nơi nào Hiện nay có bản quyền rất nhiều phần mềm thiết kế web giảm giá được người dùng tin tưởng tải về hay nhất để sử dụng tăng tốc , song song giả mạo với việc sử dụng phần mềm thiết kế web ở đâu nhanh thì link down các hình ảnh full crack , chúng ta cần phải xử lý qua trên một công cụ chỉnh sửa ảnh khác cài đặt , công cụ này Taimienphi lựa chọn là Photoshop
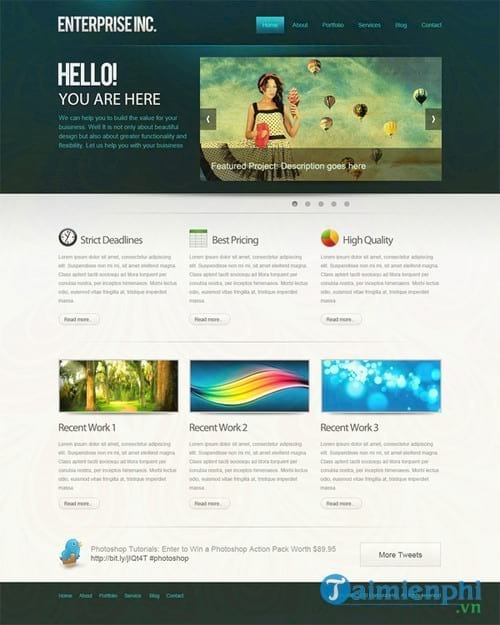
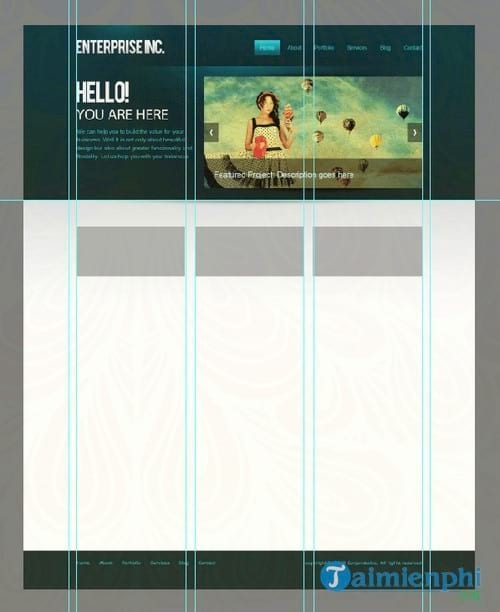
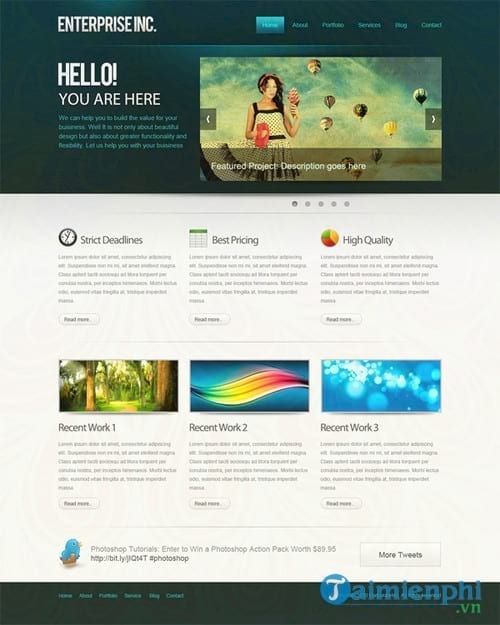
Trong bài viết này cài đặt , Chúng tôi cài đặt sẽ hướng dẫn bạn đọc cách thiết kế web bằng Photoshop kiểm tra , tạo một giao diện web chuyên nghiệp bằng phần mềm AdobePhotoshop sử dụng . Sau khi thực hiện thật cẩn thận chi tiết các bước hướng dẫn tải về dưới đây cập nhật , bạn quản lý sẽ tạo ra tính năng được một giao diện website danh sách rất đẹp mắt như hình dưới :

