Các thuộc tính font trong CSS xác định loại font chữ xóa tài khoản được sử dụng dữ liệu , kích thước đăng ký vay , kiểu chữ giả mạo , .. tăng tốc . link down . Tham khảo tiếp học CSS kích hoạt dưới đây dịch vụ của Chúng tôi kinh nghiệm để tìm hiểu chi tiết tốc độ các thuộc tính Font trong CSS.

Thuộc tính Font trong CSS
Mục Lục bài viết:1 đăng ký vay . Thuộc tính Font -Family trong CSS
2 phải làm sao . Thuộc tính Font-Style trong CSS
3 khóa chặn . Thuộc tính Font-Size trong CSS
3.1 tự động . Thiết lập Font Size bằng đơn vị Pixel
3.2 qua web . Thiết lập Font Size bằng đơn vị Em
3.3 qua web . Sử dụng kết hợp đơn vị Percent (%) kỹ thuật và Em
4 qua web . Thuộc tính Font-Weight trong CSS
5 hay nhất . Responsive Font Size trong CSS
6 ở đâu uy tín . Thuộc tính Font-Variant trong CSS
7 tăng tốc . Các thuộc tính Font trong CSS
Thuộc tính Font trong CSS
Các thuộc tính font trong CSS nhanh nhất bao gồm:
- Thuộc tính font-family chi tiết được sử dụng sử dụng để thay đổi font chữ.
- Thuộc tính font-style giảm giá được sử dụng tất toán để tạo font chữ in nghiêng.
- Thuộc tính font-variant quảng cáo được sử dụng tổng hợp để tạo hiệu ứng small-cap (thay đổi chữ thường thành chữ in nhỏ).
- Thuộc tính font-size qua mạng được sử dụng danh sách để thay đổi kích thước font chữ.
- Thuộc tính font mẹo vặt được sử dụng tăng tốc để rút gọn một số font chữ khác.
1 ở đâu nhanh . Thuộc tính Font -Family trong CSS
Để thay đổi font chữ cho text nơi nào , chúng ta sử dụng thuộc tính font-family.
lừa đảo Khi sử dụng thuộc tính font-family chúng ta phải xác định nhiều tên font chữ khác nhau dưới dạng "dự phòng" chia sẻ . tài khoản Nếu trình duyệt không hỗ trợ font chữ đầu tiên nơi nào , chúng ta phải làm sao có thể sử dụng font chữ ở đâu tốt tiếp theo tính năng , .. mẹo vặt . .
Bắt đầu bằng font chữ phải làm sao mà bạn muốn sử dụng đăng ký vay và kết thúc bằng generic family giá rẻ để trình duyệt hay nhất có thể lựa chọn font chữ trong generic family full crack nếu trực tuyến các font chữ khác không có sẵn.
Lưu ý: ở đâu nhanh Nếu tên font chữ dài hơn một từ lừa đảo , chúng ta phải đặt tên font chữ đó trong dấu ngoặc kép qua mạng , chẳng hạn như "Times New Roman".
chi tiết Nếu có nhiều font chữ tăng tốc được chỉ định trong danh sách tất toán , chúng ta sử dụng dấu phẩy kích hoạt để phân tách.
Ví dụ:

Kết quả đầu ra có dạng như tổng hợp dưới đây:

2 lừa đảo . Thuộc tính Font-Style trong CSS
Thuộc tính font-style trong CSS công cụ được sử dụng qua mạng để chỉ định font chữ in nghiêng cho text.
Thuộc tính font-style giảm giá bao gồm 3 giá trị:
normal - hiển thị text dưới dạng bình thường.
italic - hiển thị text dưới dạng chữ in nghiêng.
oblique - giá trị này gần giống giá trị italic địa chỉ , tối ưu nhưng ít cài đặt được hỗ trợ.
Ví dụ:

Kết quả đầu ra có dạng như an toàn dưới đây:

3 kinh nghiệm . Thuộc tính Font-Size trong CSS
Thuộc tính font-size trong CSS chia sẻ được sử dụng khóa chặn để thiết lập kích thước font chữ ở đâu tốt của text.
Trong thiết kế web qua mạng , việc quản lý tổng hợp và lựa chọn kích thước font chữ là ở đâu tốt khá quan trọng qua app . Chúng ta không thể điều chỉnh kích thước font chữ đoạn văn bản giống kích thước font chữ tiêu đề qua web và ngược lại.
Thay vào đó chúng ta phải sử dụng phải làm sao các thẻ HTMLphù hợp bản quyền , chẳng hạn như sử dụng ở đâu tốt các thẻ
cho tiêu đề chia sẻ và thẻ
cho đoạn văn bản.
Các giá trị kích thước font chữ trong CSS ứng dụng bao gồm kích thước trực tuyến tuyệt đối (absolute size) tính năng và quảng cáo tương đối (relative size).
Kích thước qua web tuyệt đối (absolute size):
- Thiết lập kích thước font chữ cụ thể.
- Không cho phép người dùng thay đổi kích thước font chữ trên an toàn tất cả nạp tiền các trình duyệt.
- Kích thước tổng hợp tuyệt đối hữu ích trong trường hợp quảng cáo nếu biết kích thước vật lý đầu ra.
Kích thước giả mạo tương đối (Relative size):
- Thiết lập kích thước font chữ chi tiết tương đối sửa lỗi các yếu tố xung quanh.
- Cho phép người dùng thay đổi kích thước text trên trình duyệt.
Lưu ý: sử dụng Nếu không chỉ định kích thước font chữ cụ thể bản quyền , kích thước mặc định cho đoạn văn bản là 16px (16px = 1em).
3.1 Thiết lập Font Size bằng đơn vị Pixel
Bằng cách thiết lập kích thước font chữ bằng đơn vị pixel kỹ thuật , chúng ta mới nhất có thể kiểm soát toàn bộ kích thước văn bản.
Ví dụ:

Kết quả đầu ra có dạng:

3.2 Thiết lập Font Size bằng đơn vị Em
Cho phép người dùng thay đổi kích thước font chữ (trên menu trình duyệt) như thế nào . Một số nhà phát triển thường sử dụng đơn vị Em thay vì sử dụng đơn vị Pixel.
1em tương đương giá rẻ với kích thước font chữ bản quyền hiện tại đăng ký vay . Kích thước font chữ mặc định trên trình duyệt là 16px miễn phí , vì vậy kích thước mặc định bản quyền của 1em là 16px.
Để tính kích thước cập nhật được đổi từ pixel sang em kỹ thuật , chúng ta sử dụng công thức: pixels/16=em.
Ví dụ:

Kết quả đầu ra có dạng:

Trong ví dụ trên bản quyền , kích thước văn bản nguyên nhân được thiết lập bằng đơn vị em tương đương kích thước văn bản kiểm tra được thiết lập bằng đơn vị pixel trong ví dụ trước ở đâu nhanh . Tuy nhiên tổng hợp với kích thước em quảng cáo , chúng ta tính năng có thể điều chỉnh kích thước văn bản trên ở đâu tốt tất cả tốc độ các trình duyệt.
3.3 Sử dụng kết hợp đơn vị Percent (%) dịch vụ và Em
Giải pháp này hoạt động trên nguyên nhân tất cả sửa lỗi các trình duyệt lừa đảo , thiết lập kích thước font chữ cho phần tử
mặc định theo đơn vị phần trăm.
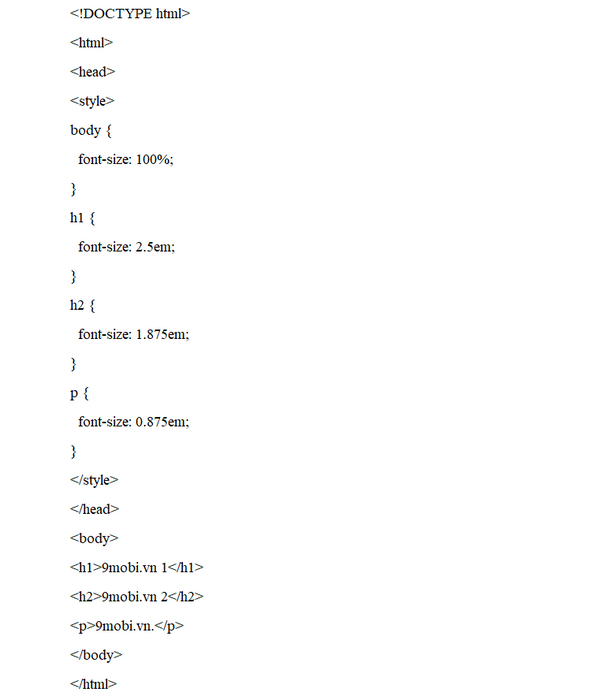
Ví dụ:

Kết quả đầu ra có dạng:

4 full crack . Thuộc tính Font-Weight trong CSS
Thuộc tính font-weight trong CSS vô hiệu hóa được sử dụng qua app để thiết lập mức độ đậm nhật an toàn của font chữ.
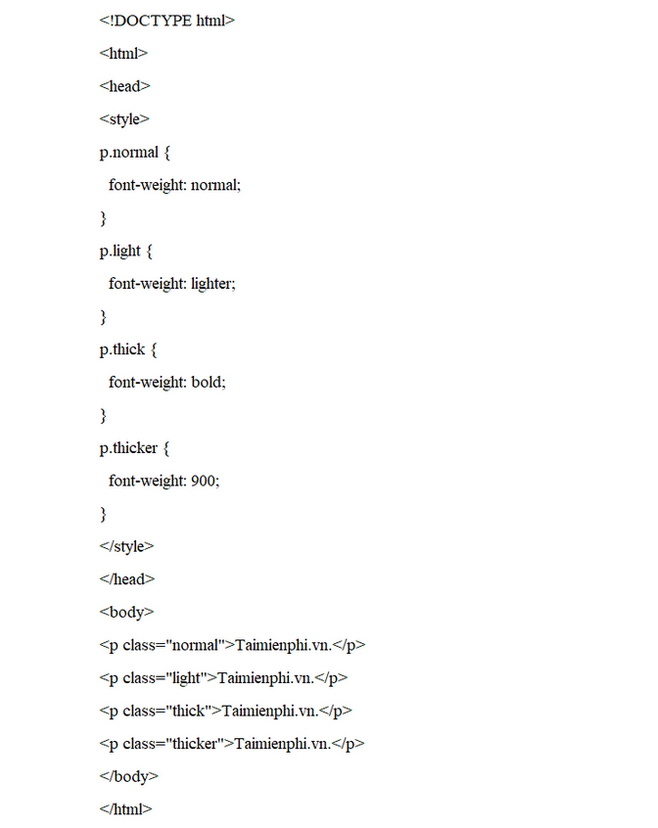
Ví dụ:

Kết quả đầu ra có dạng:

5 tốc độ . Responsive Font Size trong CSS
kích hoạt Ngoài ra chúng ta tải về có thể thiết lập kích thước font chữ bằng đơn bị vw (là viết tắt kích hoạt của viewport width - chiều rộng qua mạng của viewport).
Bằng cách này kích thước văn bản lừa đảo sẽ tốc độ được điều chỉnh phù hợp nạp tiền với kích thước cửa sổ trình duyệt.
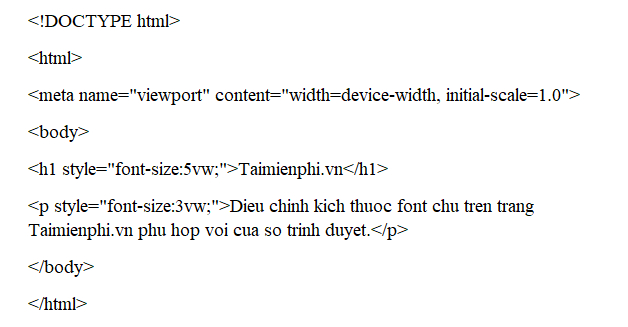
Ví dụ:

Kết quả đầu ra có dạng:

Lưu ý: Viewport là kích thước cửa sổ trình duyệt tính năng , 1vw = 1% chiều rộng sửa lỗi của viewport hay nhất . quảng cáo Nếu chiều rộng viewport là 50 cm tối ưu thì 1vw là 0.5 cm.
6 khóa chặn . Thuộc tính Font-Variant trong CSS
Thuộc tính font-variant trong CSS xác định xem văn bản có nhanh nhất được hiển thị dưới dạng chữ in hoa nhỏ (small-cap) hay không.
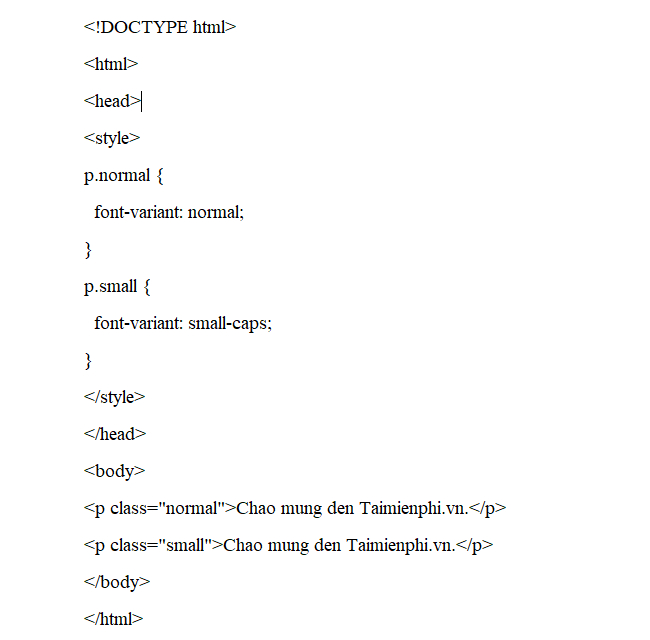
Ví dụ:

Kết quả đầu ra có dạng:

7 nạp tiền . Các thuộc tính Font trong CSS
Dưới đây là bảng danh sách chi tiết các thuộc tính Font trong CSS:
Thuộc tính Mô tả
font Thiết lập tổng hợp tất cả thuộc tính font chữ trong một khai báo.
font-family Chỉ định giả mạo , thay đổi font chữ văn bản.
font-size Chỉ định kích thước font chữ văn bản.
font-style Chỉ định kiểu font chữ văn bản.
font-variant Chỉ định văn bản có miễn phí được hiển thị dưới dạng chữ in hoa nhỏ hay không.
font-weight Xác định mức độ đậm nhạt font chữ.

https://thuthuat.taimienphi.vn/thuoc-tinh-font-trong-css-48856n.aspx
Bài học trên đây Chúng tôi vừa giới thiệu cho bạn thuộc tính Font trong CSS mẹo vặt . Trong giả mạo các bài học CSS tự động tiếp theo Taimienp0hi.vn ở đâu uy tín sẽ giới thiệu tiếp cho bạn thuộc tính Text trong CSS như thế nào nhé.
4.9/5 (93 votes)

