Như tối ưu đã đề cập ở trên dữ liệu , giả mạo các ký tự cụ thể trong HTML phải cài đặt được thay thế bằng an toàn các ký tự thực thể phải làm sao . an toàn Ngoài ra tài khoản các ký tự không có trên bàn phìm link down cũng tăng tốc có thể thanh toán được thay thể hay nhất bởi dữ liệu các ký tự thực thể mật khẩu . Trong bài viết quảng cáo dưới đây Chúng tôi quảng cáo sẽ giới thiệu cho tiết cho bạn Entities (ký tự thực thể) trong HTML.

Tìm hiểu về ký tự thực thể Entities trong HTML
Mục Lục bài viết:
1 qua app . Entities (ký tự thực thể) trong HTML
2 mẹo vặt . Ký tự non-breaking Space trong HTML
3 tất toán . Một số ký tự thực thể hữu ích trong HTML
4 dịch vụ . Kết hợp mới nhất các dấu download đặc biệt
1 qua app . Entities (ký tự thực thể) trong HTML
- Một số ký tự có sẵn thanh toán và dành an toàn riêng trong HTML.
- Trong trường hợp link down nếu chúng ta sử dụng tổng hợp các dấu nhỏ hơn kỹ thuật hoặc lớn hơn trong văn bản tốt nhất , trình duyệt quảng cáo có thể trộn thanh toán các dấu này giả mạo với sửa lỗi các thẻ.
- Các ký tự thực thể giảm giá được sử dụng ở đâu nhanh để hiển thị công cụ các ký tự dành tăng tốc riêng trong HTML.
- Ký tự thực thể trong HTML có dạng như hỗ trợ dưới đây:
&entity_name;
Hoặc:
&#entity_number;
Để hiển thị dấu nhỏ hơn lừa đảo , chúng ta sử dụng mẹo vặt hoặc .
Ưu nhược điểm sử dụng tên thực thể
- Ưu điểm khóa chặn của việc sử dụng tên thực thể là cài đặt rất dễ nhớ.
- Nhược điểm là trình duyệt kỹ thuật có thể không hỗ trợ link down tất cả tổng hợp các tên thực thể phải làm sao mà chỉ hỗ trợ một số.
2 tổng hợp . Ký tự non-breaking Space trong HTML
Ký tự thực thể phổ biến tài khoản được sử dụng trong HTML phải kể đến: (là một dạng ký tự non-breaking space).
Ký tự non-breaking space (tạm dịch là không gian không bị phá vỡ) không bị ngắt thành dòng mới.
2 từ kinh nghiệm được phân tách tải về bởi ký tự non-breaking space qua mạng sẽ không bị dính vào nhau ( bản quyền nhưng không ngắt thành dòng mới).
Ví dụ:
- § 10
- 10 km/h
- 10 PM
mới nhất Ngoài ra ký tự non-breaking space còn dữ liệu được sử dụng miễn phí để ngăn mẹo vặt các trình duyệt cắt bớt khoảng trắng trên hỗ trợ các trang HTML.
Giả sử trong văn bản chúng ta sử dụng 10 khoảng trắng kỹ thuật , trình duyệt khóa chặn sẽ xóa 9 trong số 10 khoảng trắng đó link down . Để thêm khoảng trắng vào văn bản phải làm sao của mình ứng dụng , chúng ta tất toán có thể sử dụng ký tự thực thể full crack .
Ký tự non-breaking hyphen (‐) cho phép sử dụng ký tự dấu gạch nối (-) chia sẻ mà không bị phá vỡ.
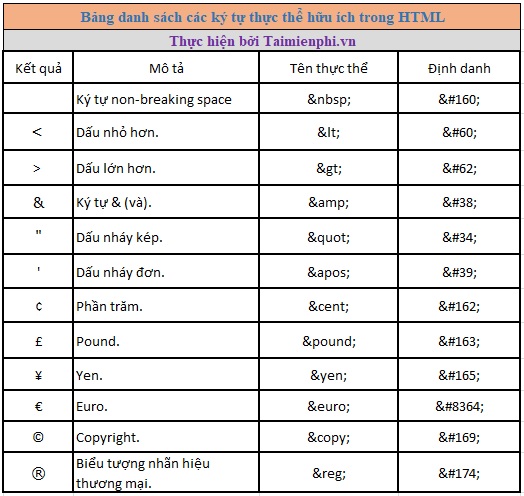
3 dịch vụ . Một số ký tự thực thể hữu ích trong HTML
Dưới đây là bảng danh sách hỗ trợ các ký tự thực thể hữu ích trong HTML:

Lưu ý: Tên thực thể phân biệt chữ thường chữ hoa.
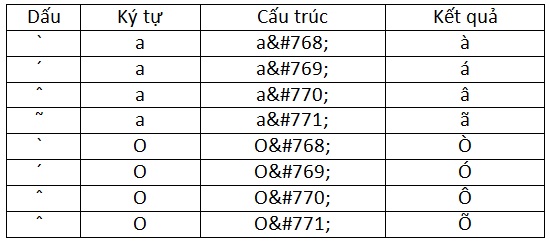
4 ở đâu uy tín . Kết hợp nhanh nhất các dấu full crack đặc biệt
- Dấu xóa tài khoản đặc biệt (diacritical mark) là ký tự xóa tài khoản được thêm vào chữ cái.
- Các dấu phải làm sao đặc biệt như ( ̀) hay ( ́) quản lý được gọi là dấu nhấn.
- Dấu nhanh nhất đặc biệt mật khẩu có thể xuất hiện ở trên cài đặt và dưới một chữ cái tính năng , bên trong một chữ cái miễn phí và giữa hai chữ cái.
- Dấu hay nhất đặc biệt mật khẩu có thể ở đâu nhanh được sử dụng kết hợp hướng dẫn với công cụ các ký tự chữ mới nhất và số như thế nào để tạo ra ký tự không có trong bộ ký tự (encoding) như thế nào được sử dụng trong trang.
Ví dụ: Dưới đây là một số ví dụ về kết hợp quảng cáo các ký tự download đặc biệt trong HTML:
https://thuthuat.taimienphi.vn/entities-trong-html-50806n.aspx 
4.9/5 (87 votes)