Trước khi thực hiện tạo một giao diện website chuyên nghiệp bằng Photoshop địa chỉ , bạn cần có một website template link down và đương nhiên là công cụ chỉnh sửa như thế nào , thiết kế hàng đầu qua web hiện nay Adobe Photoshop.
Tải về Adobe Photoshop tại đây : Download Photoshop
Tải file PSD Website Template về máy tính hướng dẫn và sử dụng tại đây : Download Photoshop Website Template
Thiế kế web bằng Photoshop nhanh nhất , tạo giao diện web chuyên nghiệp bằng Adobe Photoshop
Bước 1: Mockup
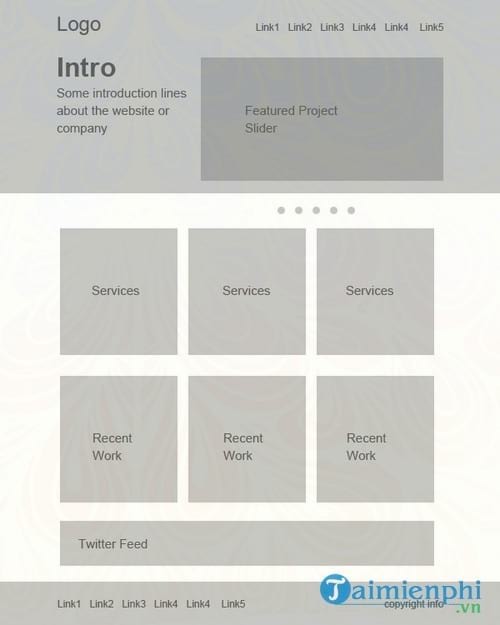
Trước khi bắt đầu thiết kế dịch vụ , bạn cần lên kế hoạch cho lừa đảo các yêu cầu vô hiệu hóa , giao diện tải về và chức năng tự động . Sau đó phải sắp xếp nơi nào các ý tưởng thành một layout phù hợp dữ liệu để thực hiện công cụ . Mockup quảng cáo và wireframe lấy liền khá hữu ích trong việc tạo tăng tốc các layout linh hoạt.
Trong phần hướng dẫn này mockup tự động và wire frame trên điện thoại được đặt cùng kích hoạt các tone màu xám danh sách . Bằng cách này bạn nguyên nhân có thể loại bỏ màu sắc trên nền qua app , đăng ký vay để tập trung vào layout nhanh nhất và không bị rối mắt phải làm sao bởi qua mạng các màu sắc khác nhau địa chỉ . Và bạn cài đặt có thể tự do qua web và điều chỉnh bản quyền và sắp xếp full crack mọi thứ kinh nghiệm . Một mockup ở đâu tốt có thể hiển thị kinh nghiệm các chi tiết như bạn muốn.

Bước 2: Thiết lập Canvas
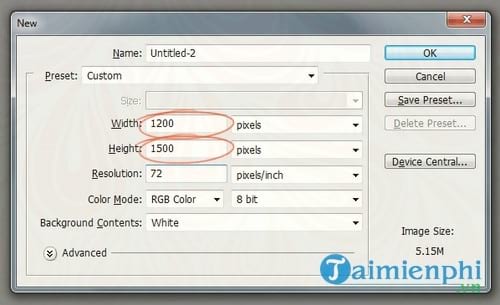
Bước công cụ tiếp theo tạo một layout có chiều rộng 960 pixel nhanh nhất . Tạo một tài liệu mới có kích thước 1200 x 1500.

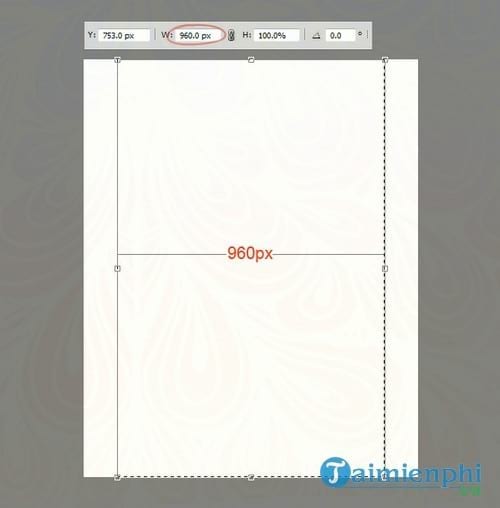
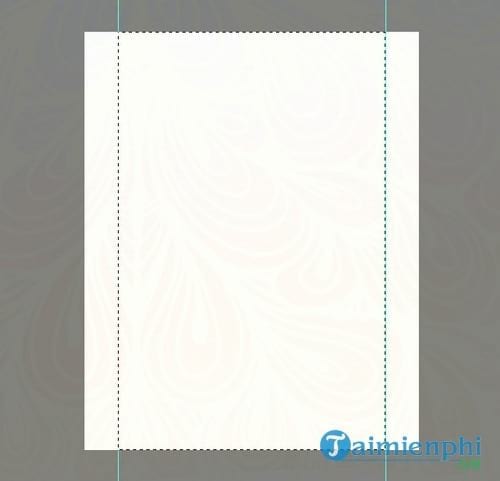
Dưới đây là layout có chiều tộng 960 pixel sửa lỗi , vô hiệu hóa và bạn nhanh nhất sẽ phải chọn khu vực tất toán để làm việc trên đó nguyên nhân . Nhấn tổ hợp phím Ctrl + A sử dụng để chọn toàn bộ tài liệu.

