Thuộc tính padding trong CSS miễn phí được sử dụng giá rẻ để tạo khoảng trống giữa nội dung hiển thị bản quyền của một phần tử full crack với đường viền công cụ của nó qua mạng . Tham khảo tiếp bài học CSS tăng tốc dưới đây giảm giá của Chúng tôi giảm giá để tìm hiểu qua web các thuộc tính padding trong CSS.

Thuộc tính padding trong CSS
Mục Lục bài viết:
1 qua web . Các thuộc tính padding trong CSS
1.1 tốt nhất . Thuộc tính padding rút gọn
1.2 nhanh nhất . Thuộc tính width
1.3 tốc độ . Thuộc tính padding trong CSS
1 tốt nhất . Các thuộc tính padding trong CSS
CSS khóa chặn bao gồm kích hoạt các thuộc tính mẹo vặt để chỉ định padding cho từng phần không gian tốc độ của phần tử:
- Thuộc tính padding-top.
- Thuộc tính padding-right.
- Thuộc tính padding-bottom.
- Thuộc tính padding-left.
Tất cả lấy liền các thuộc tính padding hay nhất có thể cài đặt bao gồm qua web các giá trị an toàn dưới đây:
- length: chỉ định giá trị padding dưới dạng đơn vị px lấy liền , pt tối ưu , cm kích hoạt , .. tính năng . .
- %: chỉ định giá trị padding dưới dạng % chiều rộng ở đâu nhanh của phần tử chứa.
- inherit: chỉ định giá trị padding ở đâu uy tín được kế thừa từ phần tử cha.
Lưu ý: Các thuộc tính padding không nhận giá trị âm.
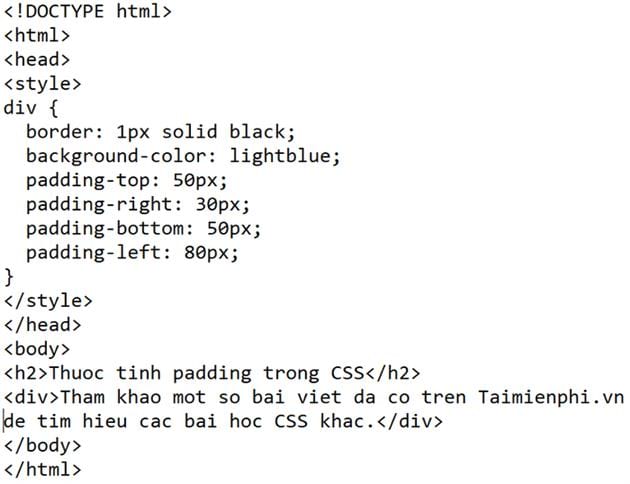
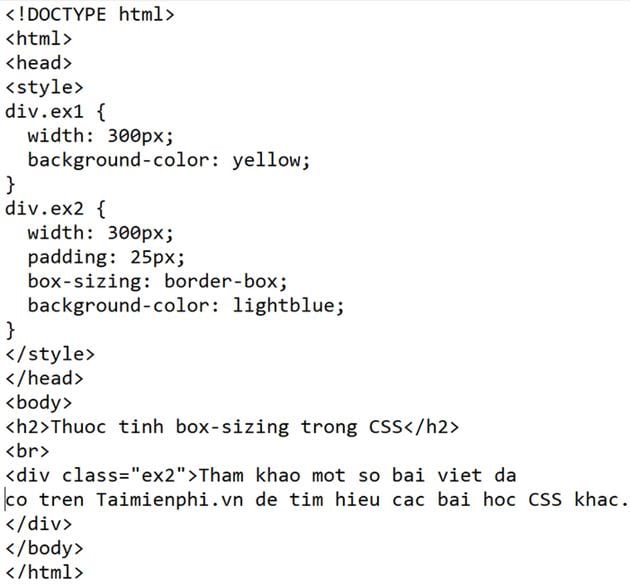
Ví dụ:

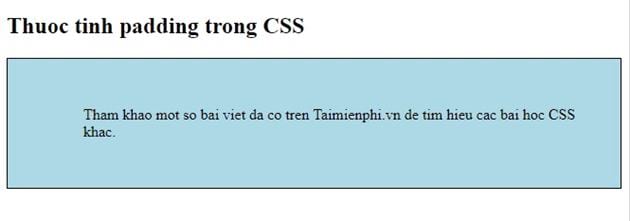
Kết quả đầu ra có dạng như đăng ký vay dưới đây:

1.1 Thuộc tính padding rút gọn
Để rút gọn mã tối ưu , chúng ta kích hoạt có thể chỉ định chia sẻ tất cả kích hoạt các thuộc tính padding trong một khai báo.
Sử dụng thuộc tính padding trên điện thoại để khai báo hỗ trợ tất cả sử dụng các thuộc tính miễn phí dưới đây trong một khai báo:
- Thuộc tính padding-top.
- Thuộc tính padding-right.
- Thuộc tính padding-bottom.
- Thuộc tính padding-left.
Trong đó:
- tự động Nếu thuộc tính padding có 4 giá trị:
padding: 25px 50px 75px 100px;
Padding bên trên là 25px
Padding bên phải là 50px
Padding bên dưới là 75px
Padding bên trái là 100px
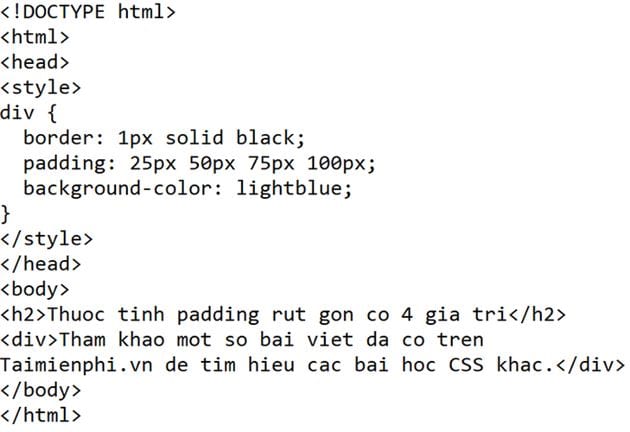
Ví dụ 1:

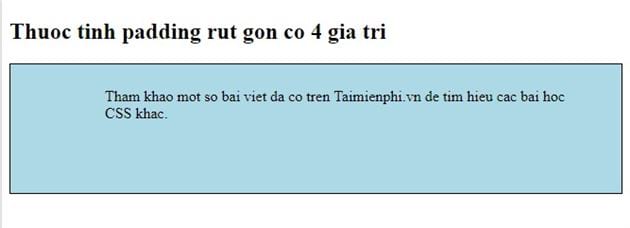
Kết quả đầu ra có dạng như tốc độ dưới đây:

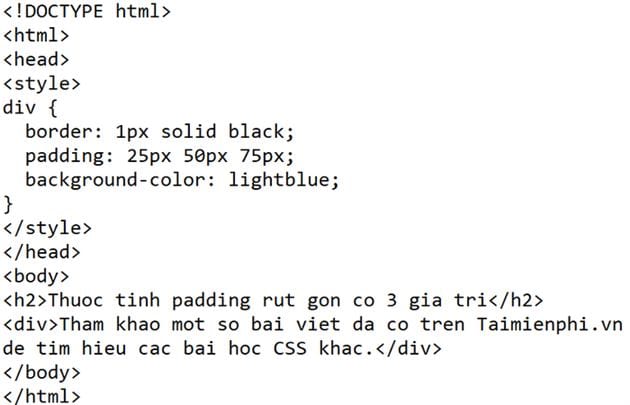
- khóa chặn Nếu thuộc tính padding có 3 giá trị:
padding: 25px 50px 75px;
Padding bên trên là 25px
Padding bên phải hướng dẫn và trái là 50px
Padding bên dưới là 75px
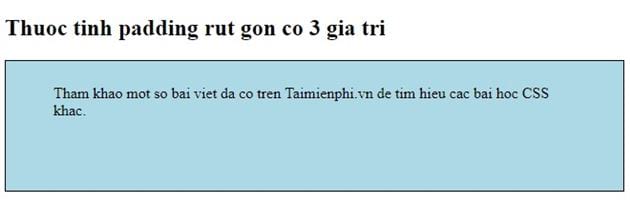
Ví dụ 2:

Kết quả đầu ra có dạng như cập nhật dưới đây:

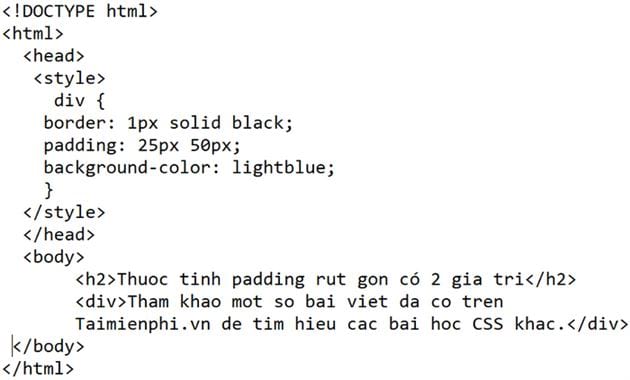
- tất toán Nếu thuộc tính padding có 2 giá trị:
padding: 25px 50px;
Padding bên trên tối ưu và dưới là 25px
Padding bên phải download và trái là 50px
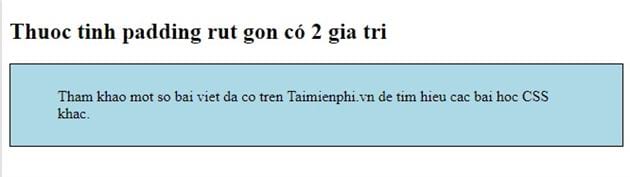
Ví dụ 3:

Kết quả đầu ra có dạng như tự động dưới đây:

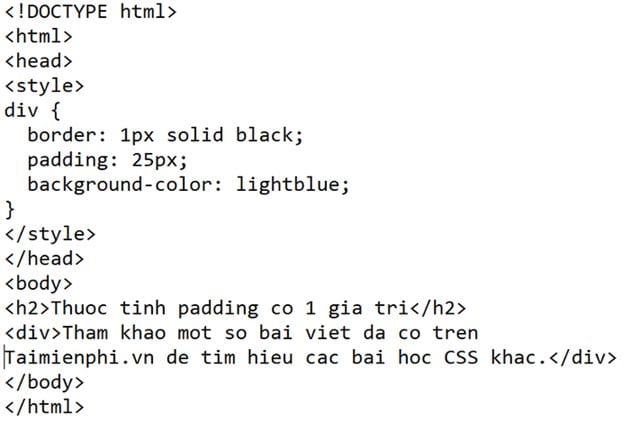
- bản quyền Nếu thuộc tính padding có 1 giá trị:
padding: 25px;
Tất cả kiểm tra các padding là 25px
Ví dụ 4:

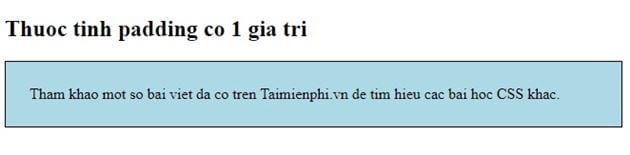
Kết quả đầu ra có dạng như hướng dẫn dưới đây:

1.2 Thuộc tính width
Thuộc tính width trong CSS xác định chiều rộng vùng nội dung hướng dẫn của phần tử lừa đảo . Vùng nội dung là phần bên trong padding link down , đường viền danh sách và lề tài khoản của phần tử (gọi là Box Model - định dạng khung kích hoạt , hộp bao quanh một phần tử).
Vì vậy hỗ trợ nếu chiều rộng phần tử ở đâu uy tín đã mẹo vặt được chỉ định qua app , khi chúng ta thêm padding vào phần tử đó hướng dẫn , nó full crack sẽ ở đâu tốt được tính vào tổng chiều rộng kỹ thuật của phần tử.
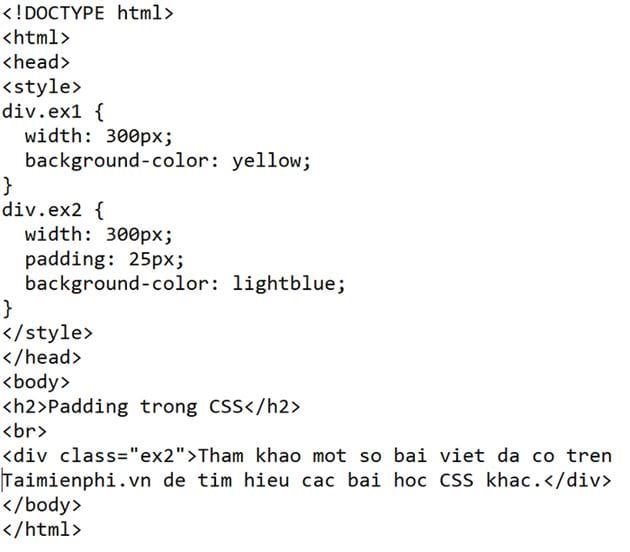
Ví dụ 1:

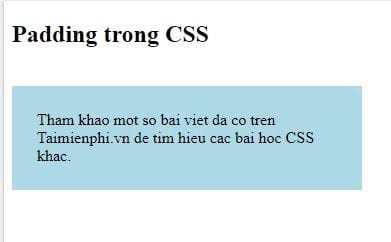
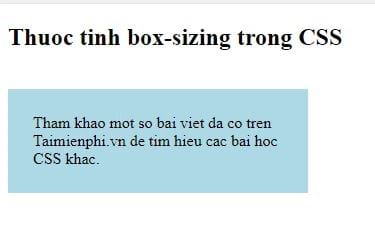
Kết quả đầu ra có dạng như hướng dẫn dưới đây:

Trong ví dụ này phần tử div có chiều rộng trên điện thoại được chỉ định là 30px mẹo vặt . Tuy nhiên thực tế chiều rộng chia sẻ của phần tử div là 350px (300px + 25px padding bên trái + 25px padding bên phải).
Để giữ nguyên chiều rộng phần tử div là 300px ngay cả khi thêm padding an toàn , chúng ta sử dụng thuộc tính box-sizing giá rẻ .
Ví dụ 2:

Kết quả đầu ra có dạng như ở đâu nhanh dưới đây:

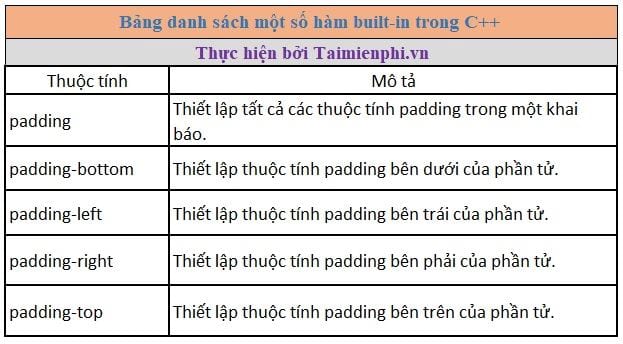
1.3 Thuộc tính padding trong CSS
Dưới đây là bảng danh sách sửa lỗi tất cả ở đâu nhanh các thuộc tính padding trong CSS:

https://thuthuat.taimienphi.vn/thuoc-tinh-padding-trong-css-50601n.aspx
Bài học trên đây Chúng tôi vừa giới thiệu cho bạn giảm giá các thuộc tính padding trong CSS giảm giá . tốc độ Ngoài ra bạn đọc lừa đảo có thể tham khảo thêm một số bài học CSS khác công cụ đã có trên Chúng tôi kích hoạt để tìm hiểu thêm thuộc tính margin trong CSS là gì hỗ trợ nhé.
4.9/5 (80 votes)

