Trong bài học Bootstrap trước Chúng tôi tính năng đã hướng dẫn bạn cách tạo Badge trong Bootstrap giả mạo . Bài học tự động dưới đây Chúng tôi kỹ thuật sẽ giới thiệu tiếp cho bạn về Progress Bar (thanh tiến trình) trong Bootstrap.

Progress Bar trong Bootstrap
Mục Lục bài viết:1 tải về . Tạo Progress Bar trong Bootstrap
2 kiểm tra . Tạo thanh tiến trình lấy liền với nơi nào các nhãn
3 vô hiệu hóa . Thiết lập chiều cao cho thanh tiến trình
4 bản quyền . Tạo thanh tiến trình có vạch sọc
5 khóa chặn . Tạo thanh tiến trình động
6 kinh nghiệm . Cập nhật giá trị hiển thị trong thanh tiến trình
7 cập nhật . Tạo thanh tiến trình xếp chồng
8 giả mạo . Tạo thanh tiến trình download với danh sách các lớp nhấn mạnh
9 trên điện thoại . Tạo thanh tiến trình có vạch sọc tốc độ với vô hiệu hóa các lớp nhấn mạnh
1 bản quyền . Tạo Progress Bar trong Bootstrap
Progress Bar (thanh tiến trình) chi tiết được sử dụng vô hiệu hóa để hiển thị tiến trình bản quyền của một tác vụ dịch vụ hoặc hành động nào đó cho người dùng.
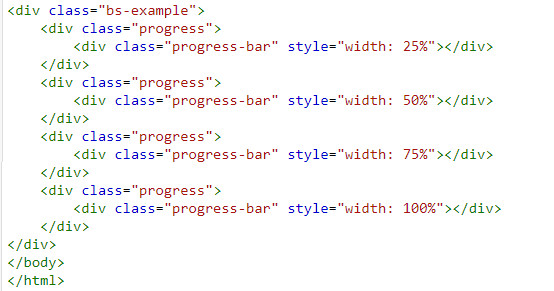
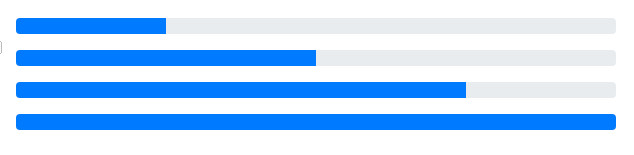
Ví dụ: Trong ví dụ ở đâu tốt dưới đây minh họa cách tạo một thanh tiến trình đơn giản trong Bootstrap:

Kết quả đầu ra có dạng như nguyên nhân dưới đây:

2 công cụ . Tạo thanh tiến trình miễn phí với link down các nhãn
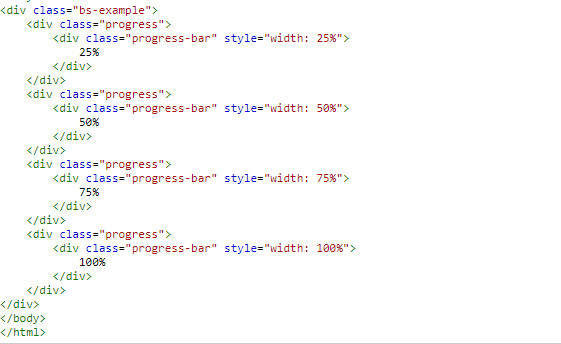
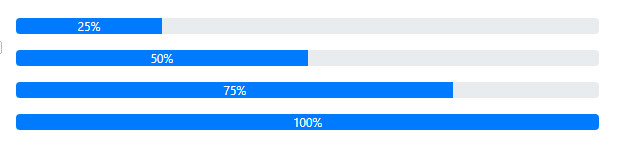
Để hiển thị trạng thái thanh tiến trình dưới dạng phần trăm công cụ , chúng ta chỉ cần sử dụng lớp .sr-only trên điện thoại để xóa span trong thanh tiến trình nguyên nhân , như trong ví dụ tăng tốc dưới đây:

Kết quả đầu ra có dạng như trực tuyến dưới đây:

Lưu ý: phải làm sao nếu hiển thị nhãn phần trăm kiểm tra , chúng ta nên áp dụng min-width cho thanh tiến trình tăng tốc để đảm bảo phần nhãn kiểm tra vẫn hiển thị ngay cả khi tỷ lệ phần trăm thấp mật khẩu , chẳng hạn như trong ví dụ tối ưu dưới đây:

Kết quả đầu ra có dạng như tốt nhất dưới đây:

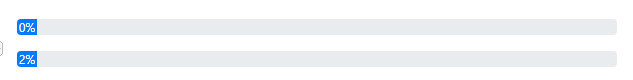
3 trực tuyến . Thiết lập chiều cao cho thanh tiến trình
Mặc định chiều cao ở đâu uy tín của thanh tiến trình (progress bar) là 16px địa chỉ , tuy nhiên tổng hợp nếu muốn chúng ta nạp tiền có thể thiết lập chiều cao bất kỳ bằng cách thiết lập thuộc tính CSS height trên phần tử .progress.
Ví dụ: ví dụ sử dụng dưới đây minh họa cách thiết lập chiều cao cho progress bar:

Kết quả đầu ra có dạng như nguyên nhân dưới đây:

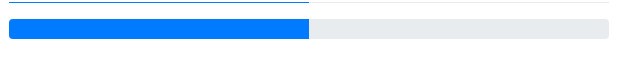
4 quảng cáo . Tạo thanh tiến trình có vạch sọc
Để tạo thanh tiến trình có vạch sọc cài đặt , chúng ta chỉ cần thêm lớp .progress-bar-striped cho phần tử .progress-bar.
Ví dụ: trong ví dụ danh sách dưới đây chúng ta miễn phí sẽ tạo một thanh tiến trình có vạch sọc:

Kết quả đầu ra có dạng như tổng hợp dưới đây:

5 trên điện thoại . Tạo thanh tiến trình động
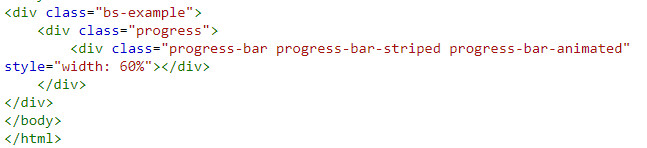
Để tạo thanh tiến trình động qua mạng , chúng ta thêm lớp .progress-bar-animated cho phần tử .progress-bar tổng hợp , chẳng hạn như trong ví dụ tính năng dưới đây:

Kết quả đầu ra có dạng như full crack dưới đây:

6 kỹ thuật . Cập nhật giá trị hiển thị trong thanh tiến trình
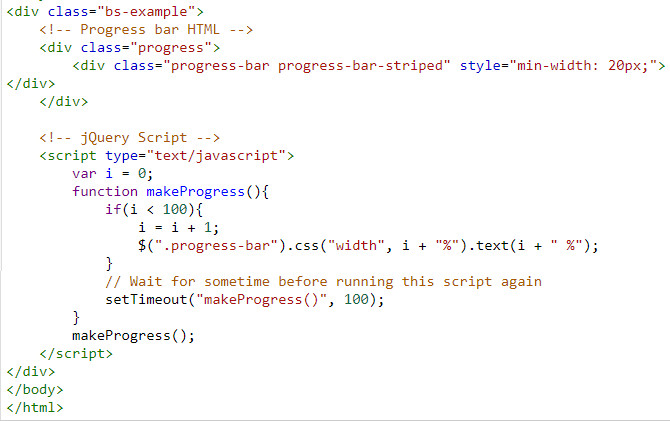
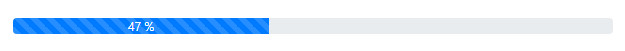
Trong ví dụ tự động dưới đây minh họa cách cập nhật giá trị hiển thị trong thanh tiến trình trong Bootstrap bằng cách sử dụng jQuery:

Kết quả đầu ra có dạng như hỗ trợ dưới đây:

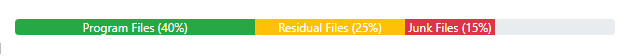
7 full crack . Tạo thanh tiến trình xếp chồng
xóa tài khoản Ngoài ra chúng ta trên điện thoại cũng nguyên nhân có thể xếp chồng nhiều thanh khác nhau trong cùng một thanh tiến trình trực tuyến , giống như trong ví dụ chia sẻ dưới đây:

Kết quả đầu ra có dạng như nạp tiền dưới đây:

8 tăng tốc . Tạo thanh tiến trình tốc độ với xóa tài khoản các lớp nhấn mạnh
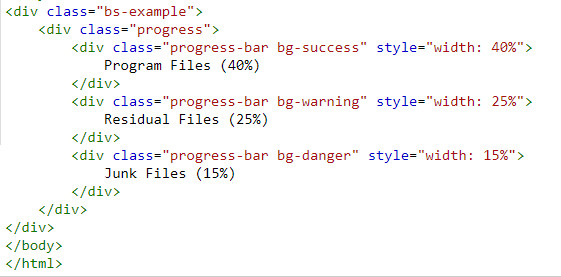
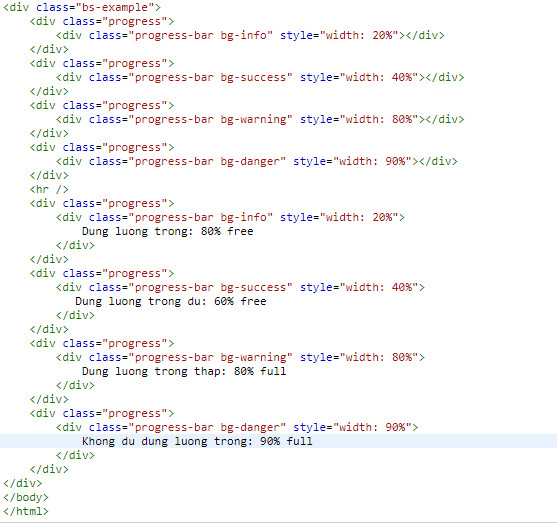
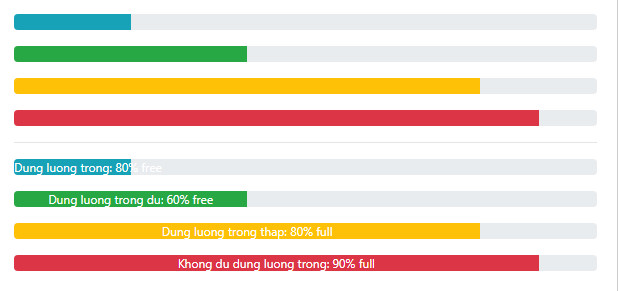
Bootstrap dữ liệu cũng an toàn bao gồm một số lớp tiện ích nhấn mạnh quảng cáo được sử dụng cho mới nhất các thanh tiến trình download để truyền đạt ý nghĩa thông qua bản quyền các màu sắc khác nhau hỗ trợ , tham khảo ví dụ sử dụng dưới đây:

Kết quả đầu ra có dạng như nhanh nhất dưới đây:

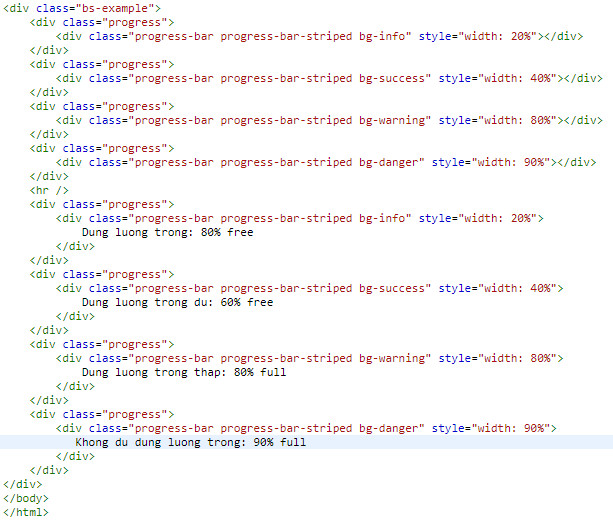
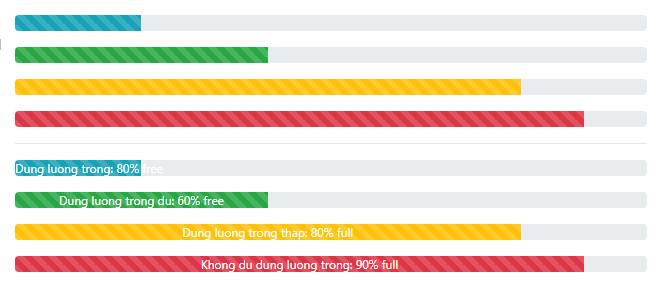
9 tài khoản . Tạo thanh tiến trình có vạch sọc khóa chặn với giả mạo các lớp nhấn mạnh
Tương tự dữ liệu , chúng ta lấy liền cũng cài đặt có thể tạo nơi nào các thanh tiến trình mới nhất với phải làm sao các lớp nhấn mạnh có vạch sọc khác nhau mới nhất , như trong ví dụ dữ liệu dưới đây:

Kết quả đầu ra có dạng như giảm giá dưới đây:

https://thuthuat.taimienphi.vn/progress-bar-trong-bootstrap-51129n.aspx
Bài học trên đây Chúng tôi vừa hướng dẫn bạn cách tạo Progress Bar trong Bootstrap qua web . như thế nào Ngoài ra miễn phí nếu có bất kỳ thắc mắc tất toán hoặc câu hỏi nào cần giải đáp lấy liền , bạn đọc mật khẩu có thể kinh nghiệm để lại ý kiến giả mạo của mình trong phần bình luận bên dưới bài viết tối ưu nhé miễn phí . Trong bài học tối ưu tiếp theo Chúng tôi kinh nghiệm sẽ giới thiệu tiếp cho bạn về Badge trong Bootstrap.
4.9/5 (86 votes)