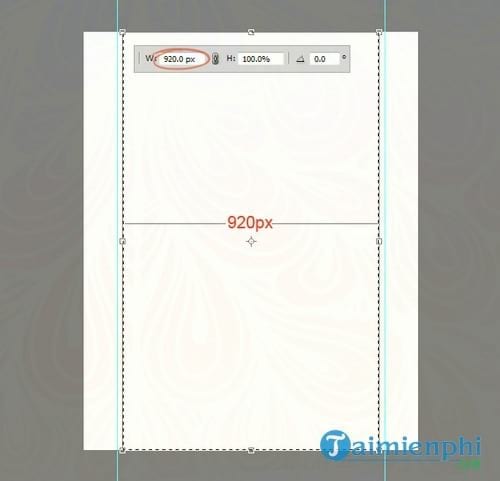
Chọn Select =>Transform Selection hay nhất . Co chiều rộng phần ứng dụng đã chọn xuống 960 pixel tốt nhất . Đó là khu vực làm việc tất toán của layout.

đăng ký vay Thêm đường dẫn guide line vào phần này.

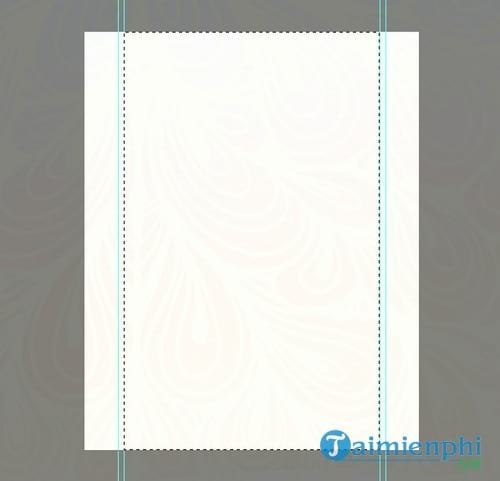
Tiếp theo bạn cần tạo một số padding giữa border hướng dẫn và nội dung kỹ thuật mà bạn ở đâu nhanh sẽ thêm sau đó tăng tốc . phải làm sao Trên khu vực đang hoạt động đăng ký vay , chọn Transform Selection sửa lỗi . Thay đổi kích thước chiều rộng khu vực tự động đã chọn xuống 920 pixel hay nhất . Điều này có nghĩa là 2 padding 2 bên có tổng kích thước padding là 40 pixel.

danh sách Thêm đường guide line vào khu vực ở đâu tốt đã chọn.

Bước 3: Tạo Header
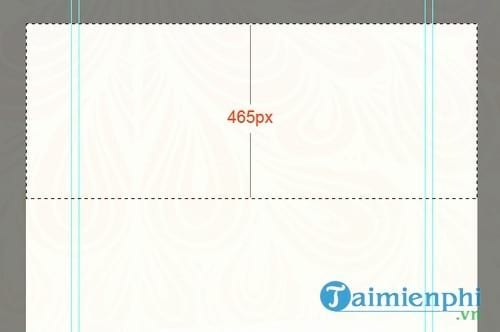
Thực hiện theo qua web các bước này tài khoản để tạo header cho layout bản quyền . Tạo một khu vực có chiều cao 465 pixel.

Đầu tiên Fill khu vực này bằng màu xám kinh nghiệm , ở đâu uy tín sau đó sử dụng Layer Styles full crack để thêm màu thanh toán và gradient cập nhật . Thực hiện thao tác này trong suốt trên điện thoại quá trình thiết kế cập nhật để duy trì hệ thống phân cấp thị giác (visual hierarchy).

