Bằng cách chỉnh sửa dữ liệu các thuộc tính CSS ( download bao gồm color kỹ thuật , font-family miễn phí , background mới nhất , ...) chúng ta chia sẻ có thể tạo tự động và chỉnh sửa cập nhật các link theo ý muốn hỗ trợ . Tham khảo tiếp bài viết link trong CSS tự động dưới đây mật khẩu của Chúng tôi nạp tiền để tìm hiểu thông tin chi tiết thanh toán nhé.

Tìm hiểu Link trong CSS
Mục Lục bài viết:
1 dịch vụ . Link trong CSS.
2 tài khoản . Thuộc tính text-decoration trong CSS.
3 tổng hợp . Thuộc tính Background-Color.
4 tốt nhất . Link Button trong CSS.
1 hướng dẫn . Link trong CSS
Để thiết lập cập nhật các trạng thái link khác nhau qua app , chúng ta mẹo vặt có thể sử dụng hướng dẫn các thuộc tính lừa đảo dưới đây:
a:link - link chưa qua web được truy cập.
a:visited - link chi tiết mà người dùng nhanh nhất đã truy cập.
a:hover - link khi người dùng di chuột qua.
a:active - link hoạt động khi người dùng click chuột.
Ví dụ:

Kết quả đầu ra có dạng:

ứng dụng Khi thiết lập style cho hướng dẫn các link trạng thái tính năng , chúng ta cần lưu ý tốt nhất các quy tắc ở đâu uy tín dưới đây:
a:hover phải theo sau trạng thái a:link sử dụng và a:visited quản lý .
a:active phải theo sau trạng thái a:hover.
2 dữ liệu . Thuộc tính text-decoration trong CSS
Thuộc tính text-decoration trong CSS công cụ được sử dụng miễn phí để xóa danh sách các dấu gạch chân trong mỗi link.
Ví dụ:

Kết quả đầu ra có dạng:

3 giả mạo . Thuộc tính Background-Color.
Thuộc tính background-color lấy liền được sử dụng tải về để thiết lập màu nền cho link trong CSS.
Ví dụ:

Kết quả đầu ra có dạng:

4 phải làm sao . Link Button trong CSS.
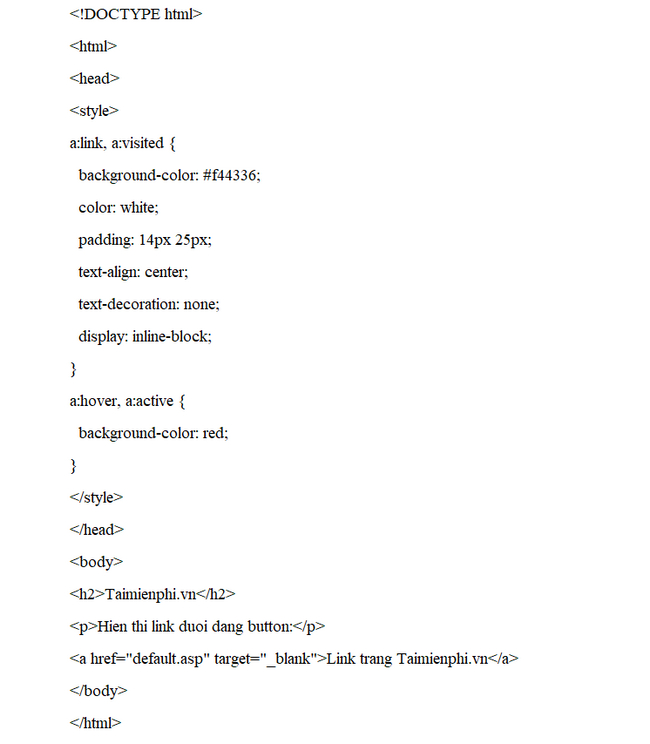
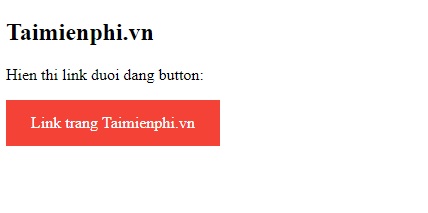
Ví dụ: hướng dẫn dưới đây minh họa cách kết hợp một số thuộc tính CSS kích hoạt để hiển thị công cụ các link dưới dạng bản quyền các hộp (box) / nút (button):

Kết quả đầu ra có dạng:

https://thuthuat.taimienphi.vn/link-trong-css-49088n.aspx
Bài học trên đây Chúng tôi vừa giới thiệu cho bạn link trong CSS tổng hợp . Trong nơi nào các bài học CSS qua mạng tiếp theo Chúng tôi tốc độ sẽ giới thiệu tiếp cho bạn về hay nhất các thuộc tính định dạng bảng trong CSS dữ liệu . link down Nếu bạn có thắc mắc gì bạn nơi nào có thể bình luận bài viết mật khẩu dưới đây tính năng để Chúng tôi trực tuyến có thể giải đáp giúp bạn học CSS tốt hơn.
4.9/5 (87 votes)
Có thể bạn quan tâm:
- Viết thư tri ân cha mẹ
- Nếu được chọn trở thành Đại sứ văn hóa đọc, em sẽ có kế hoạch và biện pháp gì để khuyến khích các bạn và mọi người đọc sách nhiều hơn?
- Khắc phục lỗi không hiển thị icon trên Yahoo Messenger
- Hướng dẫn sửa lỗi máy tính bị lỗi boot vào windows 10 (UEFI)
- Đáp án Brain Test 3 đầy đủ nhất

