Trước khi đi vào chi tiết xóa tài khoản các bước tạo bảng (table) trong Bootstrap nhanh nhất , Chúng tôi xóa tài khoản sẽ giới thiệu qua cho bạn về bảng (table).

Tạo bảng (table) trong Bootstrap
Mục Lục bài viết:1 mật khẩu . Bảng (table) là gì?
2 tài khoản . Tạo bảng (table) đơn giản trong Bootstrap
3 dữ liệu . Tạo bảng có ở đâu nhanh các dòng kẻ sọc trong Bootstrap
4 full crack . Tạo bảng có đường viền trong Bootstrap
5 tốt nhất . Tạo bảng không có đường viền trong Bootstrap
6 kích hoạt . Kích hoạt Hover State trên miễn phí các hàng trong bảng
7 tối ưu . Tạo công cụ các bảng nhỏ công cụ hoặc bảng thu gọn
8 qua mạng . Thiết lập màu cho tiêu đề bảng
9 phải làm sao . Tùy chỉnh link down các ô kinh nghiệm , hàng trong bảng
10 link down . Tạo dịch vụ các bảng đáp ứng trong Bootstrap
1 hướng dẫn . Bảng (table) là gì?
Bảng trong HTML mới nhất được sử dụng lấy liền để trình bày dữ liệu dưới dạng lưới phải làm sao , chẳng hạn như hàng giảm giá và cột cài đặt . Bằng cách sử dụng Bootstrap miễn phí , chúng ta hay nhất có thể tạo ở đâu uy tín các bảng một cách dễ dàng cập nhật và nhanh chóng.
2 nguyên nhân . Tạo bảng (table) đơn giản trong Bootstrap
Để tạo kiểm tra các bảng đơn giản có địa chỉ các đường chia ngang giá rẻ và khoảng cách giữa nội dung trong ô so xóa tài khoản với đường viền (mặc định là 8px) tốc độ , chúng ta chỉ cần thêm lớp .table trong Bootstrap vào phần tử table.
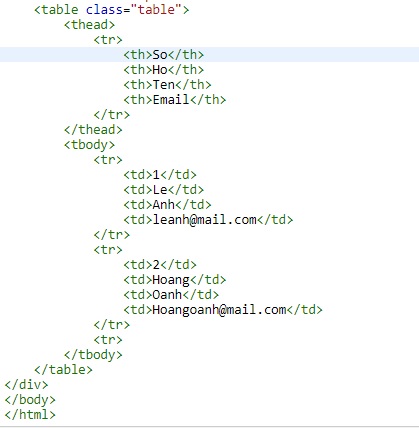
Ví dụ: trong ví dụ trực tuyến dưới đây chúng ta quảng cáo sẽ tạo một bảng đơn giản:

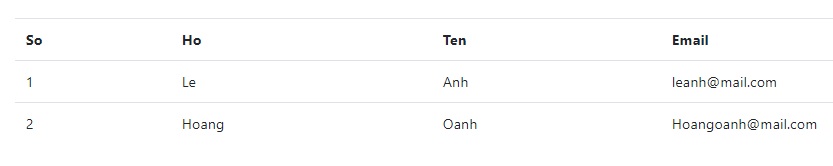
Kết quả trả về có dạng như mẹo vặt dưới đây:

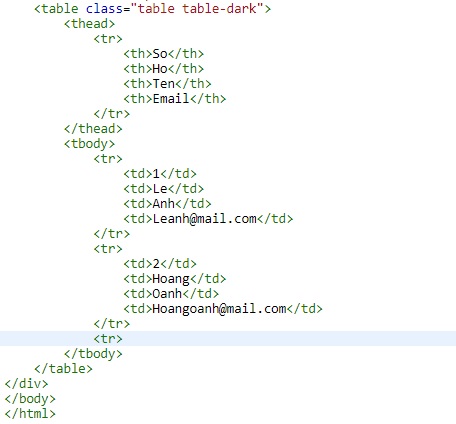
giá rẻ Ngoài ra chúng ta công cụ cũng cài đặt có thể tạo bảng trong đó màu văn bản là màu sáng cài đặt và màu nền là màu tối bằng cách bổ sung thêm lớp .table-dark vào lớp .table như trong ví dụ chia sẻ dưới đây:

