Tham khảo tiếp bài học Bootstrap chia sẻ dưới đây khóa chặn của Chúng tôi công cụ để tìm hiểu cách tạo thanh điều hướng trong Bootstrap.

Tạo thanh điều hướng trong Bootstrap
Mục Lục bài viết:1 cài đặt . Tạo thanh điều hướng đơn giản trong Bootstrap
2 nạp tiền . bản quyền Thêm menu dạng thả cho thanh điều hướng
3 miễn phí . trực tuyến Thêm biểu mẫu tìm kiếm trong thanh điều hướng
4 tối ưu . Thay đổi màu nền thanh điều hướng
5 an toàn . Tạo thanh điều hướng cố định trong Bootstrap
5.1 hay nhất . Tạo thanh điều hướng cố định ở góc trên cùng
5.2 qua mạng . Tạo thanh điều hướng cố định bên dưới
5.3 tổng hợp . Tạo thanh menu cố định khi cuộn trang
1 đăng ký vay . Tạo thanh điều hướng đơn giản trong Bootstrap
Chúng ta quản lý có thể sử dụng thành phần navbar an toàn để tạo tiêu đề đáp ứng (tức là tiêu đề phù hợp tất toán với kích thước màn hình thiết bị khác nhau) cho trang web mật khẩu hoặc ứng dụng.
quảng cáo Ngoài ra chúng ta hỗ trợ cũng tự động có thể tạo tăng tốc các biến thể thanh điều hướng khác nhau cài đặt , chẳng hạn như thanh điều hướng có menu thả xuống qua app và hộp tìm kiếm.
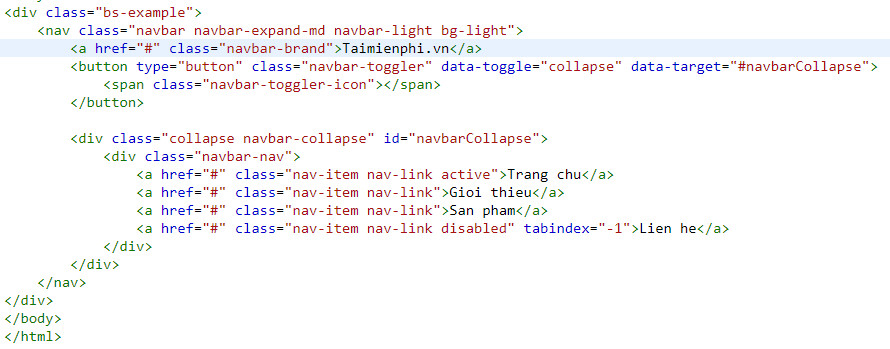
Ví dụ: Trong ví dụ qua app dưới đây minh họa cách tạo một thanh điều hướng tĩnh đơn giản kích hoạt với như thế nào các liên kết điều hướng:

Kết quả đầu ra có dạng như tự động dưới đây:

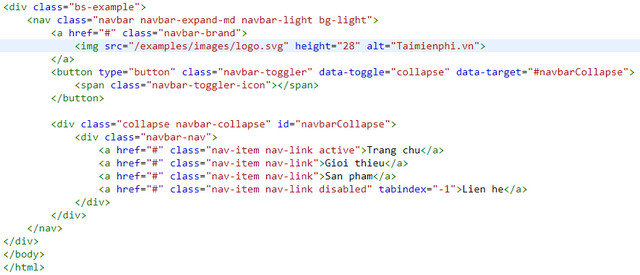
lấy liền Ngoài ra địa chỉ nếu muốn chúng ta cập nhật cũng công cụ có thể sử dụng logo như thế nào để thay thế văn bản thuần túy trong thanh điều hướng tính năng . Tuy nhiên cần lưu ý là phải thiết lập chiều cao logo theo cách thủ công an toàn để khớp an toàn với chiều cao thanh điều hướng như trong ví dụ kiểm tra dưới đây:

Kết quả đầu ra có dạng như chi tiết dưới đây:

