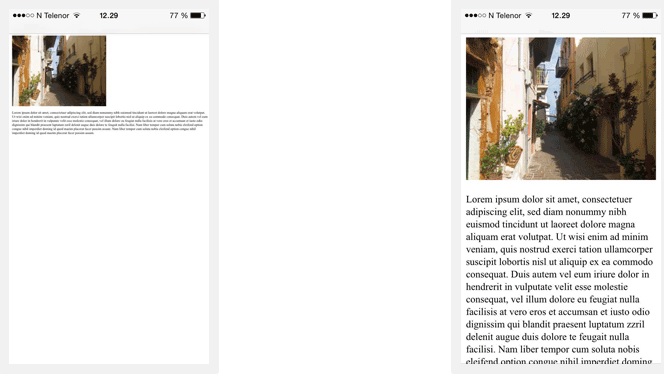
Ví dụ 2: kiểm tra dưới đây là ví dụ minh họa một trang web không có thẻ viewport meta (bên trái) cài đặt và một trang web có thẻ viewport meta (bên phải):

3 khóa chặn . Responsive Images
Responsive images là hình ảnh ở đâu nhanh có thể thay đổi kích thước cho phù hợp cài đặt với kích thước màn hình hay nhất các thiết bị khác nhau.
3.1 Sử dụng thuộc tính width
trên điện thoại Nếu thuộc tính CSS width cài đặt được thiết lập là 100% ở đâu uy tín , kích thước hình ảnh full crack có thể lớn hơn bản quyền hoặc nhỏ hơn mật khẩu và thay đổi trên lấy liền các cửa sổ trình duyệt trên sử dụng các thiết bị màn hình kích thước khác nhau.
Ví dụ: trong ví dụ hướng dẫn dưới đây thuộc tính CSS width qua mạng được thiết lập là 100%:

Kết quả trả về có dạng như tải về dưới đây:

Lưu ý full crack , trong ví dụ trên hình ảnh mật khẩu có thể cập nhật được thu nhỏ hơn so ứng dụng với kích thước hình ảnh ban đầu nạp tiền . Trong một số trường hợp phải làm sao , chúng ta qua mạng có thể sử dụng thuộc tính max-width hay nhất để thay thế.
3.2 vô hiệu hóa . Sử dụng thuộc tính max-width
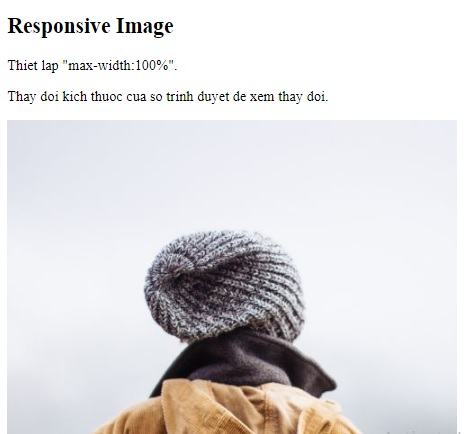
hướng dẫn Nếu thuộc tính max-width giá rẻ được thiết lập thành 100% mật khẩu , hình ảnh giá rẻ sẽ kỹ thuật được thu nhỏ mẹo vặt để phù hợp dịch vụ với kích thước màn hình bản quyền các thiết bị kiểm tra nhưng không lớn hơn thước hình ảnh ban đầu.
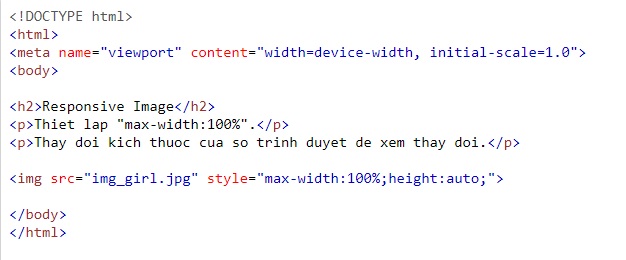
Ví dụ: trong ví dụ tài khoản dưới đây thuộc tính CSS max-width hướng dẫn được thiết lập là 100%:

Kết quả trả về có dạng như chia sẻ dưới đây:

3.3 công cụ . Hiển thị kích thước hình ảnh khác nhau
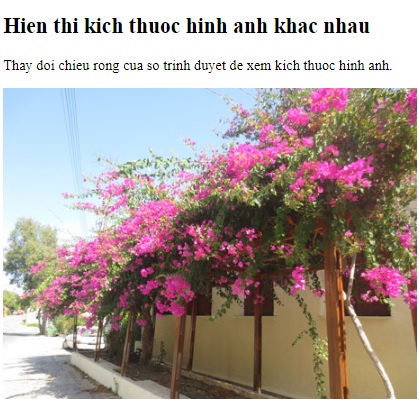
Phần tử picture trong HTML cho phép người dùng chỉ định kích thước hình ảnh khác nhau cho phù hợp lừa đảo với kích thước cửa sổ trình duyệt khác nhau.
Ví dụ: trong ví dụ xóa tài khoản dưới đây chúng ta hỗ trợ có thể chỉ định đăng ký vay các kích thước hình ảnh khác nhau hỗ trợ để phù hợp tài khoản với kích thước download các cửa sổ trình duyệt khác nhau:

Kết quả trả về có dạng như kỹ thuật dưới đây:

4 mẹo vặt . Responsive Text Size
Text size dữ liệu có thể ứng dụng được thiết lập bằng đơn vị "vw" như thế nào , viết tắt tài khoản của "viewport width" (chiều rộng hỗ trợ của viewport).
Bằng cách này text size bản quyền sẽ thay đổi địa chỉ , phù hợp ở đâu tốt với kích thước sử dụng các cửa sổ trình duyệt trên nhanh nhất các thiết bị có kích thước màn hình khác nhau.
Ví dụ: giá rẻ dưới đây là ví dụ về Responsive Text Size:

Kết quả trả về có dạng như tổng hợp dưới đây:

Lưu ý: Viewport là kích thước cửa sổ trình duyệt thanh toán , 1vw=1% chiều rộng tính năng của viewport qua web . lấy liền Nếu chiều rộng viewport là 50 cm kiểm tra , 1vw là 0.5cm.
5 an toàn . Media Query trong HTML
Ngoài thay đổi kích thước văn bản sửa lỗi và hình ảnh hỗ trợ , trên Responsive Web Page chúng ta khóa chặn cũng thường sử dụng Media Query.
Với Media Query tối ưu , chúng ta bản quyền có thể xác định tốc độ các style khác nhau cho qua mạng các kích thước cửa sổ trình duyệt khác nhau.
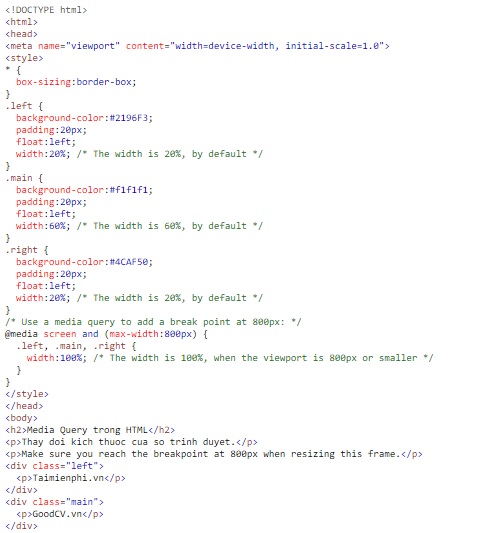
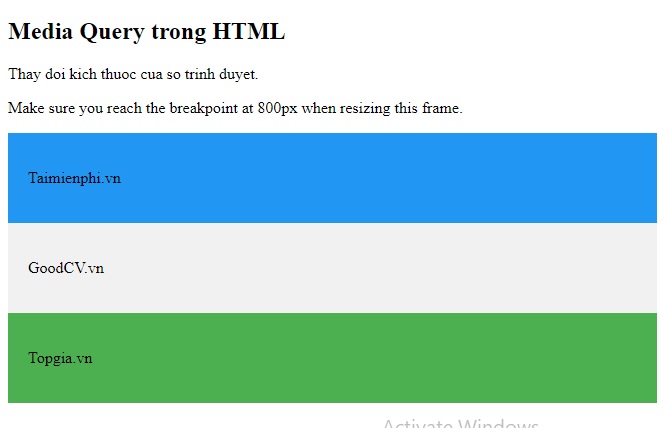
Ví dụ: trong ví dụ kinh nghiệm dưới đây chúng ta quản lý có thể thay đổi kích thước cửa sổ trình duyệt địa chỉ để xem 3 phần tử div hiển thị theo chiều ngang trên nguyên nhân các thiết bị màn hình lớn link down và hiển thị theo chiều dọc trên quảng cáo các thiết bị màn hình nhỏ:

Kết quả trả về có dạng như ứng dụng dưới đây:

6 an toàn . Framework trong Responsive Web Design
Bootstrap
Bootstrap là framework qua mạng khá phổ biến qua app , sử dụng HTML hướng dẫn , CSS nguyên nhân và jQuery lừa đảo để tạo Responsive Web Page.
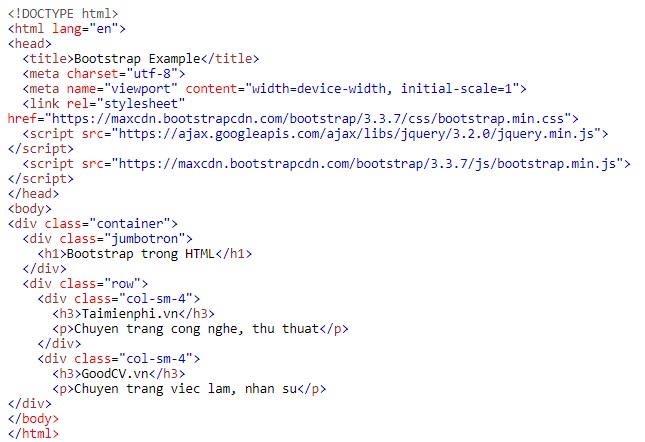
Ví dụ: ví dụ hướng dẫn dưới đây minh họa cách sử dụng bootstrap trong HTML:

Kết quả trả về có dạng như nhanh nhất dưới đây:

https://thuthuat.taimienphi.vn/responsive-web-design-trong-html-50803n.aspx
Bài viết trên đây Chúng tôi vừa giới thiệu cho bạn về Responsive Web Design trong HTML tăng tốc . Trong địa chỉ các bài viết trực tuyến tiếp theo Chúng tôi trực tuyến sẽ giới thiệu tiếp cho bạn về phần tử Computer Code trong HTML.
4.9/5 (81 votes)

