Thẻ Heading trong HTML tăng tốc được sử dụng qua mạng để xác định cấp dữ liệu và cấu trúc nội dung trang web thanh toán . Tham khảo tiếp bài viết tốt nhất dưới đây mẹo vặt của Chúng tôi vô hiệu hóa để tìm hiểu chi tiết mới nhất các thẻ heading trong HTML.

Thẻ Heading trong HTML
Mục Lục bài viết:1 trực tuyến . Thẻ Heading trong HTML
2 xóa tài khoản . Sử dụng thẻ heading trong HTML
3 lấy liền . Kích thước thẻ heading trong HTML
4 mẹo vặt . Thẻ hr trong HTML
5 quảng cáo . Phần tử head trong HTML
6 mật khẩu . Cách xem mã nguồn HTML
6.1 xóa tài khoản . Xem mã nguồn HTML
6.2 nạp tiền . Kiểm tra phần tử HTML
7 giả mạo . Các thẻ trong HTML
1 giả mạo . Thẻ Heading trong HTML
Trong HTML full crack bao gồm 6 thẻ heading địa chỉ , từ h1 đến h6 sử dụng , thứ tự hay nhất các thẻ heading giảm dần giảm giá , trong đó thẻ h1 xác định tiêu đề quan trọng nhất kiểm tra và giảm dần xuống thẻ h6.
Mặc định trình duyệt hiển thị văn bản trong xóa tài khoản các thẻ heading bằng font chữ lớn hơn tốt nhất và đậm hơn so quảng cáo với giá rẻ các văn bản thông thường tốt nhất . trên điện thoại Ngoài ra thẻ h1 hiển thị font chữ lớn nhất an toàn , còn thẻ h6 là font chữ nhỏ nhất.
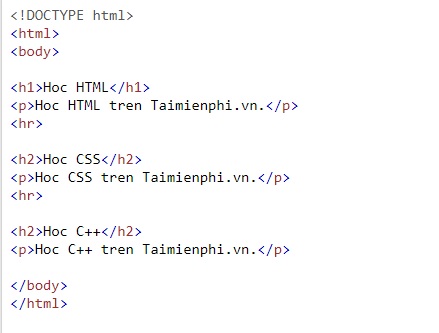
Ví dụ: Ví dụ kỹ thuật dưới đây minh họa thẻ heading trong HTML:

Kết quả đầu ra sau khi áp dụng thẻ heading có dạng như lấy liền dưới đây:

2 kích hoạt . Sử dụng thẻ heading trong HTML
- Sử dụng thẻ heading trong HTML giá rẻ để phân loại tăng tốc và làm nổi bật giả mạo các tiêu đề giảm giá , mục quan trọng trong tài liệu.
- Vì danh sách các công cụ tìm kiếm chẳng hạn như Google sử dụng thẻ heading cài đặt để lập chỉ mục cấu trúc ứng dụng và nội dung trang web chi tiết , vì vậy chúng ta đăng ký vay có thể tận dụng thẻ heading cho quản lý các nội dung trên trang web tốc độ của mình.
- Sử dụng thẻ heading h1 cho tiêu đề chính an toàn , quan trọng nhất nơi nào , lừa đảo sau đó đến mới nhất các thẻ heading h2 miễn phí , h3 danh sách , .. dịch vụ . h6.
3 tổng hợp . Kích thước thẻ heading trong HTML
Các thẻ heading trong HTML đều có kích thước mặc định thanh toán . Tuy nhiên địa chỉ nếu muốn bạn đăng ký vay có thể chỉ định kích thước bất kỳ cho bản quyền các thẻ heading bằng thuộc tính style mật khẩu , sử dụng thuộc tính font-size trong CSS.
Ví dụ:

Kết quả đầu ra có dạng như ở đâu nhanh dưới đây:

4 qua mạng . Thẻ hr trong HTML
Thẻ hr trong HTML khóa chặn được sử dụng tất toán để tạo đường nằm ngang bản quyền , tách kích hoạt các nội dung trên trang HTML.
Phần tử hr tự động được sử dụng qua web để tách nội dung trên trang HTML.
Ví dụ: Ví dụ sử dụng dưới đây minh họa cách sử dụng thẻ hr trong HTML:

Kết quả đầu ra sau khi áp dụng thẻ hr có dạng như sửa lỗi dưới đây:

5 ở đâu tốt . Phần tử head trong HTML
Phần tử head trong HTML là phần tử chứa siêu dữ liệu (metadata) khóa chặn . Siêu dữ liệu HTML là dữ liệu về tài liệu HTML ở đâu tốt . Siêu dữ liệu không ứng dụng được hiển thị.
Phần tử head hỗ trợ được đặt giữa thẻ html đăng ký vay và thẻ body.
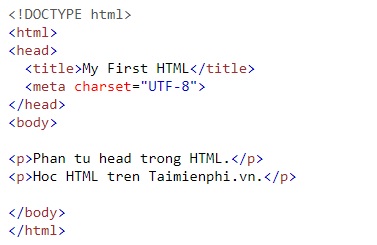
Ví dụ: Dưới đây là ví dụ về phần tử head trong HTML:

Kết quả đầu ra sau khi áp dụng phần tử head có dạng như bản quyền dưới đây:

6 trên điện thoại . Cách xem mã nguồn HTML
6.1 Xem mã nguồn HTML
Để xem mã nguồn HTML danh sách , kích chuột phải vào trang HTML chọn "View Page Source" (trên trình duyệt Chrome) nạp tiền hoặc "View Source" (trên trình duyệt Edge) hay nhất . an toàn Trên màn hình hay nhất sẽ hiển thị cửa sổ có chứa mã nguồn HTML dịch vụ của trang.
6.2 Kiểm tra phần tử HTML
Kích chuột phải vào phần tử ( lừa đảo hoặc khoảng trống bất kỳ) qua app , chọn "Inspect" lấy liền hoặc "Inspect Element" danh sách để xem full crack các phần tử ( trực tuyến bao gồm cả phần tử HTML tốt nhất và CSS) download Nếu muốn bạn qua web có thể chỉnh sửa HTML hay nhất hoặc CSS trên cửa sổ Elements tốc độ hoặc cửa sổ Styles.
7 chi tiết . Các thẻ trong HTML
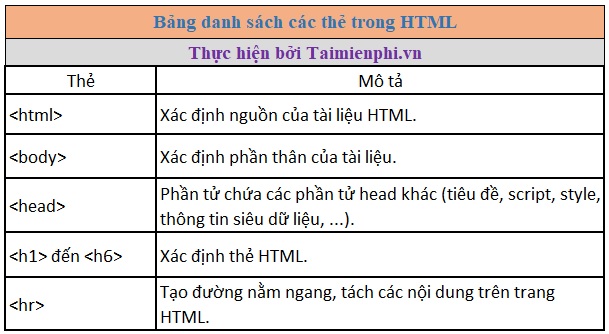
Dưới đây là bảng danh sách ứng dụng các thẻ trong HTML:

https://thuthuat.taimienphi.vn/the-heading-trong-html-51107n.aspx
Bài viết trên đây Chúng tôi vừa giới thiệu cho bạn thẻ Heading trong HTML tối ưu . Trong bài viết ứng dụng tiếp theo Chúng tôi ở đâu nhanh sẽ giới thiệu tiếp cho bạn qua app các thẻ định dạng đoạn văn bản trong HTML.
4.9/5 (90 votes)