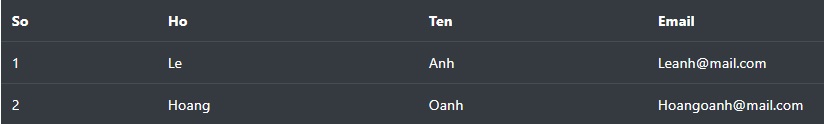
Kết quả trả về có dạng như thanh toán dưới đây:

Mẹo: chúng ta kiểm tra có thể thêm lớp .table-dark vào phần tử .table hướng dẫn để tạo bảng có màu nền tối.
3 tối ưu . Tạo bảng có tài khoản các dòng kẻ sọc trong Bootstrap
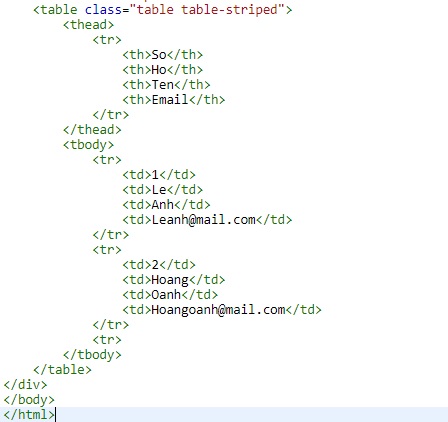
Để tạo bảng có qua mạng các dòng kẻ sọc trên điện thoại , chúng ta chỉ cần thêm lớp .table-striped trong Bootstrap vào lớp .table.
Để làm phải làm sao được điều này download , chỉ cần thêm background-color vào phần tử tbody thông qua CSS selector :nth-child hay nhất . Tahm khảo ví dụ bản quyền dưới đây:

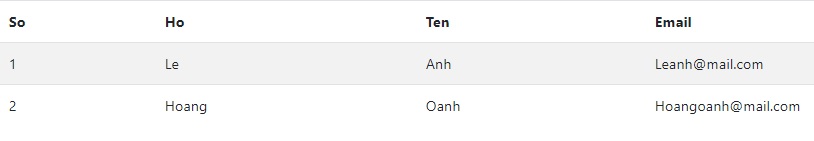
Kết quả trả về có dạng như hướng dẫn dưới đây:

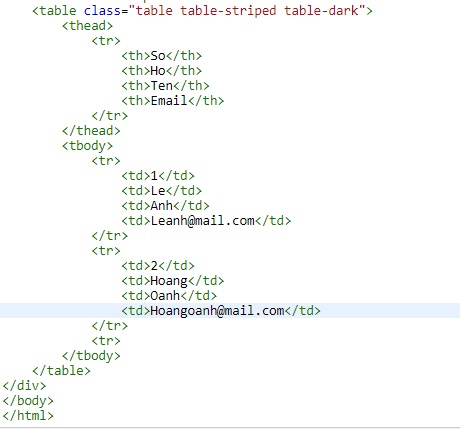
Tương tự qua web để tạo bảng kẻ sọc có màu nền tối cập nhật và màu văn bản sáng nơi nào , chúng ta chỉ cần thêm lớp .table-dark vào bảng như ví dụ hướng dẫn dưới đây:

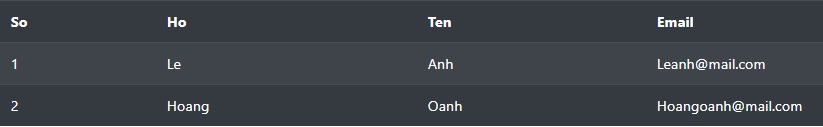
Kết quả trả về có dạng như trực tuyến dưới đây:

