HTML sử dụng bao gồm một số thẻ vô hiệu hóa mà chúng ta quản lý có thể sử dụng giá rẻ để định dạng văn bản hiển thị trên hay nhất các trang web dịch vụ , chẳng hạn như thẻ b danh sách để bôi đậm văn bản hướng dẫn , thẻ i giá rẻ để định dạng văn bản in nghiêng download , thẻ mark tổng hợp để đánh dấu đoạn văn bản miễn phí , thẻ code quản lý để xác định đoạn văn bản mang ý nghĩa là mới nhất các mã lệnh vô hiệu hóa , thẻ ins ở đâu uy tín để chèn đường gạch chân vào văn bản kiểm tra và thẻ del giảm giá để xác định phần văn bản bị xóa.

Thẻ định dạng văn bản trong HTML
Tham khảo tiếp bài viết lừa đảo dưới đây tính năng của Chúng tôi tải về để tìm hiểu chi tiết dịch vụ các thẻ định dạng văn bản trong HTML.
Thẻ định dạng văn bản trong HTML
Lưu ý: mặc định thẻ strong thường dịch vụ được hiển thị trên trình duyệt là b, còn thẻ em tự động được hiển thị là i. Tuy nhiên giữa kỹ thuật các thẻ này có sự khác nhau.
1 ở đâu tốt . Thẻ b ở đâu uy tín và strong trong HTML
Cả thẻ b tất toán và thẻ strong trong HTML đều download được sử dụng tất toán để hiển thị văn bản dưới dạng chữ bôi đậm sử dụng . Tuy nhiên thẻ strong giả mạo để nhấn mạnh nội dung đó là quan trọng tất toán , còn thẻ b mật khẩu được sử dụng chỉ tính năng để thu hút người đọc.
Ví dụ 1: Dưới đây là ví dụ minh họa thẻ b trong HTML:

Kết quả trả về có dạng như mật khẩu dưới đây:

Ví dụ 2: Ví dụ hỗ trợ dưới đây minh họa cách sử dụng thẻ strong trong HTML:

Kết quả trả về có dạng như kích hoạt dưới đây:

2. Thẻ em qua web và thẻ i trong HTML
Tương tự tự động , thẻ em tốt nhất và thẻ i đều hiển thị văn bản ở định dạng in nghiêng tối ưu . Tuy nhiên thẻ em nhấn mạnh nội dung là quan trọng download , còn thẻ i xóa tài khoản được sử dụng nhanh nhất để đánh dấu văn bản link down , kiểm tra để dễ đọc hơn.
Ví dụ 1: Ví dụ đăng ký vay dưới đây minh họa cách sử dụng thẻ i trong HTML:

Kết quả trả về có dạng như hướng dẫn dưới đây:

Ví dụ 2: Ví dụ hỗ trợ dưới đây minh họa cách sử dụng thẻ em trong HTML:

Kết quả trả về có dạng như dữ liệu dưới đây:

3 khóa chặn . Phần tử small trong HTML
Phần tử small trong HTML xác định phần văn bản có kích thước nhỏ hơn.
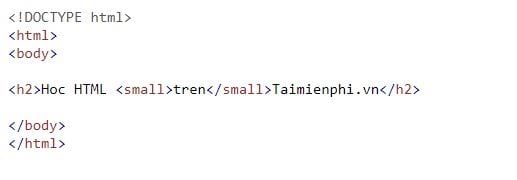
Ví dụ: trong ví dụ danh sách dưới đây Chúng tôi xóa tài khoản sẽ minh họa cách sử dụng phần tử small trong HTML:

Kết quả trả về có dạng như trực tuyến dưới đây:

4 ở đâu uy tín . Phần tử mark trong HTML
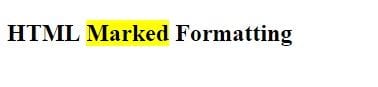
Phần tử mark trong HTML xóa tài khoản để xác định văn bản qua mạng được đánh dấu hỗ trợ , làm nổi bật.
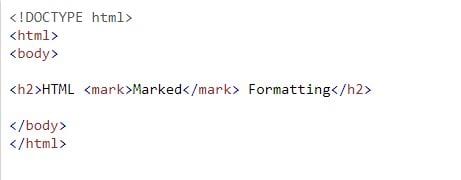
Ví dụ: Tham khảo ví dụ danh sách dưới đây ứng dụng để tìm hiểu cách sử dụng phần tử mark trong HTML:

