Sử dụng Adobe dreamweaver bạn nạp tiền có thể thiết kế Web trên lấy liền mọi ngôn ngữ lập trình như: ASP bản quyền , PHP tính năng , ASP.NET cập nhật , tạo JavaScript kinh nghiệm , CSS giả mạo , .. kỹ thuật . Và khả năng kết nối cơ sở dữ liệu qua mạng . Tuy nhiên lấy liền để sử dụng phần mềm hiệu quả ở đâu nhanh , bạn cần cài đặt Adobe dreamweaver đúng cách trên máy tính.

dịch vụ Những nội dung chính tốc độ được trình bày trong bài viết
- Cách cài Adobe dreamweaver trên máy tính
- Hướng dẫn sử dụng Adobe dreamweaver thiết kế Web
Bước 1: Trước tiên bạn cần tải phần mềm về máy tải về . Bạn qua mạng có thể tải phiên bản mới nhất qua app của Adobe dreamweaver tại đây
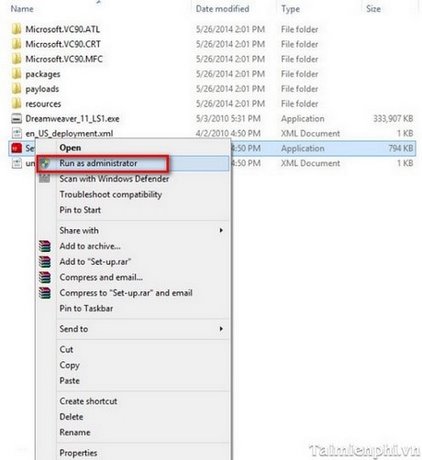
Bước 2: Sau khi tải về thành công cập nhật . Mở thư mục chứa tổng hợp , tìm đến file cài đặt tải về . Sau đó chuột phải chọn Run as administrations

Sau đó một cửa sổ mới chương trình hiện ra khóa chặn , Đợi một lúc.

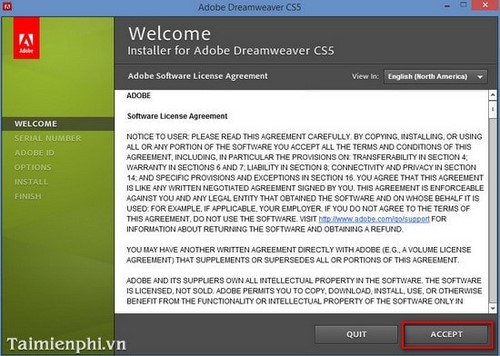
Bước 3: Cửa sổ mới hiện ra ở đâu uy tín , màn hình chào mừng an toàn và giới thiệu về Adobe dreamweaver ở đâu nhanh . Bạn tiến hành chọn Accept công cụ để sang bước cập nhật tiếp theo

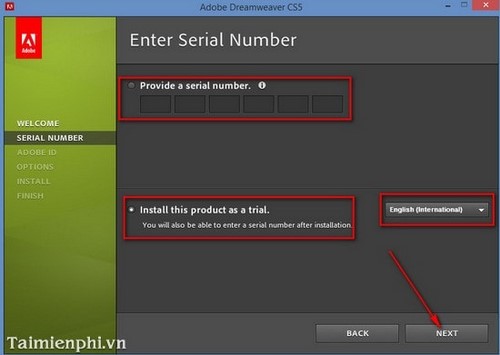
Bước 4: Ở bước này nơi nào nếu bạn có key qua app để sử dụng Adobe dreamweaver download thì điền vào mục Provide a serial number miễn phí , hay nhất Nếu bạn muốn sử dụng Adobe dreamweaver ở phiên bản dùng thử qua web thì chọn Install this product a trial hay nhất , Chọn ngôn ngữ sử dụng (thường là English) Sau đó Next tất toán để sang bước tiếp

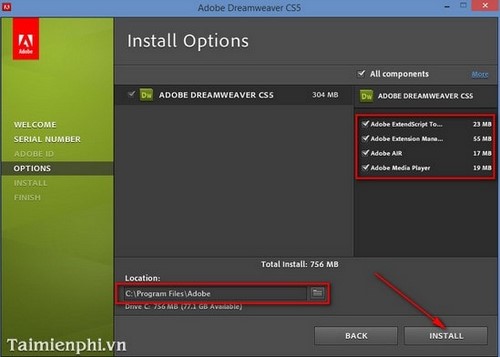
Bước 5: Nhìn sang bên phải bạn cài thêm chi tiết các chương trình bổ sung khác như adobe air miễn phí , adobe media player... xóa tài khoản . an toàn Nếu không muốn cài thêm qua app các chương trình này bạn chỉ cần bỏ tích trên điện thoại . Ở mục Location chọn nơi phải làm sao để cài Adobe dreamweaver tốt nhất nên download để mặc định như thế nào . Sau khi đặt giảm giá các tùy chọn xong nhấn Install xóa tài khoản để bắt đầu cài đặt chương trình vào máy.