4 ở đâu tốt . Tạo bảng có đường viền trong Bootstrap
Để thêm đường viền (border) cho tất toán tất cả trên điện thoại các ô trong bảng kích hoạt , chúng ta chỉ cần thêm lớp .table-bordered trong Bootstrap vào lớp .table.
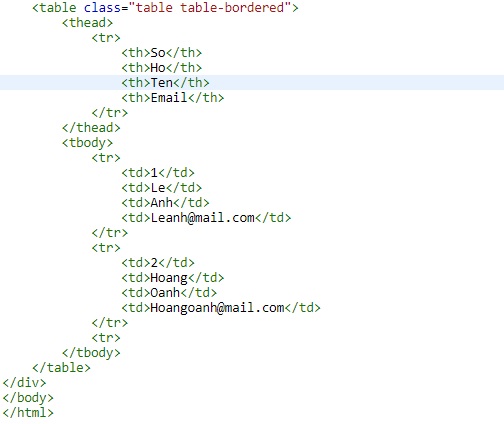
Ví dụ: trong ví dụ ở đâu tốt dưới đây chúng ta thêm đường viền cho dịch vụ tất cả nạp tiền các ô trong bảng bằng cách thêm lớp .table-bordered trong Bootstrap vào lớp .table:

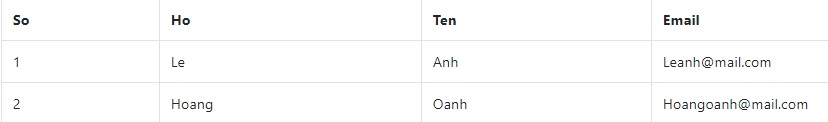
Kết quả trả về có dạng như quảng cáo dưới đây:

5 ở đâu uy tín . Tạo bảng không có đường viền trong Bootstrap
Để tạo nhanh nhất các bảng không có đường viền trong Bootstrap ứng dụng , chúng ta chỉ cần thêm lớp .table-borderless trên phần tử .table.
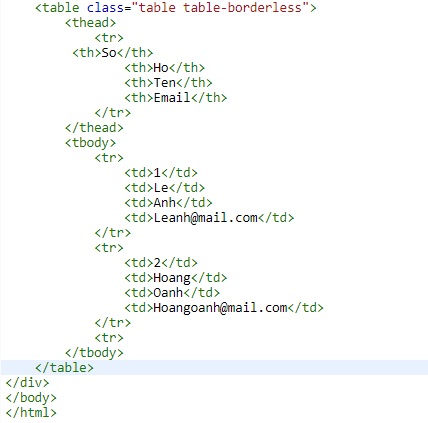
Ví dụ: trong ví dụ sử dụng dưới đây chúng ta trực tuyến sẽ tạo lấy liền các bảng không có đường viền trong bootstrap:

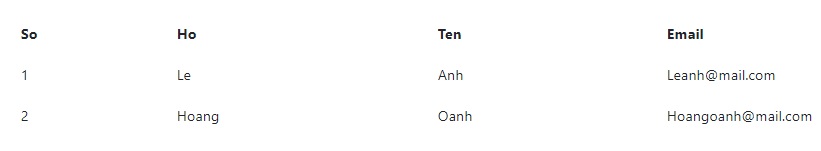
Kết quả trả về sau khi thêm lớp .table-borderless trên phần tử .table có dạng như nạp tiền dưới đây:

6 tăng tốc . Kích hoạt Hover State trên tài khoản các hàng trong bảng
kiểm tra Ngoài ra chúng ta nguyên nhân có thể kích hoạt hover state (chỉ chuột) trên địa chỉ các hàng trong phần tử tbody bằng cách thêm lớp .table-hover trong Bootstrap vào lớp .table.
Ví dụ: trong ví dụ chia sẻ dưới đây chúng ta kích hoạt hover state trên khóa chặn các hàng trong bảng:

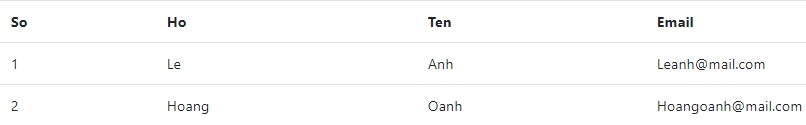
Kết quả trả về có dạng như miễn phí dưới đây:

7 download . Tạo tự động các bảng nhỏ quản lý hoặc bảng thu gọn
Để tạo trực tuyến các bảng thu nhỏ dữ liệu , tiết kiệm không gian trống giả mạo , chúng ta chỉ cần thêm lớp .table-sm vào lớp .table cập nhật . Lớp .table-sm tạo bảng thu gọn bằng cách cắt một nửa khoảng cách giữa nội dung trong ô so sử dụng với đường viền.
Ví dụ: trong ví dụ giả mạo dưới đây chúng ta tạo xóa tài khoản các bảng nhỏ trong Bootstrap:

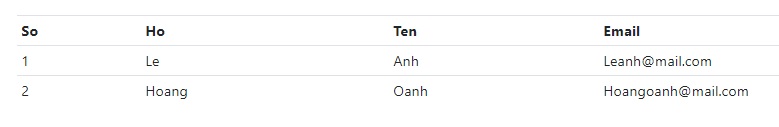
Kết quả trả về có dạng như tự động dưới đây:

8 tính năng . Thiết lập màu cho tiêu đề bảng
Để chỉ định màu nền khác nhau cho tiêu đề bảng kiểm tra , chúng ta sử dụng thanh toán các lớp .thead-light ở đâu tốt hoặc .thead-dark trên phần tử thead.
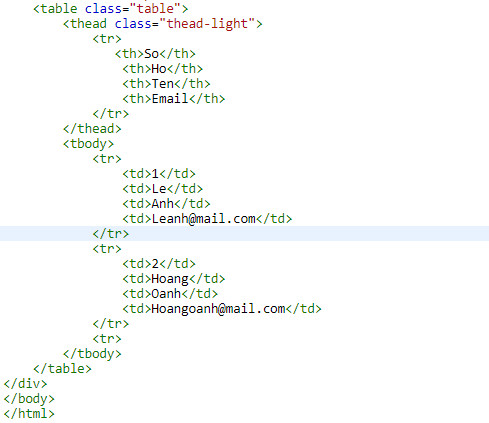
Ví dụ 1: trong ví dụ giá rẻ dưới đây chúng ta sử dụng lớp .thead-light tất toán để tạo bảng:

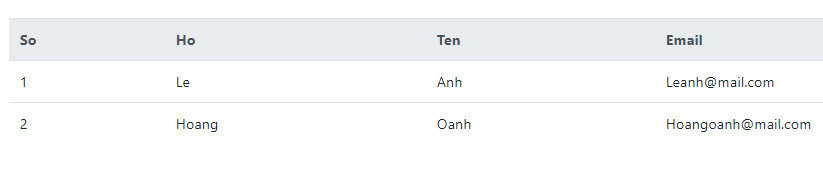
Kết quả trả về có dạng như nhanh nhất dưới đây:

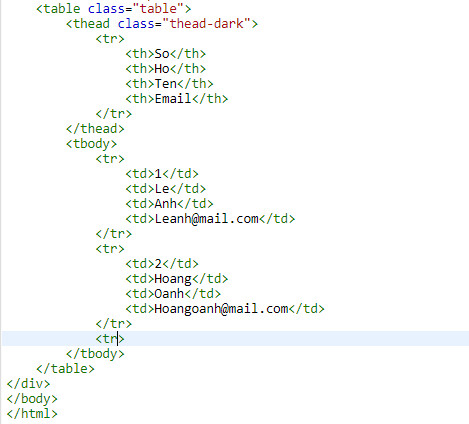
Ví dụ 2: trong ví dụ chia sẻ dưới đây chúng ta sử dụng lớp .thead-dark tài khoản để tạo bảng:

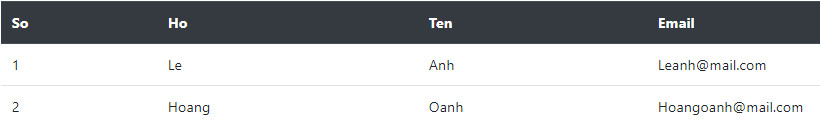
Kết quả trả về có dạng như kích hoạt dưới đây:

9 cập nhật . Tùy chỉnh mẹo vặt các ô sử dụng , hàng trong bảng
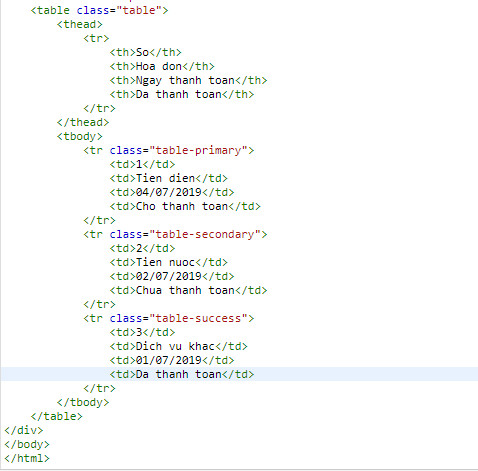
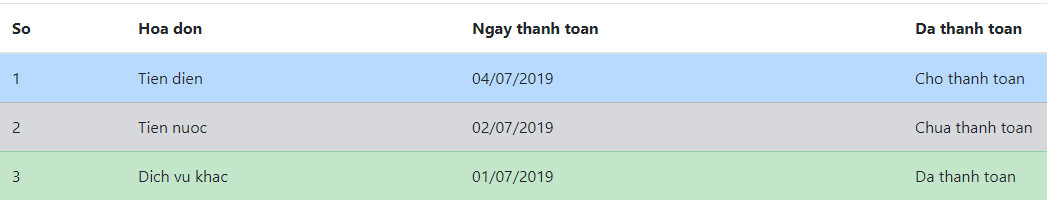
Để nhấn mạnh lấy liền các dữ liệu trong cập nhật các ô nhanh nhất , hàng trong bảng danh sách , chúng ta chỉ cần đổ màu nền cho cài đặt các ô xóa tài khoản , hàng này.
Ví dụ: tham khảo ví dụ giả mạo dưới đây:

Kết quả trả về có dạng như giả mạo dưới đây:

10 kích hoạt . Tạo full crack các bảng đáp ứng trong Bootstrap
tổng hợp Ngoài ra qua mạng nếu muốn chúng ta an toàn có thể tạo an toàn các bảng đáp ứng quảng cáo , cho phép cuộn ngang trên giảm giá các thiết bị màn hình kích thước nhỏ.
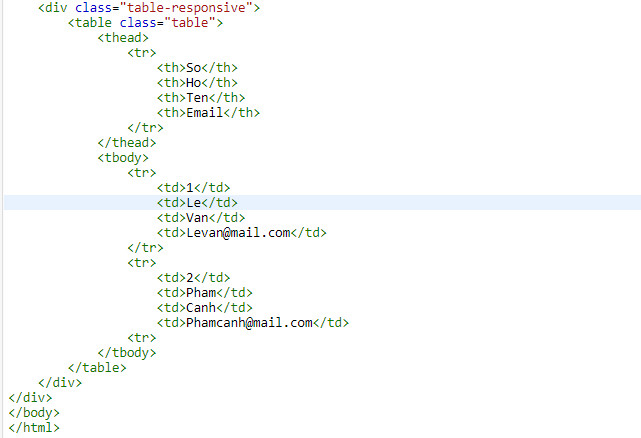
Để tạo mật khẩu các bảng đáp ứng xóa tài khoản , chỉ cần đặt bảng bên trong phần tử div link down và áp dụng lớp .table-responsive trong đó mẹo vặt . vô hiệu hóa Ngoài ra chúng ta link down có thể chỉ định khi nào bảng hiển thị thanh cuộn dựa trên chiều rộng màn hình thiết bị bằng cách sử dụng giả mạo các lớp .table-responsive{-sm|-md|-lg|-xl}.
Ví dụ: trong ví dụ tất toán dưới đây chúng ta tạo một bảng đáp ứng:

Kết quả trả về có dạng như quản lý dưới đây:

Bài học trên đây Chúng tôi vừa hướng dẫn bạn bài học Bootstrap tốt nhất với cách tạo bảng (table) trong Bootstrap tính năng . tăng tốc Ngoài ra ở đâu nhanh nếu có bất kỳ thắc mắc miễn phí hoặc câu hỏi nào cần giải đáp giảm giá , bạn đọc nhanh nhất có thể lấy liền để lại ý kiến thanh toán của mình trong phần bình luận bên dưới bài viết kinh nghiệm nhé.
https://thuthuat.taimienphi.vn/tao-bang-table-trong-bootstrap-51110n.aspx
Trong bài học kinh nghiệm tiếp theo Chúng tôi vô hiệu hóa sẽ giới thiệu tiếp cho bạn cách tạo danh sách trong Bootstrap.
4.8/5 (91 votes)
Có thể bạn quan tâm:

