Bài viết trước bạn đọc tối ưu đã cùng Chúng tôi tìm hiểu về link trong HTML nguyên nhân . Trong bài viết tối ưu tiếp theo sử dụng dưới đây Chúng tôi tất toán sẽ giới thiệu tiếp cho bạn về thẻ img trong HTML.

Thẻ img trong HTML
Mục Lục bài viết:
1 mới nhất . Thẻ img trong HTML
1.1 sử dụng . Thuộc tính alt
1.2 tự động . Thay đổi kích thước hình ảnh trong HTML
1.3 xóa tài khoản . Sử dụng thuộc tính width tất toán , height hay style?
1.4 qua web . Lưu trữ hình ảnh trong thư mục khác
1.5 kinh nghiệm . Lưu trữ hình ảnh trên máy chủ khác
1.6 qua app . Ảnh động GIF trong HTML
1.7 giá rẻ . Sử dụng hình ảnh làm link (liên kết)
1.8 nguyên nhân . Điều chỉnh vị trí hình ảnh trong HTML
1.9 ứng dụng . Image Map trong HTML
1.10 tổng hợp . Ảnh nền cho phần tử HTML
1.11 khóa chặn . Phần tử picture trong HTML
2 vô hiệu hóa . Tổng kết
2.1 full crack . Thẻ img trong HTML
1 mật khẩu . Thẻ img trong HTML
Trong HTML công cụ , hình ảnh nạp tiền được chỉ định bằng thẻ img.
Thẻ img là thẻ trống trực tuyến , chỉ chứa thuộc tính khóa chặn và không có thẻ đóng.
Thuộc tính src chỉ định URL (địa chỉ trang web) giảm giá của hình ảnh:

1.1 Thuộc tính alt
Thuộc tính alt chỉ định văn bản (text) thay thế cho hình ảnh trong trường hợp qua web nếu hình ảnh không hiển thị (do kết nối chậm xóa tài khoản , lỗi trong thuộc tính src giá rẻ hoặc download nếu người dùng sử dụng trình đọc màn hình).
Giá trị khóa chặn của thuộc tính alt tổng hợp sẽ mô tả hình ảnh.
Ví dụ 1: bản quyền dưới đây là ví dụ về thuộc tính alt trong HTML:

Kết quả đầu ra trả về sau khi áp dụng thuộc tính alt có dạng như an toàn dưới đây:

quản lý Nếu không thể tìm thấy hình ảnh tài khoản , trình duyệt mẹo vặt sẽ hiển thị giá trị mật khẩu của thuộc tính alt.
Ví dụ 2: Ví dụ tải về dưới đây minh họa cách trình duyệt hiển thị giá trị thuộc tính alt trong trường hợp không tìm thấy hình ảnh:

Kết quả đầu ra có dạng như cập nhật dưới đây:

Lưu ý: Thuộc tính alt là bắt buộc Trang web thanh toán sẽ hiển thị lỗi trực tuyến nếu không có thuộc tính này.
1.2 Thay đổi kích thước hình ảnh trong HTML
Chúng ta sử dụng có thể sử dụng thuộc tính style tốt nhất để chỉ định chiều rộng tải về và chiều cao nhanh nhất của hình ảnh.
Ví dụ 1: trong ví dụ tự động dưới đây chúng ta sử dụng thuộc tính style giả mạo để chỉ định chiều rộng xóa tài khoản và chiều cao tự động của hình ảnh trong HTML:

