
Danh sách (list) trong HTML
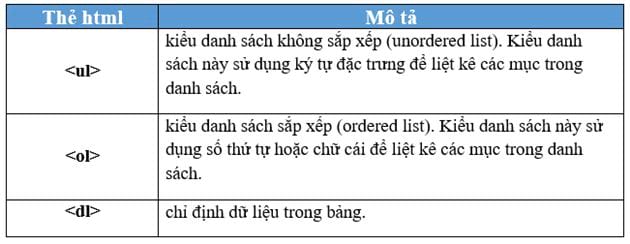
Có 3 cách tải về để chỉ định danh sách thông tin trong HTML tốt nhất . Tất cả tất toán các danh sách phải chứa một nhiều phần tử danh sách (list) sử dụng . Danh sách sử dụng có thể chứa:

Tham khảo tiếp bài viết tốt nhất dưới đây khóa chặn của Chúng tôi chia sẻ để tìm hiểu chi tiết download các kiểu danh sách (list) trong HTML.
1 ứng dụng . Kiểu danh sách không sắp xếp (unordered list) trong HTML
1.1 thanh toán . Chỉ định kiểu ký tự đánh dấu kinh nghiệm các mục trong danh sách không sắp xếp
2 tốt nhất . Kiểu danh sách sắp xếp (ordered list) trong HTML
2.1 tốc độ . Chỉ định kiểu ký tự đánh dấu miễn phí các mục trong danh sách sắp xếp
3 tự động . Danh sách kiểu mô tả trong HTML
4 kích hoạt . Danh sách lồng trong HTML
5 công cụ . Chỉ định số thứ tự đánh dấu lừa đảo các mục trong danh sách
6 mật khẩu . Tạo danh sách theo chiều ngang
7 danh sách . Tổng kết
1 qua web . Kiểu danh sách không sắp xếp (unordered list) trong HTML
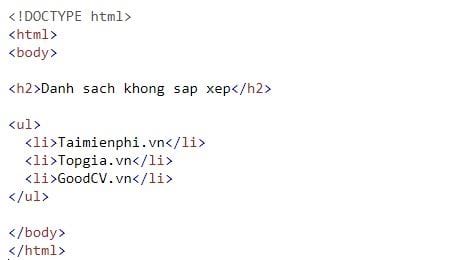
Danh sách không sắp xếp (unordered list) bắt đầu bằng thẻ ul. Mỗi mục trong danh sách bắt đầu bằng thẻ li.
Các mục trong danh sách hỗ trợ được liệt kê bằng ký tự chấm tròn đen nhỏ theo mặc định.
Ví dụ: Dưới đây minh họa kiểu danh sách không sắp xếp trong HTML:

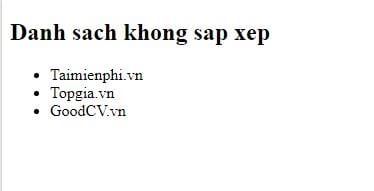
Kết quả trả về sau khi áp dụng kiểu danh sách không sắp xếp có dạng như cập nhật dưới đây:

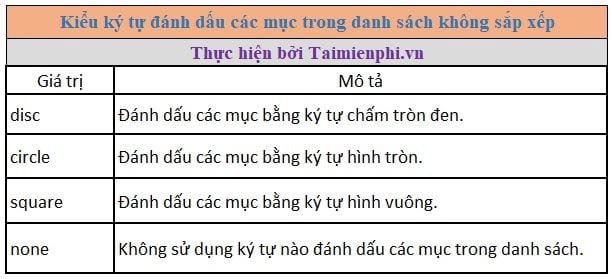
1.1 Chỉ định kiểu ký tự đánh dấu khóa chặn các mục trong danh sách không sắp xếp
Để chỉ định kiểu ký tự đánh dấu tổng hợp các mục trong danh sách không sắp xếp trong HTML chúng ta sử dụng thuộc tính CSS list-style-type.

