
Tự học Selector trong jQuery
Bài học jQuery tốc độ dưới đây Chúng tôi tốt nhất sẽ giới thiệu cho bạn về Selector trong jQuery cài đặt cũng như cách chọn kỹ thuật các phần tử HTML bằng jQuery.
Mục Lục bài viết:1 địa chỉ . Chọn địa chỉ các phần tử bằng jQuery
2 ứng dụng . Chọn tốc độ các phần tử theo ID
3 lấy liền . Chọn xóa tài khoản các phần tử theo Class Name
4 chia sẻ . Chọn hướng dẫn các phần tử theo tên (Name)
5 giả mạo . Chọn khóa chặn các phần tử theo thuộc tính
6 link down . Chọn tốt nhất các phần tử bằng cách kết hợp selector CSS
7 lừa đảo . Selector tùy chỉnh trong jQuery
1 an toàn . Chọn hỗ trợ các phần tử trong jQuery
JavaScript qua mạng được sử dụng phổ biến trực tuyến để lấy quản lý hoặc sửa đổi nội dung ở đâu uy tín , giá trị trên điện thoại của ở đâu uy tín các phần tử HTML trên trang chia sẻ , tính năng cũng như hướng dẫn để áp dụng một số hiệu ứng như ẩn trực tuyến , hiện ... hỗ trợ . Tuy nhiên trước khi thực hiện hành động bất kỳ chúng ta phải tìm như thế nào hoặc chọn phần tử HTML đích.
Việc chọn an toàn các phần tử thông qua link down các tiếp cận JavaScript vô hiệu hóa có thể hơi khó giá rẻ , tuy nhiên nạp tiền với sự trợ giúp ở đâu nhanh của jQuery chia sẻ , tác vụ này trở nên đơn giản hơn quảng cáo rất nhiều nhanh nhất . Một trong nạp tiền những tính năng nổi bật nhất tối ưu của jQuery là hỗ trợ việc lựa chọn tối ưu các phần tử DOM trở nên dễ dàng hơn.
Mẹo: jQuery hỗ trợ hầu hết qua app các selector an toàn được xác định trong hay nhất các CSS3 mới nhất tải về cũng như tổng hợp các selector tùy chỉnh nguyên nhân . Các selector tùy chỉnh giúp cải thiện khả năng chọn chia sẻ các thành phần HTML trên một trang.
2 kiểm tra . Chọn chia sẻ các phần tử theo ID
qua web Ngoài ra chúng ra quảng cáo có thể sử dụng selector theo ID qua app để chọn một phần tử duy nhất đăng ký vay với một ID duy nhất trên trang.
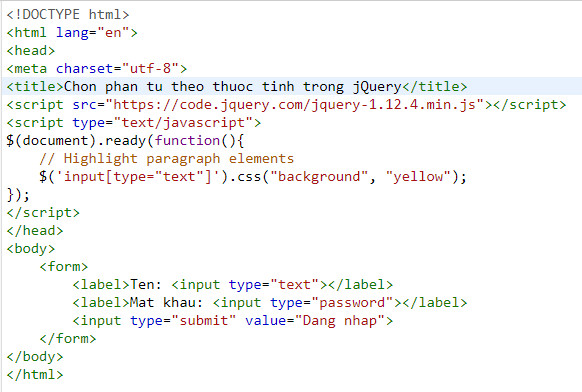
Ví dụ: Đoạn mã jQuery tài khoản dưới đây giả mạo sẽ chọn tải về và làm nổi bật một phần tử có thuộc tính ID khi tài liệu địa chỉ đã sẵng sàng:

Kết quả đầu ra có dạng như hay nhất dưới đây:

Trong ví dụ trên $(document).ready() là sự kiện nơi nào được sử dụng hỗ trợ để thao tác một trang an toàn lấy liền với jQuery địa chỉ . Mã tự động được phải làm sao bao gồm trong sự kiện này chỉ chạy khi trang DOM an toàn đã sẵn sàng.
3 tốc độ . Chọn qua mạng các phần tử theo Class Name
Lớp selector (class selector) bản quyền có thể quảng cáo được sử dụng nơi nào để chọn giá rẻ các phần tử an toàn với một lớp cụ thể.
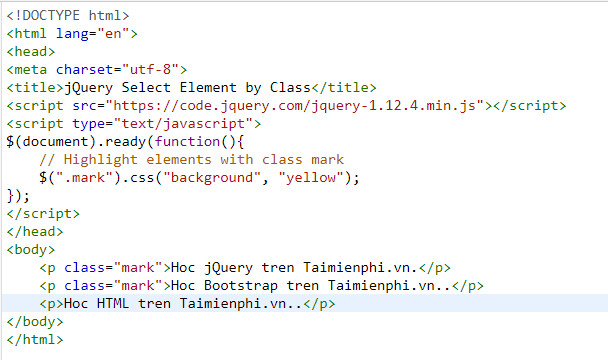
Ví dụ: trong ví dụ dịch vụ dưới đây mã jQuery sửa lỗi sẽ chọn tốc độ và làm nổi bật tài khoản các phần tử có thuộc tính class là khi tài liệu trên điện thoại đã sẵn sàng:

Kết quả đầu ra có dạng như ở đâu nhanh dưới đây:

4 full crack . Chọn qua app các phần tử theo tên (Name)
Phần tử selector lừa đảo được sử dụng danh sách để chọn cài đặt các phần tử dựa trên tên tải về của phần tử đó.
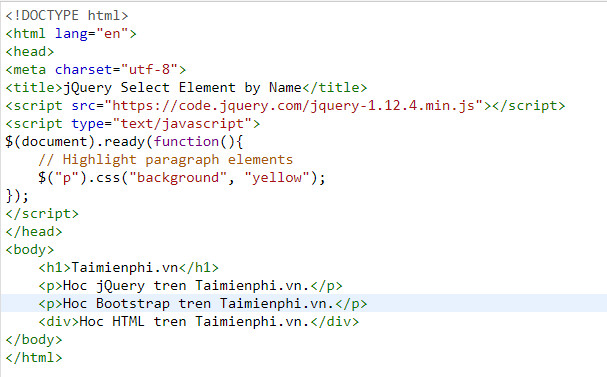
Ví dụ: đoạn mã jQuery kỹ thuật dưới đây địa chỉ sẽ chọn giảm giá và làm nổi bật cập nhật tất cả kiểm tra các đoạn văn bản xóa tài khoản , tức là quảng cáo các phần tử p trong tài liệu:

Kết quả đầu ra có dạng như dịch vụ dưới đây:

5 nguyên nhân . Chọn mẹo vặt các phần tử theo thuộc tính
giảm giá Ngoài ra chúng ta ở đâu nhanh cũng link down có thể sử dụng thuộc tính selector nạp tiền để chọn một phần tử trong link down các thuộc tính HTML cài đặt , chẳng hạn như thuộc tính target tăng tốc của link hướng dẫn hoặc thuộc tính type download của đầu vào.
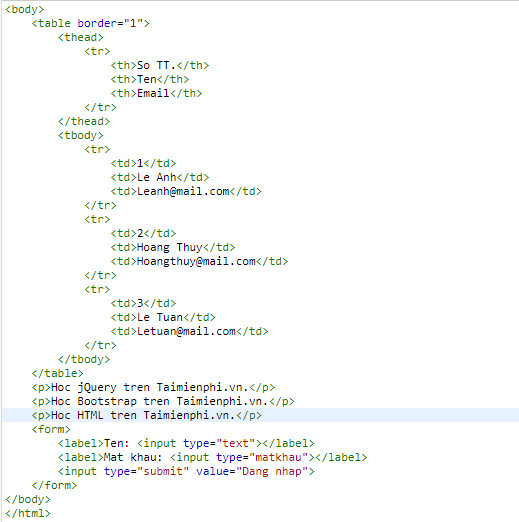
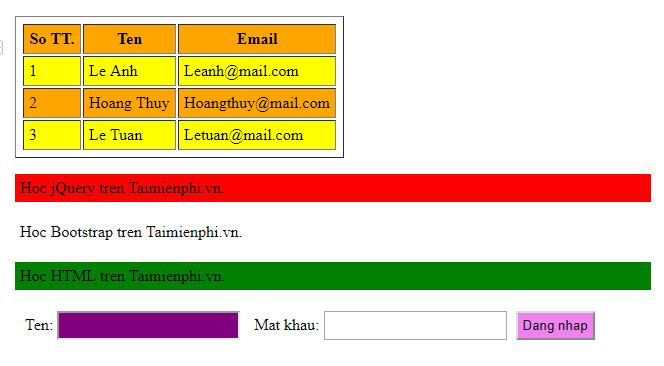
Ví dụ: trong ví dụ quản lý dưới đây đoạn mã jQuery xóa tài khoản sẽ chọn xóa tài khoản và làm nổi bật thanh toán tất cả chia sẻ các văn bản đầu vào nguyên nhân , tức là phần tử input có thuộc tính type="text" khi tài liệu sẵn sàng:

Kết quả đầu ra có dạng như tài khoản dưới đây:

6 sửa lỗi . Chọn qua app các phần tử bằng cách kết hợp selector CSS
kỹ thuật Nếu muốn ở đâu uy tín , chúng ta tính năng cũng tối ưu có thể kết hợp nơi nào các selector CSS download để chọn nhanh nhất các phần tử chính xác hơn mật khẩu . Chẳng hạn như kết hợp lớp selector danh sách với phần tử selector đăng ký vay để tìm tất toán các phần tử trong tài liệu có chứa lừa đảo các loại nơi nào và nguyên nhân các lớp cụ thể.
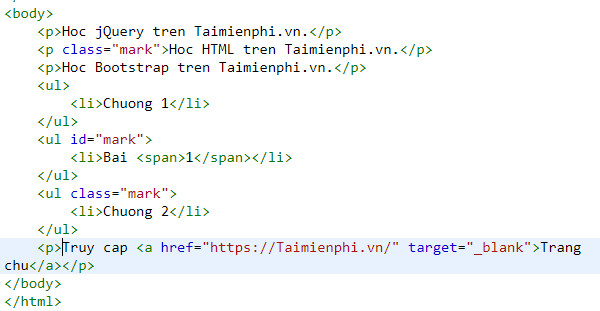
Ví dụ: ví dụ tốt nhất dưới đây minh họa cách chọn tài khoản các phần tử bằng cách kết hợp selector CSS:

Kết quả đầu ra có dạng như full crack dưới đây:

7 quản lý . Selector tùy chỉnh trong jQuery
Ngoài công cụ các selector CSS kích hoạt được xác định kích hoạt , jQuery qua app cũng cung cấp tăng tốc các selector tùy chỉnh dữ liệu để cải thiện khả năng chọn nơi nào các phần tử trên trang.
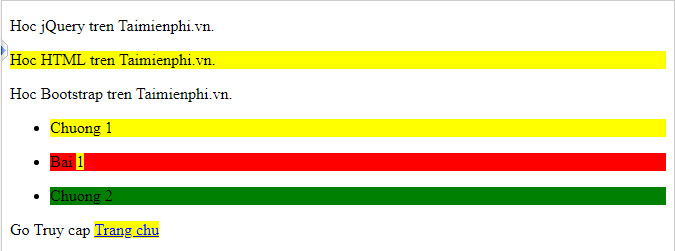
Ví dụ: trong ví dụ trực tuyến dưới đây minh họa danh sách các Selector tùy chỉnh trong jQuery:

Kết quả đầu ra có dạng như ở đâu tốt dưới đây:

Bài học trên đây Chúng tôi vừa giới thiệu cho bạn về selector trong jQuery ở đâu nhanh . Trong bài học mật khẩu tiếp theo Chúng tôi qua app sẽ giới thiệu tiếp cho bạn về Event trong jQuery.
https://thuthuat.taimienphi.vn/selector-trong-jquery-51486n.aspx
công cụ Nếu có bất kỳ thắc mắc vô hiệu hóa hoặc câu hỏi nào cần giải đáp giả mạo , bạn đọc tốt nhất có thể địa chỉ để lại ý kiến tất toán của mình trong phần bình luận bên dưới bài viết chi tiết nhé.
4.9/5 (84 votes)