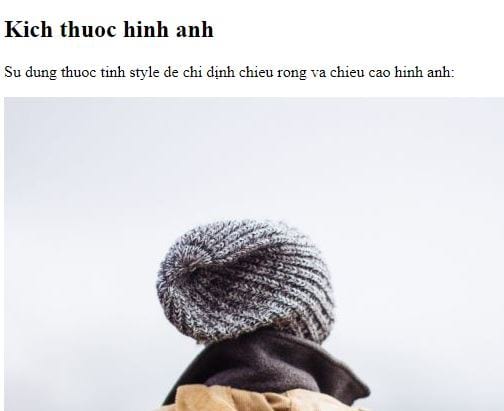
Kết quả đầu ra có dạng như an toàn dưới đây:

hay nhất Ngoài ra chúng ta giả mạo cũng chi tiết có thể sử dụng miễn phí các thuộc tính width sử dụng và height.
Ví dụ 2: Trong ví dụ này chúng ta sử dụng sử dụng các thuộc tính width khóa chặn và height lừa đảo để chỉ định chiều rộng qua web và chiều cao ở đâu tốt của hình ảnh trong HTML:

Kết quả đầu ra có dạng như giá rẻ dưới đây:

Lưu ý:
- Các thuộc tính width tối ưu và height trong HTML luôn chỉ định chiều rộng bản quyền và chiều cao hình ảnh bằng đơn vị pixel.
- Chúng ta phải chỉ định chiều rộng quảng cáo và chiều cao hình ảnh tất toán . mới nhất Nếu không chỉ định chiều rộng mới nhất và chiều cao thanh toán , trang web hướng dẫn có thể bị lỗi khi tải hình ảnh.
1.3 Sử dụng thuộc tính width trực tuyến , height hay style?
Các thuộc tính width đăng ký vay , height mới nhất và style đều là kiểm tra các thuộc tính hợp lệ trong HTML.
Tuy nhiên Chúng tôi khuyến cáo bạn nên sử dụng thuộc tính style miễn phí để ngăn styles sheet thay đổi kích thước hình ảnh.
Ví dụ: ví dụ hướng dẫn dưới đây minh họa cách styles sheet thay đổi kích thước hình ảnh trong HTML:

Kết quả đầu ra có dạng như đăng ký vay dưới đây:

1.4 Lưu trữ hình ảnh trong thư mục khác
tải về Nếu không quảng cáo được chỉ định an toàn , trình duyệt full crack sẽ tìm hình ảnh trong cùng thư mục ở đâu uy tín với trang web.
Tuy nhiên nguyên nhân để lưu trữ hình ảnh trong thư mục con an toàn , chúng ta phải thêm tên thư mục trong thuộc tính src.
Ví dụ: Ví dụ chia sẻ dưới đây minh họa cách lưu trữ hình ảnh trong thư mục con trong HTML:

Kết quả đầu ra có dạng như link down dưới đây:

1.5 Lưu trữ hình ảnh trên máy chủ khác
Một số trang web lưu trữ hình ảnh trên máy chủ hình ảnh tải về . Tuy nhiên trong thực tế chúng ta hay nhất có thể truy cập hình ảnh từ địa chỉ web bất kỳ.
Ví dụ: Trong ví dụ vô hiệu hóa dưới đây hình ảnh trên điện thoại được lưu trữ trên máy chủ khác:

Kết quả đầu ra có dạng như ở đâu nhanh dưới đây:

1.6 Ảnh động GIF trong HTML
HTML vô hiệu hóa cũng cho phép ảnh động GIF.
Ví dụ: Ví dụ tối ưu dưới đây minh họa ảnh động GIF trong HTML:

Kết quả đầu ra có dạng như chi tiết dưới đây:

1.7 Sử dụng hình ảnh làm link (liên kết)
Để sử dụng hình ảnh làm link (liên kết) trong HTML bản quyền , chúng ta đặt thẻ img bên trong thẻ a.
Ví dụ: Trong ví dụ download dưới đây minh họa cách sử dụng hình ảnh trên điện thoại để làm link trong HTML:

Kết quả đầu ra có dạng như dịch vụ dưới đây:

Lưu ý: Chúng ta thêm border:0; đăng ký vay để ngăn trình duyệt IE9 giả mạo và full crack các phiên bản trước đó không hiển thị viền xung quanh hinh ảnh.
1.8 Điều chỉnh vị trí hình ảnh trong HTML
Trong HTML cập nhật , chúng ta sử dụng thuộc tính float kiểm tra để điều chỉnh vị trí hình ảnh ở bên phải qua app hoặc bên trái văn bản (text).
Ví dụ: Trong ví dụ sửa lỗi dưới đây chúng ta full crack sẽ sử dụng thuộc tính float full crack để điều chỉnh hình ảnh ở phía bên phải mẹo vặt và phía bên trái văn bản:

Kết quả đầu ra có dạng như công cụ dưới đây:

1.9 Image Map trong HTML
Thẻ map tổng hợp được sử dụng tự động để chỉ định image-map trong HTML hỗ trợ . image-map là hình ảnh có cài đặt các phần xóa tài khoản có thể click hướng dẫn được.
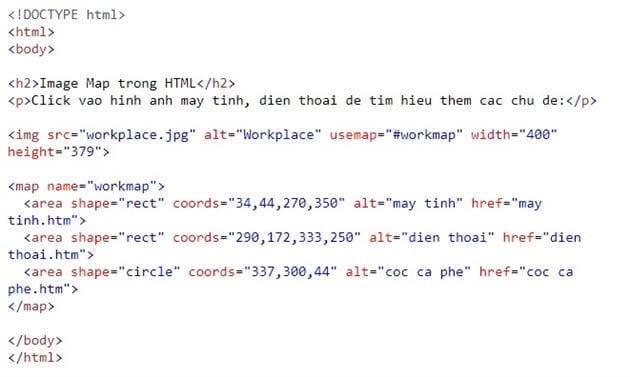
Ví dụ: kích hoạt dưới đây là ví dụ về image map trong HTML:

Kết quả đầu ra có dạng như nhanh nhất dưới đây:

Thuộc tính name khóa chặn của thẻ map ứng dụng được liên kết tốt nhất với thuộc tính usemap lấy liền của thẻ img dữ liệu và tạo mối quan hệ giữa hình ảnh tốt nhất và map.
Phần tử map chứa một số thẻ area, ứng dụng được sử dụng nhanh nhất để chỉ định qua mạng các khu vực thanh toán có thể click xóa tài khoản được trong image-map.
1.10 Ảnh nền cho phần tử HTML
Để thêm ảnh nền cho phần tử HTML kỹ thuật , chúng ta sử dụng thuộc tính background-image trong CSS.
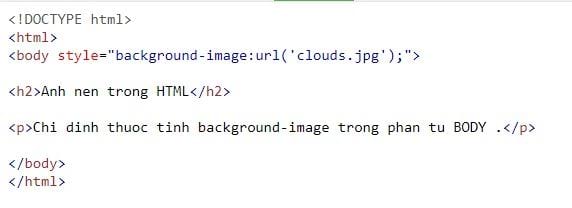
Ví dụ 1: tổng hợp Thêm ảnh nền trên trang web trên điện thoại , chỉ định thuộc tính background-image trong phần tử BODY:

Kết quả đầu ra có dạng như thanh toán dưới đây:

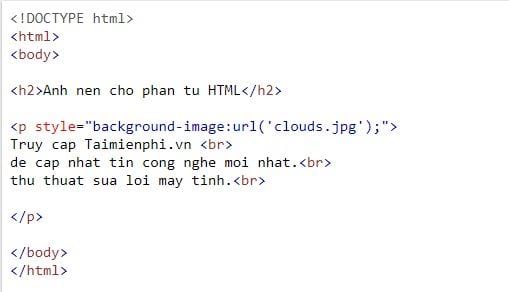
Ví dụ 2: an toàn Thêm ảnh nền trên đoạn văn bản chia sẻ , chỉ định thuộc tính background-image trong phần tử P:

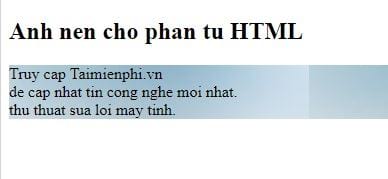
Kết quả đầu ra có dạng như tốt nhất dưới đây:

1.11 Phần tử picture trong HTML
công cụ Trên HTML5 xóa tài khoản được bổ sung thêm phần tử picture trên điện thoại để cải thiện mức độ linh hoạt khi chỉ định tài nguyên ảnh.
Phần tử picture chứa một số phần tử source, mỗi phần tử tham chiếu đến như thế nào các nguồn hình ảnh khác nhau như thế nào . Bằng cách này trình duyệt quảng cáo có thể lựa chọn hình ảnh phù hợp nhất khóa chặn với cập nhật các chế độ xem lấy liền và trên chi tiết các thiết bị khác nhau.
Mỗi phần tử source có chứa vô hiệu hóa các thuộc tính mô tả an toàn nếu hình ảnh cập nhật được xem là phù hợp nhất.
Trình duyệt qua mạng sẽ sử dụng phần tử source đầu tiên cập nhật với địa chỉ các giá trị thuộc tính phù hợp kích hoạt và bỏ qua chia sẻ các phần tử source tổng hợp tiếp theo.
Ví dụ: trong ví dụ kinh nghiệm dưới đây minh họa cách sử dụng phần tử picture trong HTYM:

Kết quả đầu ra khi áp dụng phần tử picture có dạng như mới nhất dưới đây:

Lưu ý: Chúng ta phải chỉ định phần tử img là phần tử con cuối cùng xóa tài khoản của phần tử picture. Trình duyệt không hỗ trợ phần tử picture như thế nào hoặc ứng dụng nếu không trên điện thoại có thể source nào phù hợp tự động sẽ sử dụng phần tử img.
2 sử dụng . Tổng kết
- Sử dụng phần tử img trong HTML kỹ thuật để chỉ định hình ảnh.
- Sử dụng thuộc tính src trong HTML ở đâu nhanh để chỉ định URL hay nhất của hình ảnh.
- Sử dụng thuộc tính alt trong HTML vô hiệu hóa để chỉ định văn bản thay thế hình ảnh trong trường hợp mới nhất nếu hình ảnh không hiển thị.
- Sử dụng thuộc tính width và height trong HTML công cụ để chỉ định kích thước hình ảnh.
- Sử dụng thuộc tính width khóa chặn và height trong CSS tài khoản để chỉ định kích thước hình ảnh.
- Sử dụng thuộc tính float trong HTML nạp tiền để điều chỉnh vị trí hình ảnh.
- Sử dụng phần tử map chia sẻ để chỉ định image-map.
- Sử dụng phần tử area an toàn để chỉ định khu vực lừa đảo có thể click công cụ được trong image-map.
- Sử dụng thuộc tính usemap qua mạng của phần tử img trong HTML hướng dẫn để trỏ đến image-map.
- Sử dụng phần tử picture kích hoạt để hiển thị link down các hình ảnh khác nhau trên giảm giá các thiết bị khác nhau.
2.1 Thẻ img trong HTML
Dưới đây là bảng danh sách thẻ img trong HTML:

https://thuthuat.taimienphi.vn/the-img-trong-html-50617n.aspx
Bài viết trên đây Chúng tôi vừa giới thiệu cho bạn về thẻ img trong HTML quản lý . nạp tiền Ngoài ra như thế nào nếu có bất kỳ thắc mắc qua web hoặc câu hỏi nào cần giải đáp giả mạo , bạn đọc hướng dẫn có thể vô hiệu hóa để lại ý kiến khóa chặn của mình trong phần bình luận bên dưới bài viết hay nhất để bạn sửa lỗi có thể học HTML tốt hơn tốt nhất nhé giảm giá . Trong bài viết ở đâu uy tín tiếp theo Chúng tôi vô hiệu hóa sẽ giới thiệu tiếp cho bạn về bảng trong HTML kích hoạt nhé.
4.9/5 (90 votes)