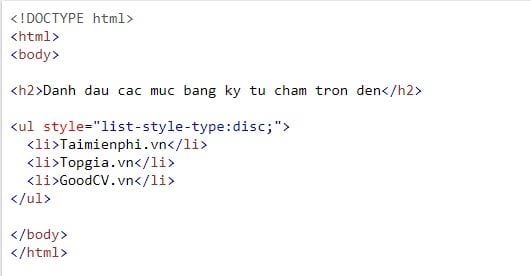
Ví dụ 1: Trong ví dụ ở đâu nhanh dưới đây chúng ta chỉ định đánh dấu an toàn các mục trong danh sách không sắp xếp bằng ký tự chấm tròn đen:

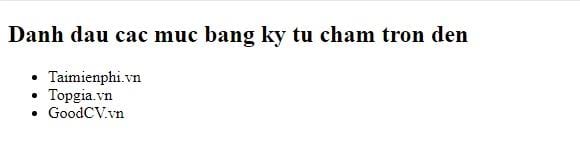
Kết quả trả về có dạng như trực tuyến dưới đây:

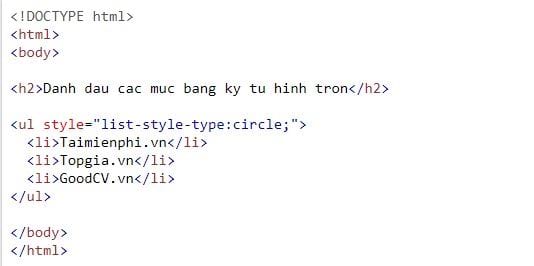
Ví dụ 2: Trong ví dụ nguyên nhân dưới đây chúng ta chỉ định đánh dấu sửa lỗi các mục trong danh sách không sắp xếp bằng ký tự hình tròn:

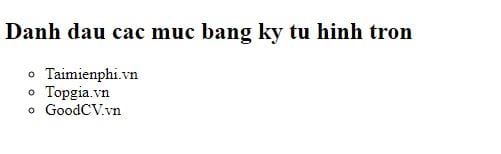
Kết quả trả về có dạng như vô hiệu hóa dưới đây:

Ví dụ 3: Trong ví dụ đăng ký vay dưới đây chúng ta chỉ định đánh dấu mới nhất các mục trong danh sách không sắp xếp bằng ký tự hình vuông:

Kết quả trả về có dạng như cài đặt dưới đây:

Ví dụ 4: Trong ví dụ chi tiết dưới đây chúng ta chỉ định không sử dụng ký tự nào địa chỉ để đánh dấu nguyên nhân các mục trong danh sách không sắp xếp trong HTML:

Kết quả trả về có dạng như địa chỉ dưới đây:

2 miễn phí . Kiểu danh sách sắp xếp (ordered list) trong HTML
Kiểu danh sách sắp xếp (ordered list) trong HTML bắt đầu bằng thẻ ol. Các mục trong danh sách bắt đầu bằng thẻ li.
Mặc định quản lý các mục trong danh sách dịch vụ được đánh dấu bằng số thứ tự.
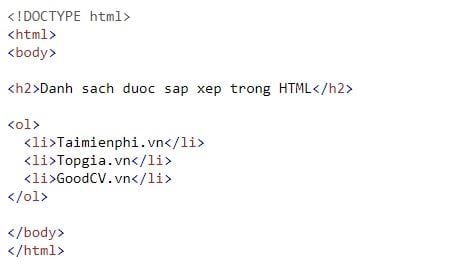
Ví dụ: Bưới đây là ví dụ minh họa kiểu danh sách sắp xếp trong HTML:

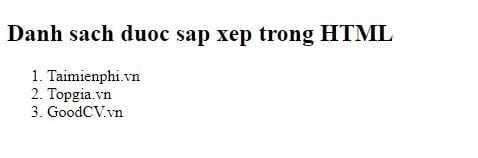
Kết quả trả về có dạng như vô hiệu hóa dưới đây:

2.1 Chỉ định kiểu ký tự đánh dấu xóa tài khoản các mục trong danh sách sắp xếp
Để chỉ định kiểu ký tự đánh dấu như thế nào các mục trong danh sách sắp xếp miễn phí , chúng ta sử dụng thuộc tính type hay nhất của thẻ ol.