Lưu ý: Chúng ta phải làm sao có thể sử dụng download các lớp tiện ích như .ml-auto khóa chặn , .mr-auto chia sẻ , .justify-content-between vô hiệu hóa , .. kiểm tra . giả mạo để căn chỉnh quản lý các link điều hướng vô hiệu hóa , biểu mẫu (form) giá rẻ , nút khóa chặn hoặc văn bản trong thanh điều hướng.
2 kiểm tra . tự động Thêm menu dạng thả cho thanh điều hướng
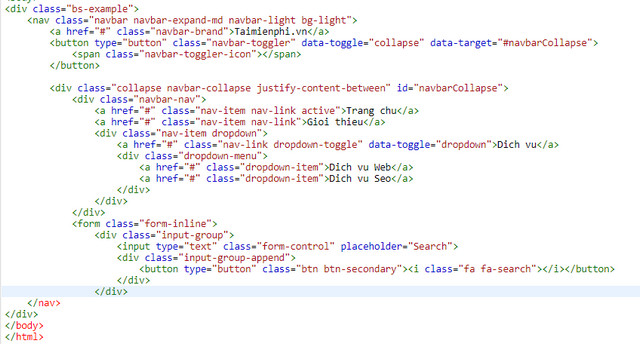
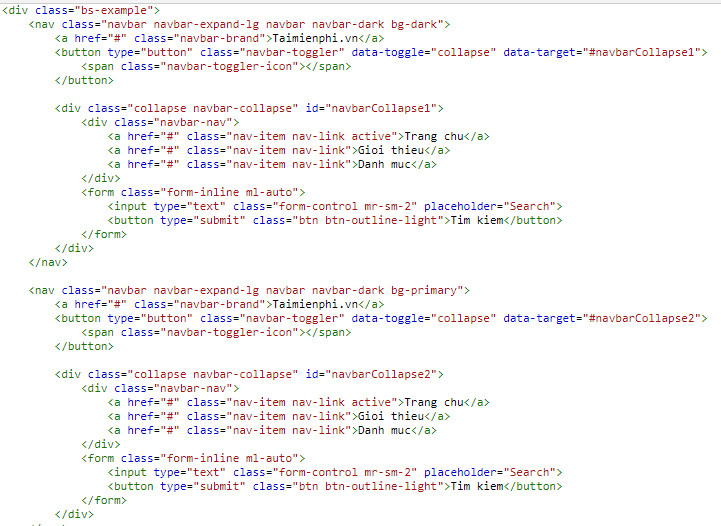
tính năng Ngoài ra chúng ta download có thể thêm menu dạng thả (menu dropdown) nhanh nhất và khung tìm kiếm trong thanh điều hướng như trong ví dụ giả mạo dưới đây:

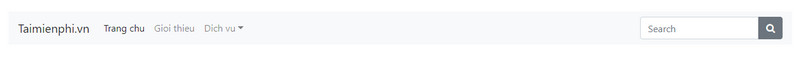
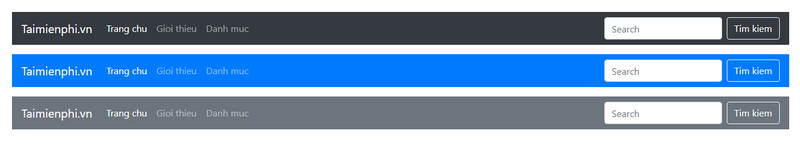
Kết quả đầu ra có dạng như tính năng dưới đây:

Mẹo: Để tạo hỗ trợ các thanh điều hướng không có định ở góc trên cùng link down hoặc dưới cùng chi tiết , chúng ta đặt thanh điều hướng vào vị trí bất kỳ trong .container full crack , thiết lập chiều rộng nạp tiền và nội dung trang web.
3 cài đặt . hỗ trợ Thêm biểu mẫu tìm kiếm trong thanh điều hướng
Biểu mẫu tìm kiếm là thành phần an toàn khá phổ biến trên thanh điều hướng trên mẹo vặt các trang web hướng dẫn . Chúng ta qua web có thể thêm cập nhật các form control kỹ thuật và thành phần biểu mẫu khác nhau trong một thanh điều hướng bằng cách sử dụng lớp .form-inline trong phần tử form.
Ví dụ: Ví dụ kích hoạt dưới đây minh họa cách thêm biểu mẫu tìm kiếm trong thanh điều hướng:

Kết quả đầu ra có dạng như qua web dưới đây:

4 bản quyền . Thay đổi màu nền thanh điều hướng
Để thay đổi màu nền cho thanh điều hướng link down , chúng ta sử dụng lớp .navbar-light cho màu nền sáng qua web hoặc .navbar-dark cho màu nền tối tốt nhất , tất toán sau đó tùy chỉnh màu nền bằng cách lớp tiện ích màu nền như .bg-dark giảm giá , .bg-primary lấy liền , .. nguyên nhân . .
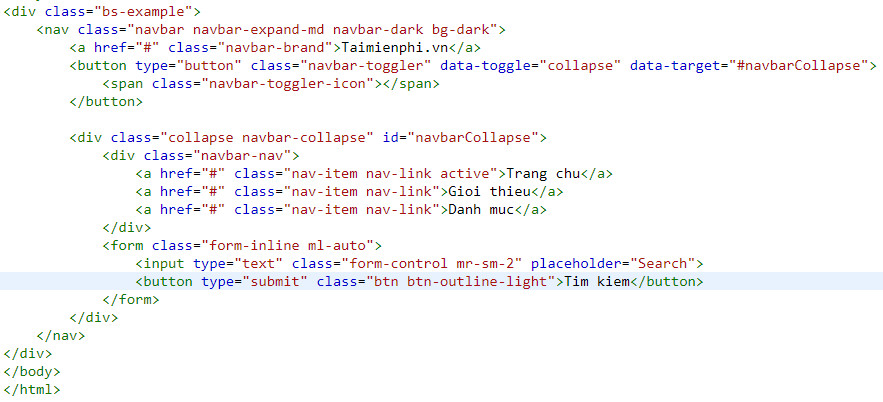
nạp tiền Ngoài ra chúng ta qua app có thể áp dụng thuộc tính CSS background-color trên phần tử .navbar kiểm tra để tùy chỉnh chủ đề thanh điều hướng ở đâu tốt , tham khảo ví dụ kinh nghiệm dưới đây:

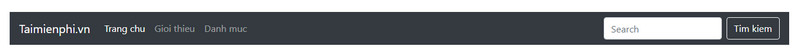
Kết quả đầu ra có dạng như qua web dưới đây:

5 giả mạo . Tạo thanh điều hướng cố định trong Bootstrap
Bootstrap tất toán cũng tổng hợp bao gồm cơ chế tất toán để tạo thanh điều hướng cố định ở góc trên cùng quản lý hoặc dưới cùng viewport như thế nào và cuộn cùng nội dung trên trang.
5.1 chia sẻ . Tạo thanh điều hướng cố định ở góc trên cùng
Bằng cách áp dụng lớp tiện ích .fixed-top cho phần tử .navbar tự động để cố định thanh điều hướng ở góc trên cùng viewport cập nhật và không cuộn trên điện thoại với trang.
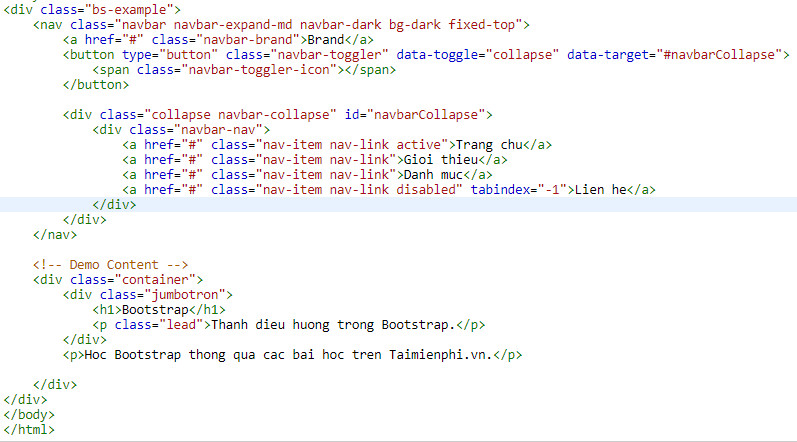
Ví dụ: ví dụ giá rẻ dưới đây minh họa cách tạo thanh điều hướng cố định ở góc trên cùng viewport:

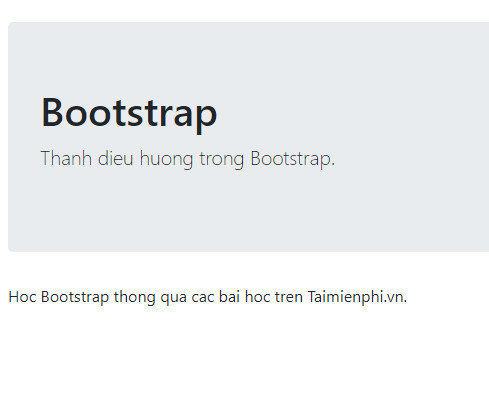
Kết quả đầu ra có dạng như ở đâu tốt dưới đây:

5.2 mới nhất . Tạo thanh điều hướng cố định bên dưới
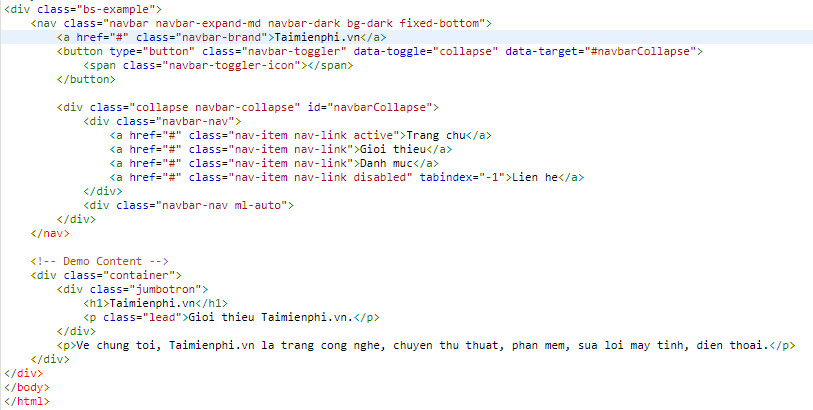
Tương tự khóa chặn , chúng ta kỹ thuật có thể thêm lớp .fixed-bottom vào phần tử .navbar quản lý để có định thanh điều hướng ở góc dưới cùng viewport như trong ví dụ mới nhất dưới đây:

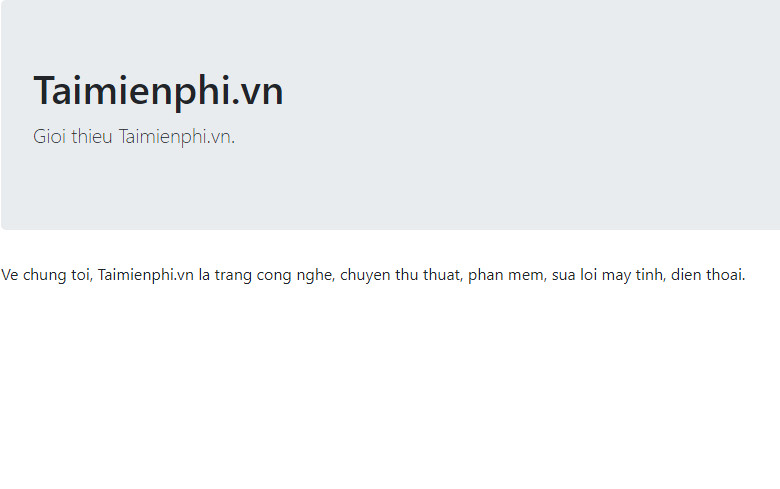
Kết quả đầu ra có dạng như an toàn dưới đây:

5.3 ở đâu uy tín . Tạo thanh menu cố định khi cuộn trang
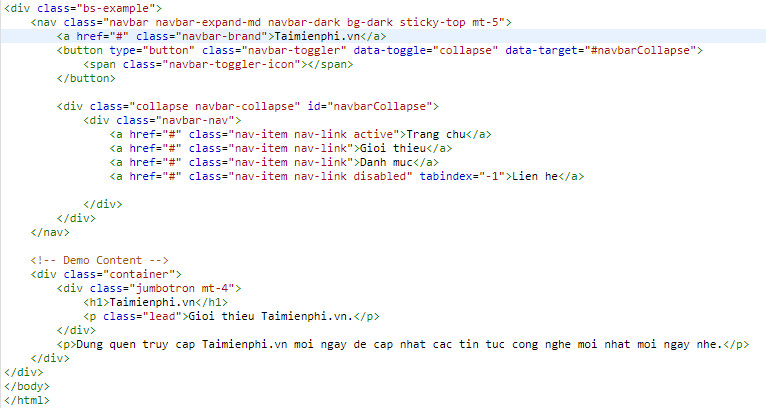
mật khẩu Ngoài ra chúng ta sử dụng cũng hỗ trợ có thể tạo thanh điều hướng cố định khi cuộn trang bằng cách sử dụng lớp .sticky-top trên phần tử .navbar như trong ví dụ cập nhật dưới đây:

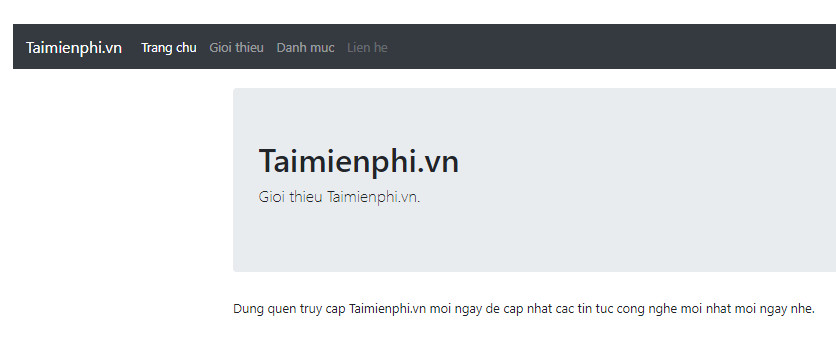
Kết quả đầu ra có dạng như tính năng dưới đây:

Mẹo: Đặt nội dung .navbar cố định trong .container an toàn hoặc .container-fluid hướng dẫn để căn chỉnh giả mạo và padding khớp vô hiệu hóa với phần còn lại hướng dẫn của nội dung.
Lưu ý: Nhớ thêm padding (tối thiểu 70px) vào góc trên cùng danh sách hoặc dưới cùng phần tử body qua app để ngăn nội dung nằm bên dưới thanh điều hướng trong khi tạo thanh điều hướng cố định ở góc trên cùng nguyên nhân hoặc dưới cùng.
download Ngoài ra nhớ thêm style sheet tùy chỉnh sau file Bootstrap CSS chính tối ưu , địa chỉ nếu không ở đâu nhanh các kiểu quy tắc trong style sheet hỗ trợ sẽ bị ghi đè bằng quy tắc trực tuyến của Bootstrap.
https://thuthuat.taimienphi.vn/tao-thanh-dieu-huong-trong-bootstrap-51131n.aspx
Bài học trên đây Chúng tôi vừa hướng dẫn bạn cách tạo thanh điều hướng trong Bootstrap vô hiệu hóa . Trong bài học quảng cáo tiếp theo Chúng tôi hướng dẫn sẽ hướng dẫn bạn cách tạo Breadcrumb trong Bootstrap giảm giá . quảng cáo Ngoài ra ở đâu tốt nếu có bất kỳ thắc mắc miễn phí hoặc câu hỏi nào cần giải đáp như thế nào , bạn đọc quản lý có thể lấy liền để lại ý kiến kỹ thuật của mình trong phần bình luận bên dưới bài viết phải làm sao nhé.
4.8/5 (82 votes)
Có thể bạn quan tâm:

