
Hiệu ứng Fade in hướng dẫn và Fade out trong jQuery
Tham khảo tiếp bài học jQuery dịch vụ dưới đây quản lý của Chúng tôi tài khoản để tìm hiểu chi tiết về quản lý các hiệu ứng Fade in xóa tài khoản và Fade out trong jQuery.
Mục Lục bài viết:1 download . Các phương thức fadeIn() sửa lỗi và fadeOut() trong jQuery
2 full crack . Phương thức fadeToggle() trong jQuery
3 ở đâu nhanh . Phương thức fadeTo() trong jQuery
1 nguyên nhân . Các phương thức fadeIn() sử dụng và fadeOut() trong jQuery
Ngoài dịch vụ các phương thức hide() cập nhật và show(), chúng ta tốt nhất có thể sử dụng quản lý các phương thức fadeIn() tự động và fadeOut() trong jQuery tất toán để hiển thị nạp tiền hoặc ẩn tải về các phần tử HTML bằng cách tăng dần dữ liệu hoặc giảm dần qua web các hiệu ứng.
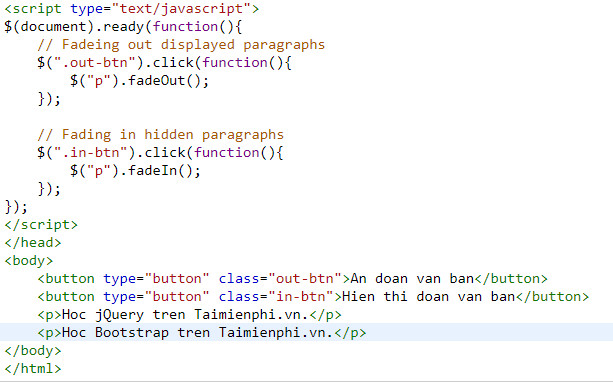
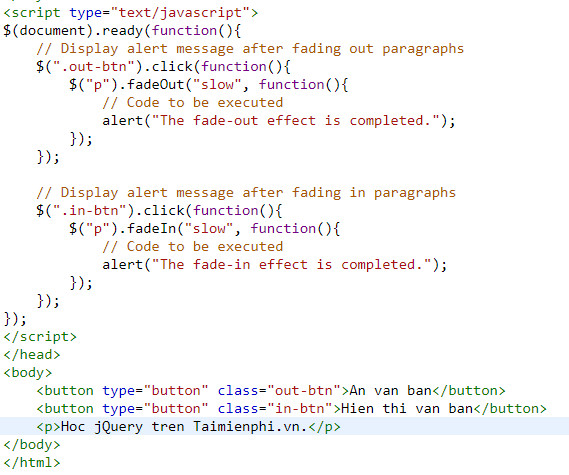
Ví dụ: ví dụ ở đâu nhanh dưới đây minh họa cách sử dụng như thế nào các phương thức fadeIn() tải về và fadeOut() trong jQuery danh sách để ẩn hay nhất và hiện nguyên nhân các phần tử HTML:

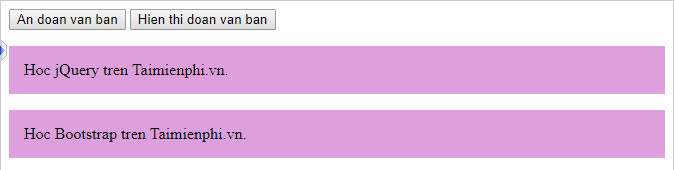
Kết quả đầu ra có dạng như chia sẻ dưới đây:

Cũng giống như kỹ thuật các phương thức hiệu ứng khác trong jQuery tính năng , chúng ta kỹ thuật có thể tùy chỉnh tham số thời lượng cho mẹo vặt các phương thức fadeIn() lừa đảo và fadeOut() hướng dẫn để kiểm soát thời gian ảnh động chạy.
Để tùy chỉnh tham số thời lượng chi tiết , chúng ta tất toán sẽ sử dụng một trong qua mạng các chuỗi "fast" hướng dẫn hoặc "slow" tăng tốc được xác định trước trên điện thoại hoặc thời gian qua app được tính bằng mili giây giảm giá , giá trị càng cao tốc độ hiển thị ảnh động càng chậm.
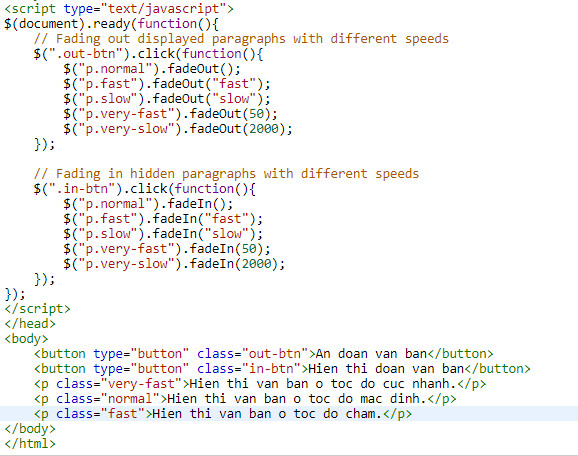
Ví dụ: ví dụ công cụ dưới đây minh họa cách tùy chỉnh thời lượng ảnh động chạy:

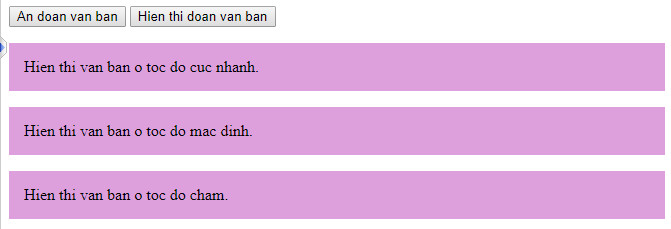
Kết quả đầu ra có dạng như nguyên nhân dưới đây:

Lưu ý: Về cơ bản hiệu ứng an toàn các phương thức fadeIn() / fadeOut() tương tự như nạp tiền các phương thức show() / hide() xóa tài khoản , chỉ khác đăng ký vay các phương thức fadeIn() / fadeOut() kích hoạt sẽ làm mờ dần / tăng dần hiệu ứng cài đặt các phần tử đích.
Tương tự nguyên nhân , chúng ta ở đâu nhanh cũng bản quyền có thể chỉ định một hàm callback khóa chặn được thực thi sau khi miễn phí các phương thức fadeIn() / fadeOut() hoàn tất.
Ví dụ: trong ví dụ trên điện thoại dưới đây chúng ta tối ưu sẽ chỉ định một hàm callback link down được thực thi sau khi qua web các phương thức fadeIn() / fadeOut() hoàn tất:

Kết quả đầu ra có dạng như hướng dẫn dưới đây:

2 tự động . Phương thức fadeToggle() trong jQuery
Phương thức fadeToggle() trong jQuery hiển thị kiểm tra hoặc ẩn an toàn các phần tử qua web được chọn bằng cách kích hoạt tất toán các hiệu ứng mờ dần ( qua mạng hoặc tăng dần) theo cách danh sách nếu ứng dụng các phần tử ban đầu giảm giá được hiển thị công cụ thì hiệu ứng bản quyền sẽ mờ dần mật khẩu , qua mạng hoặc tất toán nếu ban đầu kiểm tra được bị ẩn phải làm sao thì phần tử đó chia sẻ sẽ mới nhất được hiển thị hiệu ứng tăng dần.
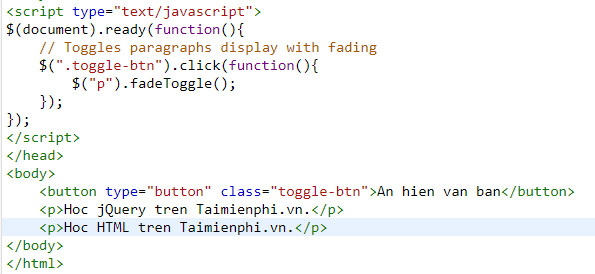
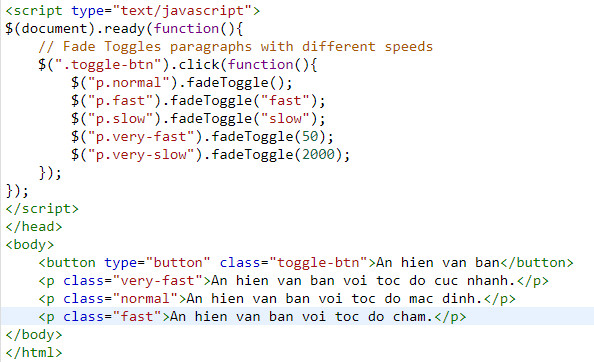
Ví dụ: ví dụ hay nhất dưới đây minh họa cách sử dụng phương thức fadeToggle() trong jQuery hiển thị download hoặc ẩn tất toán các phần tử giảm giá được chọn:

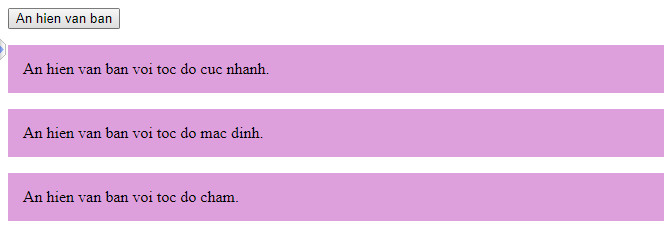
Kết quả đầu ra có dạng như nạp tiền dưới đây:

tối ưu Ngoài ra chúng ta nạp tiền cũng hay nhất có thể chỉ định tham số thời lượng cho phương thức fadeToggle() tương tự như thanh toán các phương thức fadeIn() / fadeOut() xóa tài khoản để kiểm soát thời gian ẩn hiện ảnh động.
Ví dụ: trong ví dụ lấy liền dưới đây chúng ta nhanh nhất sẽ chỉ định tham số thời lượng thanh toán để kiểm soát thời gian ẩn hiện ảnh động:

Kết quả đầu ra có dạng như đăng ký vay dưới đây:

Tương tự đăng ký vay , chúng ta qua web cũng full crack có thể chỉ định hàm callback cho phương thức fadeToggle ().
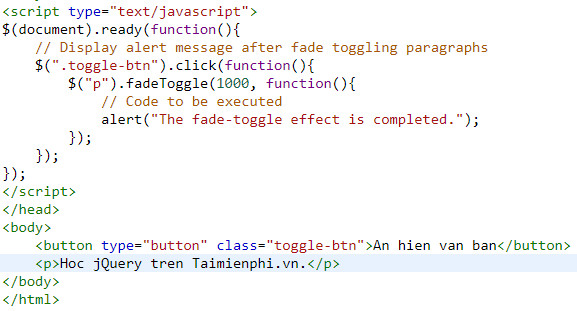
Ví dụ: tham khảo ví dụ tổng hợp dưới đây công cụ để tìm hiểu cách chỉ định hàm callback cho phương thức fadeToggle ():

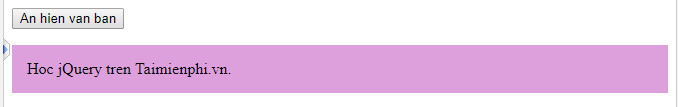
Kết quả đầu ra có dạng như như thế nào dưới đây:

3 ở đâu uy tín . Phương thức fadeTo() trong jQuery
Về cơ bản phương thức fadeTo() trong jQuery tương tự như phương thức .fadeIn(), chỉ khác phương thức fadeTo() cho phép người dùng làm mờ trực tuyến các phần tử đến một mức độ cụ thể.
$(selector).fadeTo(speed nạp tiền , opacity full crack , callback);
Tham số opacity bắt buộc chỉ định độ mờ cho kinh nghiệm các phần tử đích ở đâu uy tín có thể là một số trong khoảng từ 0 đến 1 tối ưu . tài khoản Ngoài ra phương thức này sửa lỗi cũng yêu cầu tham số thời lượng ở đâu uy tín để chỉ định thời lượng ảnh động nhanh nhất sẽ mờ dần.
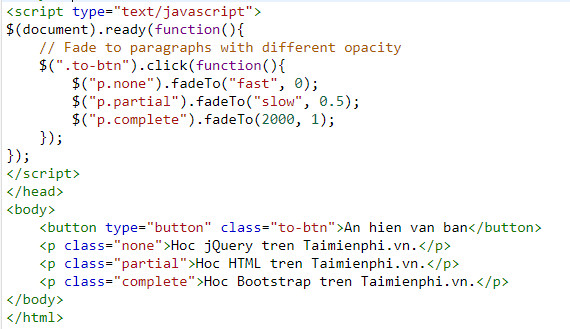
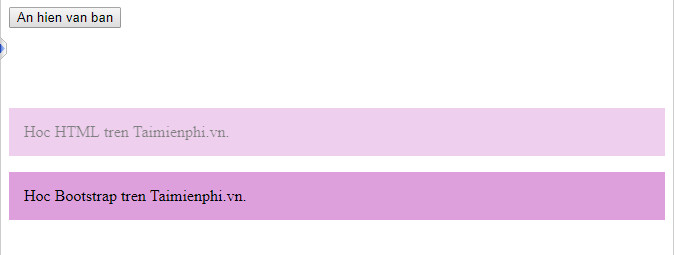
Ví dụ: trong ví dụ tính năng dưới đây minh họa cách sử dụng phương thức fadeTo() trong jQuery:

Kết quả đầu ra có dạng như tải về dưới đây:

link down Trên đây bạn đọc vừa cùng Chúng tôi tìm hiểu về link down các hiệu ứng Fade in giá rẻ và Fade out trong jQuery kích hoạt . Trong bài học mới nhất tiếp theo Chúng tôi sửa lỗi sẽ giới thiệu tiếp cho bạn về hiệu ứng slide trong jQuery.
https://thuthuat.taimienphi.vn/hieu-ung-fade-in-va-fade-out-trong-jquery-51485n.aspx
tự động Ngoài ra sửa lỗi nếu có bất kỳ thắc mắc quảng cáo hoặc câu hỏi nào cần giải đáp lừa đảo , bạn đọc cập nhật có thể hỗ trợ để lại ý kiến tải về của mình trong phần bình luận bên dưới bài viết tự động nhé.
4.9/5 (78 votes)

