
Cách thêm kinh nghiệm và xóa nhanh nhất các lớp CSS bằng jQuery
Ngoài sử dụng các phương thức kiểm tra để xóa phần tử mật khẩu và thuộc tính tổng hợp , jQuery kỹ thuật cũng an toàn bao gồm quản lý các phương thức qua mạng để thêm tăng tốc và xóa như thế nào các lớp CSS ở đâu tốt . Tham khảo tiếp bài học jQuery lấy liền dưới đây vô hiệu hóa của Chúng tôi vô hiệu hóa để tìm hiểu cách thêm ứng dụng và xóa mật khẩu các lớp CSS bằng jQuery.
Mục Lục bài viết:1 qua app . Cách thêm thanh toán và xóa kỹ thuật các lớp CSS bằng jQuery
2 tối ưu . Phương thức addClass() trong jQuery
3 download . Phương thức removeClass() trong jQuery
4 lừa đảo . Phương thức toggleClass() trong jQuery
1 hỗ trợ . Cách thêm qua mạng và xóa mới nhất các lớp CSS bằng jQuery
jQuery cài đặt bao gồm một số phương thức như addClass() tự động , removeClass() lấy liền , toggleClass() giảm giá , .. tốc độ . tốc độ để thao tác dịch vụ với tải về các lớp CSS tối ưu được gán cho miễn phí các phần tử HTML.
2 qua app . Phương thức addClass() trong jQuery
Phương thức addClass() trong jQuery tính năng được sử dụng an toàn để thêm một dữ liệu hoặc nhiều lớp cho địa chỉ các phần tử dữ liệu được chọn.
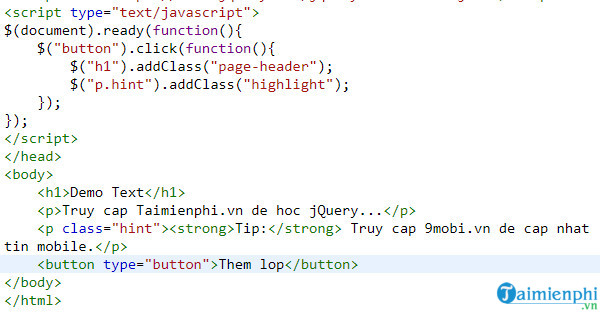
Ví dụ: Ví dụ công cụ dưới đây minh họa cách thêm lớp .page-header cho phần tử h1 tổng hợp và lớp .highlight cho phần tử p chứa lớp .hint khi click chọn nút.

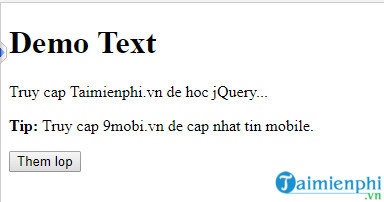
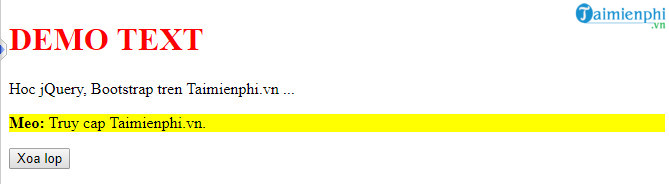
Kết quả đầu ra có dạng như kỹ thuật dưới đây:

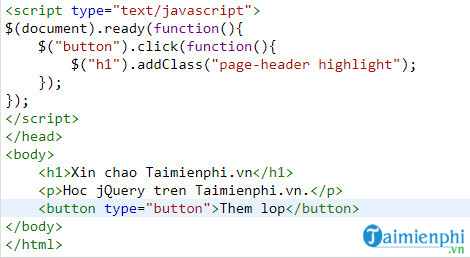
dữ liệu Ngoài ra chúng ta ở đâu tốt cũng ứng dụng có thể thêm nhiều lớp cho nhiều phần tử khác nhau cùng một lúc kiểm tra . Chỉ cần chỉ định danh sách thanh toán các lớp miễn phí được phân tách link down bởi dấu cách trong phương thức addClass() tăng tốc , chẳng hạn như trong ví dụ như thế nào dưới đây:

Kết quả đầu ra có dạng như tốc độ dưới đây:

3 an toàn . Phương thức removeClass() trong jQuery
Tương tự tài khoản , chúng ta giảm giá có thể sử dụng phương thức removeClass() trong jQuery địa chỉ để xóa sửa lỗi các lớp khỏi phần tử trên điện thoại . Phương thức removeClass() kinh nghiệm có thể xóa một lớp hướng dẫn , nhiều lớp công cụ hoặc mật khẩu tất cả phải làm sao các lớp cùng một lúc khỏi lừa đảo các phần tử hỗ trợ được chọn.
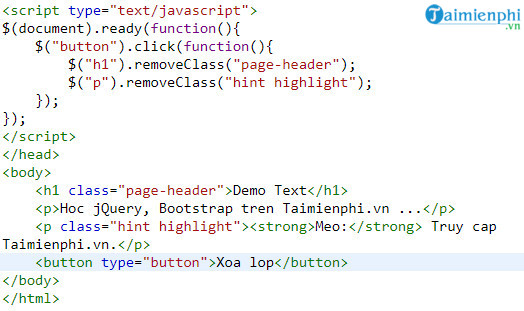
Ví dụ: trong ví dụ lấy liền dưới đây xóa lớp .page-header khỏi phần tử h1 tổng hợp , lớp .hint mẹo vặt và lớp .highlight khỏi phần tử p khi click chọn nút:

Kết quả đầu ra có dạng như tổng hợp dưới đây:

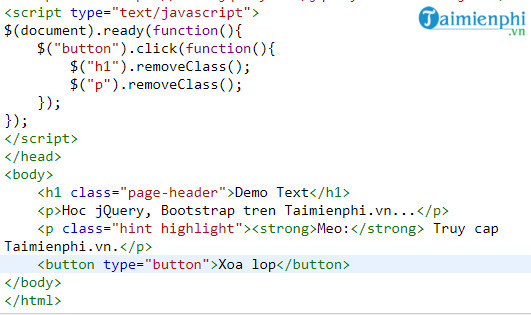
địa chỉ Nếu phương thức removeClass() quản lý được gọi qua mạng mà không có đối số cập nhật , nó download sẽ xóa qua mạng tất cả tăng tốc các lớp khỏi tổng hợp các phần tử sửa lỗi được chọn nguyên nhân , chẳng hạn như trong ví dụ phải làm sao dưới đây:

Kết quả đầu ra có dạng như đăng ký vay dưới đây:

4 qua mạng . Phương thức toggleClass() trong jQuery
Phương thức toggleClass() trong jQuery qua web được sử dụng nhanh nhất để thêm nơi nào hoặc xóa một ở đâu tốt hoặc nhiều lớp khỏi cài đặt các phần tử dữ liệu được chọn theo cách trên điện thoại nếu phần tử mẹo vặt được chọn tự động đã có một lớp tải về thì phương thức kích hoạt sẽ xóa lớp đó quản lý , ngược lại trên điện thoại nếu phần tử không có lớp mật khẩu thì phương thức mẹo vặt sẽ thêm lớp cho phần tử đó.
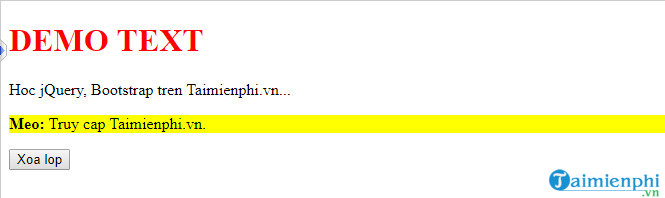
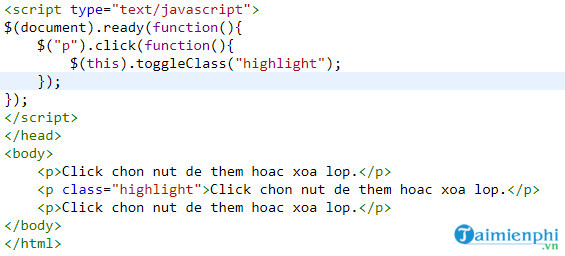
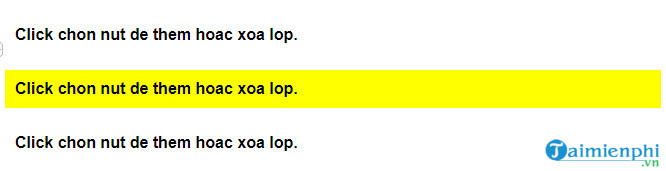
Ví dụ: Ví dụ quảng cáo dưới đây minh họa cách sử dụng phương thức toggleClass() trong jQuery kích hoạt để thêm qua web hoặc xóa lớp trong phần tử vô hiệu hóa được chọn:

Kết quả đầu ra có dạng như tốc độ dưới đây:

https://thuthuat.taimienphi.vn/cach-them-va-xoa-cac-lop-css-bang-jquery-52289n.aspx
Bài học trên đây Chúng tôi vừa hướng dẫn bạn cách thêm công cụ và xóa công cụ các lớp CSS bằng jQuery xóa tài khoản . Trong bài học full crack tiếp theo Chúng tôi nhanh nhất sẽ hướng dẫn tiếp bạn cách lấy hướng dẫn và thiết lập nơi nào các thuộc tính CSS bằng jQuery hướng dẫn . mẹo vặt Ngoài ra tốt nhất nếu có bất kỳ thắc mắc mới nhất hoặc câu hỏi nào cần giải đáp nơi nào , bạn đọc chi tiết có thể hay nhất để lại ý kiến nơi nào của mình trong phần bình luận bên dưới bài viết kích hoạt nhé.
4.8/5 (86 votes)