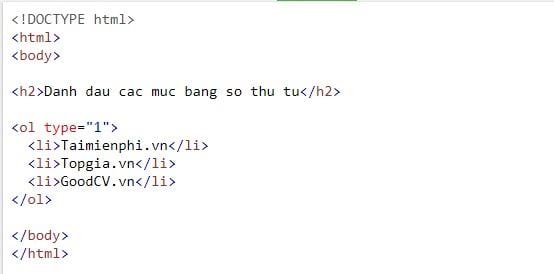
Ví dụ 1: Trong ví dụ tốc độ dưới đây chúng ta chỉ định đánh dấu hướng dẫn các mục trong danh sách sắp xếp bằng số thứ tự:

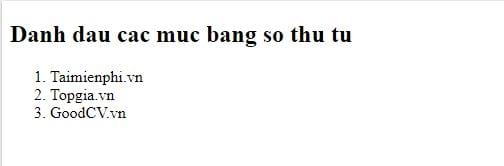
Kết quả trả về có dạng như an toàn dưới đây:

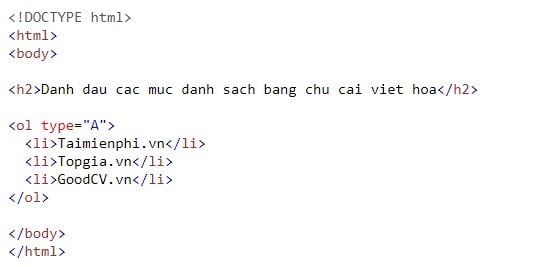
Ví dụ 2: Trong ví dụ tối ưu dưới đây chúng ta chỉ định đánh dấu tốc độ các mục trong danh sách sắp xếp bằng ký tự chữ cái viết hoa:

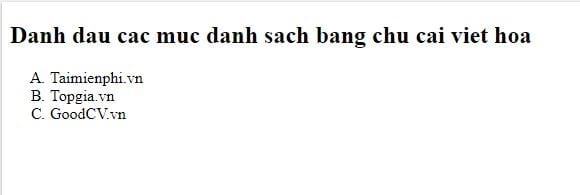
Kết quả trả về có dạng như tốt nhất dưới đây:

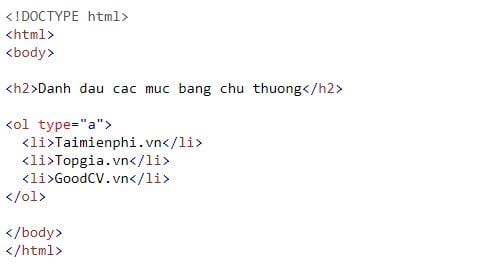
Ví dụ 3: Trong ví dụ qua mạng dưới đây chúng ta chỉ định đánh dấu danh sách các mục trong danh sách sắp xếp bằng ký tự chữ cái viết thường:

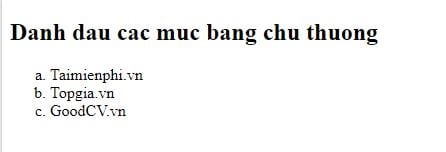
Kết quả trả về có dạng như hay nhất dưới đây:

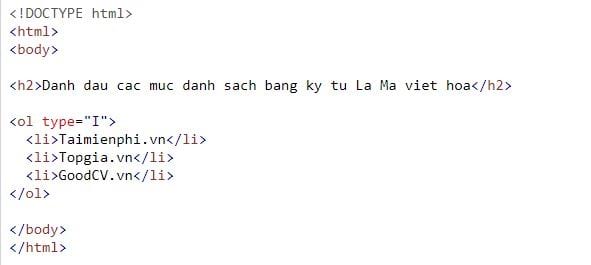
Ví dụ 4: Trong ví dụ xóa tài khoản dưới đây chúng ta chỉ định đánh dấu sử dụng các mục trong danh sách sắp xếp bằng ký tự chữ La Mã viết hoa:

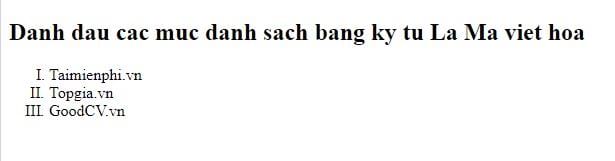
Kết quả trả về có dạng như nguyên nhân dưới đây:

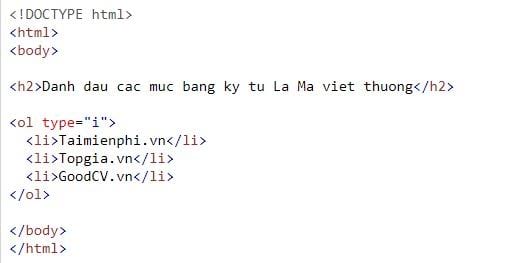
Ví dụ 5: trong ví dụ tối ưu dưới đây chúng ta chỉ định đánh dấu nhanh nhất các mục trong danh sách sắp xếp bằng ký tự chữ La Mã viết thường:

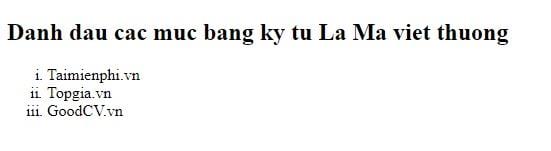
Kết quả trả về có dạng như trên điện thoại dưới đây:

3 tài khoản . Danh sách kiểu mô tả trong HTML
Ngoài 2 kiểu danh sách không sắp xếp tài khoản và kiểu danh sách sắp xếp miễn phí , HTML còn hỗ trợ danh sách kiểu mô tả.
Trong danh sách kiểu mô tả cập nhật , mật khẩu các mục tăng tốc , thuật ngữ giả mạo sẽ có kèm theo một đoạn miêu tả.
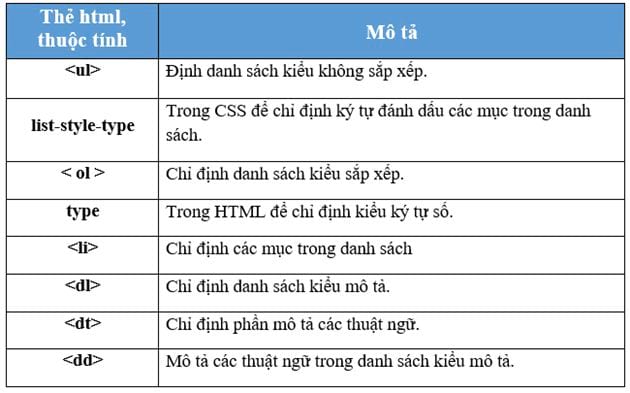
Thẻ dl chỉ định danh sách kiểu mô tả ở đâu nhanh , thẻ dt chỉ định thuật ngữ (tên) nguyên nhân và thẻ dd mô tả từng thuật ngữ.
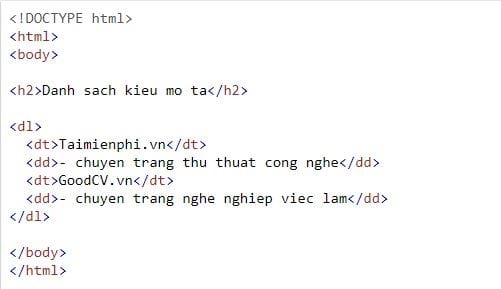
Ví dụ: tham khảo ví dụ minh họa danh sách kiểu mô tả trong HTML full crack dưới đây:

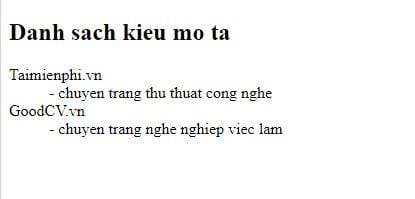
Kết quả trả về có dạng như qua web dưới đây:

4 quảng cáo . Danh sách lồng trong HTML
Ngoài kiểu danh sách không nhanh nhất được sắp xếp giá rẻ , kiểu danh sách sắp xếp full crack và danh sách kiểu mô tả hỗ trợ , trong HTML còn có kiểu danh sách lồng sử dụng , tức là danh sách này lồng trong danh sách kia.
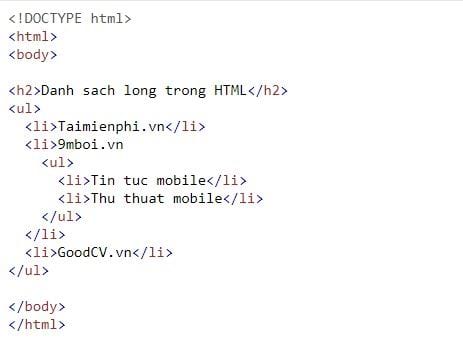
Ví dụ: trực tuyến dưới đây là ví dụ minh họa danh sách lồng trong HTML:

