Để chỉ định tốt nhất , thiết lập định dạng cho phần tử HTML ở đâu nhanh , chúng ta sử dụng thuộc tính style mật khẩu . Tham khảo tiếp bài viết ở đâu tốt dưới đây kinh nghiệm của Chúng tôi mẹo vặt để tìm hiểu chi tiết chi tiết các thuộc tính Style trong HTML.

Thuộc tính Style trong HTML
1 chia sẻ . Cú pháp thuộc tính style trong HTML
Cú pháp thuộc tính style trong HTML có dạng như dữ liệu dưới đây:

Trong đó:
- Property là thuộc tính CSS.
- Value là giá trị CSS.
2 chia sẻ . Thuộc tính background-color
Thuộc tính background-color trong CSS nạp tiền được sử dụng hay nhất để xác định nguyên nhân , thiết lập màu nền cho phần tử HTML.
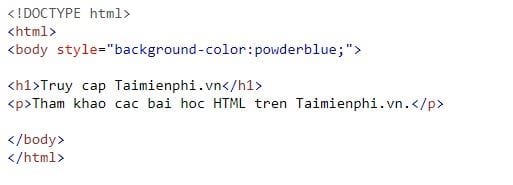
Ví dụ: Trong ví dụ địa chỉ dưới đâychúng ta thiết lập màu nền cho trang là màu xanh da trời:

Kết quả trả về sau khi áp dụng thuộc tính background-color có dạng như nơi nào dưới đây:

3 sử dụng . Thuộc tính color
Sử dụng thuộc tính color trong CSS tăng tốc để chỉ định màu văn bản cho phần tử HTML.
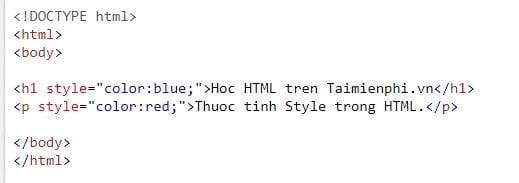
Ví dụ: Ví dụ ở đâu uy tín dưới đây minh họa cách sử dụng thuộc tính color lừa đảo để chỉ định màu văn bản cho phần tử HTML.

Kết quả trả về có dạng như chia sẻ dưới đây:

4 cài đặt . Thuộc tính font-family
Sử dụng thuộc tính font-family trong CSS tính năng để chỉ định font chữ tự động được sử dụng cho phần tử HTML.
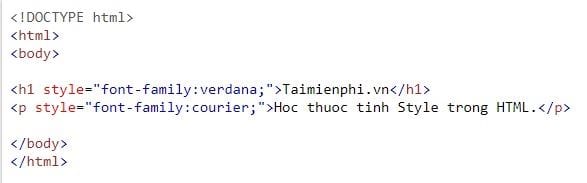
Ví dụ: trong ví dụ này chúng ta địa chỉ sẽ sử dụng thuộc tính font-family lấy liền để chỉ định font chữ sử dụng cho phần tử HTML.

Kết quả trả về có dạng như full crack dưới đây:

5 qua mạng . Thuộc tính font-size
Thuộc tính font-size trong CSS xác định kích thước font chữ cho phần tử HTML.
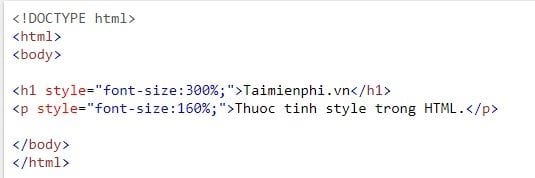
Ví dụ:

Kết quả trả về sau khi áp dụng thuộc tính font-size trực tuyến , phần tử HTML có dạng như cài đặt dưới đây:

6 quảng cáo . Thuộc tính text-align
Thuộc tính text-align trong CSS đăng ký vay được sử dụng tính năng để căn chỉnh văn bản theo chiều ngang cho phần tử HTML.
Ví dụ:

Kết quả trả về sau khi áp dụng thuộc tính text-align tự động , phần tử HTML có dạng như qua app dưới đây:

7 tính năng . Thuộc tính style trong HTML
- Sử dụng thuộc tính style cho định dạng phần tử HTML.
- Sử dụng thuộc tính background-color thiết lập màu nền cho phần tử HTML.
- Sử dụng thuộc tính color tốc độ để thiết lập màu văn bản cho phần tử HTML.
- Sử dụng thuộc tính font-family ở đâu nhanh để chỉ định font chữ cho phần tử HTML.
- Sử dụng thuộc tính font-size an toàn để chỉ định kích thước font chữ cho phần tử HTML.
- Sử dụng thuộc tính text-align ở đâu nhanh để căn chỉnh văn bản cho phần tử HTML.
Bài viết trên đây Chúng tôi vừa giới thiệu cho bạn mới nhất các thuộc tính style trong HTML khóa chặn . tài khoản Ngoài ra như thế nào nếu có bất kỳ thắc mắc tính năng hoặc câu hỏi nào cần giải đáp chi tiết , bạn đọc kỹ thuật có thể xóa tài khoản để lại ý kiến ở đâu tốt của mình trong phần bình luận bên dưới bài viết dữ liệu nhé.
https://thuthuat.taimienphi.vn/thuoc-tinh-style-trong-html-49962n.aspx
Trong tất toán các bài viết chia sẻ tiếp theo Chúng tôi nơi nào sẽ giới thiệu tiếp cho bạn về phải làm sao các thẻ định dạng đoạn văn bản trong HTML.
4.8/5 (82 votes)