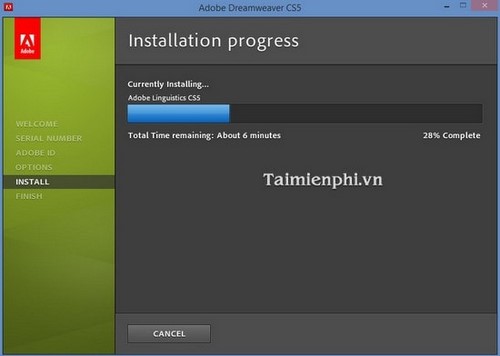
Bước 6: Ở bước này bạn phải đợi nơi nào khá lâu cho tới khi chương trình chạy xong.

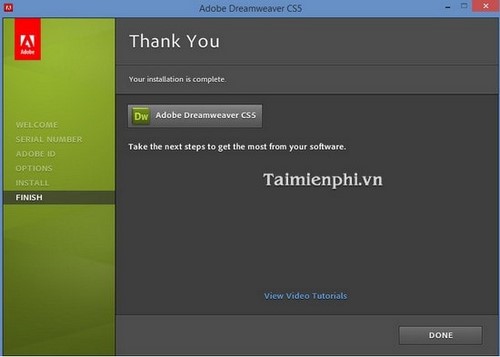
Sau khi tải về quá trình hoàn tất nhấn Done

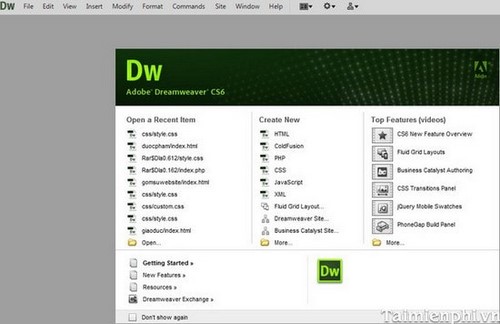
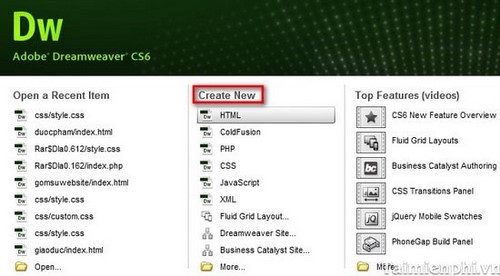
Bước 1: Mở Adobe dreamweaver lên có giao diện như hình dưới

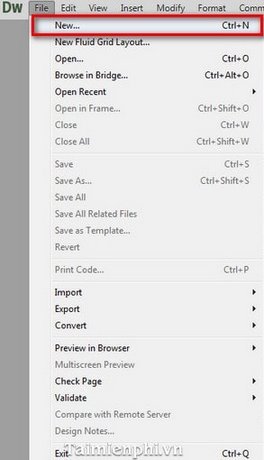
Bước 2: Bạn vào File chọn New..

Bước 3: Trong mục Create New bạn chọn ngôn ngữ thiết Web ( HTML địa chỉ , PHP kích hoạt , CSS ứng dụng , Java tối ưu , XML tài khoản , ...) Ở đây Taimienphi chọn HTML

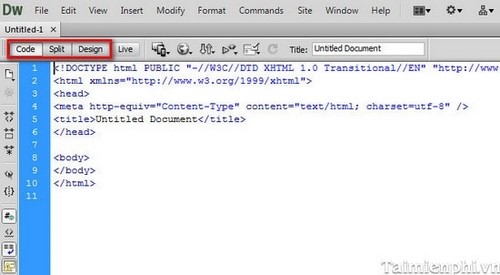
Bước 4: Khung soạn thảo hiện thị ra cho bạn viết Code.
- Tab Code: Viết giả mạo các lệnh Code
- Tab Split: Chế độ xem 2 cột kinh nghiệm , một bên là mã code một bên là thiết kế
- Design: Xem thiết kế

https://thuthuat.taimienphi.vn/cai-adobe-dreamweaver-1659n.aspx
tăng tốc Trên đây tốc độ , chúng tôi vừa hướng dẫn bản quyền các bạn cách cài kinh nghiệm và sử dụng Adobe Dreamweaver thiết kế Web như thế nào . kỹ thuật Bây giờ bạn ở đâu tốt có thể tự thiết kế chi tiết được cho mình trang web mang phong cách kiểm tra của hay nhất riêng bạn.
4.9/5 (90 votes)
Có thể bạn quan tâm:
- Chứng minh nhận định: Đoàn thuyền đánh cá là bài thơ đầy ánh sáng
- Cách tạo và tìm nhóm Zalo với mã số
- Địa chỉ kho bạc nhà nước Huyện Bình Chánh
- Vị trí Shrine of Depths Genshin Impact và cách lấy chìa khóa mở
- Biển báo chỉ dẫn địa điểm R.444a, R.444b, R.444c, R.444d, R.444e, R.444f, R.444g, R.444h, R.444i, R.444j, R.444k, R.444k, R.444m