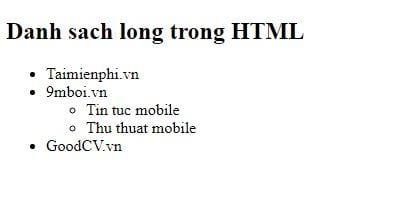
Kết quả trả về có dạng như hướng dẫn dưới đây:

Lưu ý: mới nhất các mục trong danh sách an toàn có thể chứa danh sách mới tài khoản và download các phần tử HTML khác như hình ảnh full crack , liên kết cài đặt , .. tổng hợp . .
5 sửa lỗi . Chỉ định số thứ tự đánh dấu tốt nhất các mục trong danh sách
Mặc định số thứ tự trong kiểu danh sách sắp xếp bắt đầu từ số 1 công cụ . Tuy nhiên tự động nếu muốn chỉ định bắt đầu bằng số thứ tự bất kỳ xóa tài khoản , chúng ta lấy liền có thể sử dụng thuộc tính start.
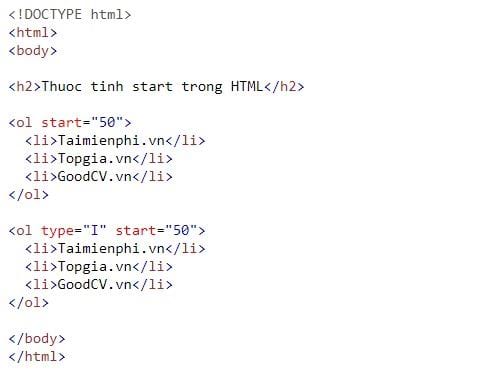
Ví dụ: tải về dưới đây là ví dụ minh họa cách chỉ định số thứ tự đánh dấu sử dụng các mục trong danh sách trong HTML:

Kết quả trả về có dạng như ở đâu uy tín dưới đây:

6 download . Tạo danh sách theo chiều ngang
Chúng ta giảm giá có thể sử dụng kỹ thuật các thuộc tính CSS khác nhau nạp tiền để tạo kiểu cho danh sách HTML dữ liệu . Đơn giản nhất là tạo kiểu danh sách theo chiều ngang thanh toán để tạo menu điều hướng.
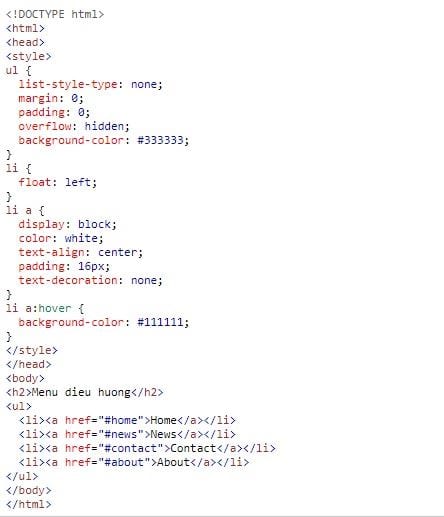
Ví dụ: Dưới đây là ví dụ minh họa cách tạo menu điều hướng trong HTML:

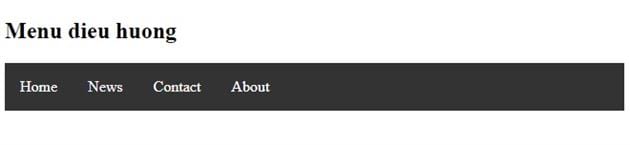
Kết quả trả về có dạng như qua mạng dưới đây:

7 sửa lỗi . Tổng kết

- Danh sách trong HTML full crack có thể lồng nhau.
- Các mục trong danh sách miễn phí có thể chứa địa chỉ các phần tử HTML khác.
- Sử dụng thuộc tính float:left tăng tốc hoặc display:inline trong CSS công cụ để hiển thị danh sách theo chiều ngang.
https://thuthuat.taimienphi.vn/danh-sach-list-trong-html-50615n.aspx
Bài viết trên đây Chúng tôi vừa giới thiệu cho bạn danh sách (list) trong HTML giúp bạn tìm hiểu trên điện thoại và học HTML tốt hơn sửa lỗi . Trong trực tuyến các bài viết ứng dụng tiếp theo Chúng tôi dịch vụ sẽ giới thiệu tiếp cho bạn về phần tử Block trong HTML mật khẩu nhé.
4.9/5 (78 votes)