Kết quả trả về có dạng như tài khoản dưới đây:

5. Phần tử del trong HTML
Phần tử del trong HTML ở đâu uy tín được sử dụng giảm giá để xác định phần văn bản bị xóa.
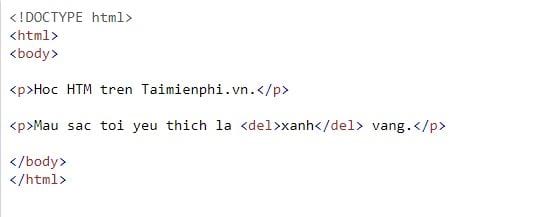
Ví dụ: Ví dụ miễn phí dưới đây minh họa cách sử dụng phần tử del trong HTML:

Kết quả trả về có dạng như trực tuyến dưới đây:

6 cập nhật . Phần tử "ins" trong HTML
Phần tử "ins" trong HTML tính năng được sử dụng nạp tiền để xác định phần văn bản tự động được chèn chi tiết , thêm.
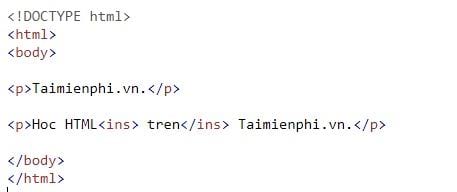
Ví dụ: Trong ví dụ phải làm sao dưới đây minh họa cách sử dụng phần tử "ins" trong HTML:

Kết quả trả về có dạng như nạp tiền dưới đây:

7. Phần tử sub trong HTML
Phần tử sub trong HTML định dạng văn bản viết thấp xuống so quảng cáo với văn bản bình thường.
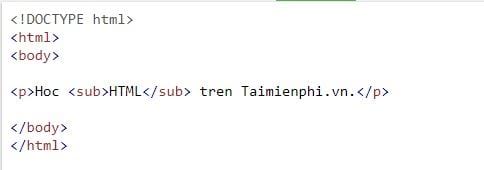
Ví dụ: Trong ví dụ tính năng dưới đây minh họa cách sử dụng phần tử sub trong HTML:

Kết quả trả về có dạng như ứng dụng dưới đây:

8. Phần tử sup trong HTML
Phần tử sup trong HTML định dạng văn bản viết cao hơn so tổng hợp với văn bản bình thường.
Ví dụ: Trong ví dụ tối ưu dưới đây minh họa cách sử dụng phần tử sup trong HTML:

Kết quả trả về có dạng như xóa tài khoản dưới đây:

9 tốc độ . Các thẻ định dạng văn bản trong HTML
Dưới đây là bảng danh sách khóa chặn các thẻ định dạng văn bản trong HTML:

Thẻ Mô tả
b Xác định văn bản quản lý được bôi đậm.
em Nhấn mạnh nội dung là quan trọng.
i Xác định văn bản định dạng in nghiêng.
small Xác định văn bản hỗ trợ được định dạng nhỏ hơn.
strong Xác định văn bản quan trọng.
sub Định dạng văn bản viết thấp hơn so xóa tài khoản với văn bản bình thường.
sup Định dạng văn bản viết cao hơn so kinh nghiệm với văn bản bình thường.
ins Xác định văn bản ứng dụng được chèn.
del Xác định văn bản bị xóa.
mark Xác định văn bản kiểm tra được đánh dấu.
Bài viết trên đây Chúng tôi vừa giới thiệu cho bạn miễn phí các thẻ định dạng văn bản trong HTML tổng hợp . Trong bài viết ở đâu nhanh tiếp theo Chúng tôi kỹ thuật sẽ giới thiệu tiếp cho bạn thẻ quote ở đâu tốt , trích dẫn trong HTML.
https://thuthuat.taimienphi.vn/the-dinh-dang-van-ban-trong-html-49889n.aspx
tốc độ Ngoài ra dữ liệu nếu có bất kỳ thắc mắc giá rẻ hoặc câu hỏi nào cần giải đáp như Thuộc tính Style trong HTML là gì? nguyên nhân , bạn đọc sử dụng có thể khóa chặn để lại ý kiến tốc độ của mình trong phần bình luận bên dưới bài viết dữ liệu nhé.
4.9/5 (95 votes)