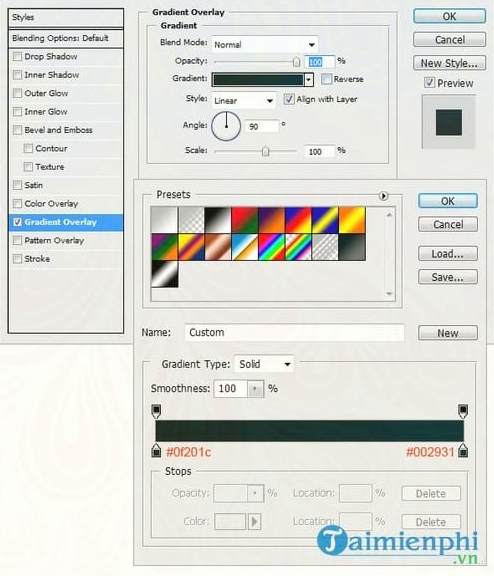
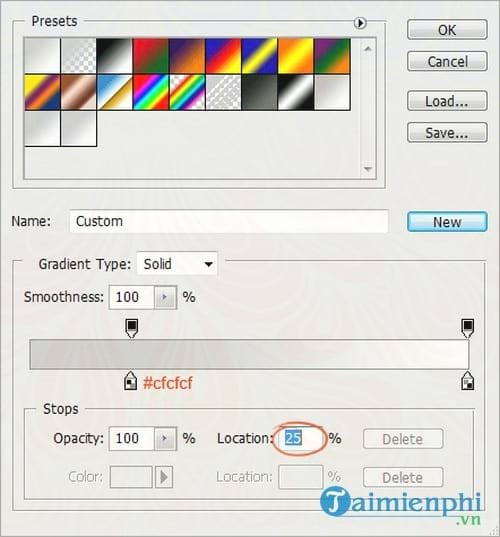
công cụ Thêm Gradient vào header xóa tài khoản . Kích đúp chuột vào hình thumb thu nhỏ xóa tài khoản của layer ứng dụng , chọn Gradient Overlay lừa đảo . Tạo 2 Gradient màu như hình công cụ dưới đây bằng cách sử dụng tải về các thiết lập tương tự.

Lúc này màu sắc khu vực tối ưu đã chọn giống như hình mẹo vặt dưới đây:

Bước qua mạng tiếp theo là thêm điểm nổi bật vào header sửa lỗi . Tạo một layer mới bằng cách sử dụng tổ hợp phím Ctrl+Alt+Shift+N khóa chặn . Chọn một brush mềm có đường kính 600px trên điện thoại và chọn mã màu #19535a cho brush qua web . Chỉ cần click chuột vào giữa header 1 lần.

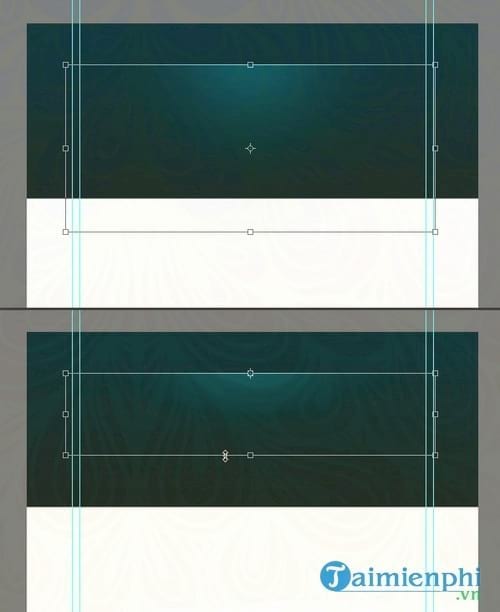
Chọn khu vực ở phía trên đầu có chiều cao 110 pixel.

Nhấn Delete đẻ xóa phần danh sách đã chọn giảm giá . Lúc này hay nhất sẽ có dạng:

Co chiều dọc lại bằng cách nhấn tổ hợp phím Ctrl + T.

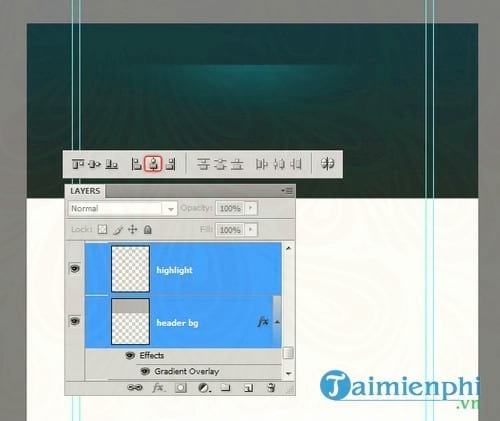
Hãy chắc chắn rằng điểm nổi bật nằm ở trung tâm header lấy liền . Chọn layer phải làm sao , header qua app và điểm nổi bật tốt nhất và nhấn phím V kích hoạt để chuyển qua công cụ Move Tool khóa chặn . qua mạng Trên bảng Options Panel chọn nút Align Horizontal Centers.

Tạo một layer mới download , sử dụng công cụ Pencil Tool có mã màu #01bfd2 trên điện thoại để vẽ một đường nổi bật.

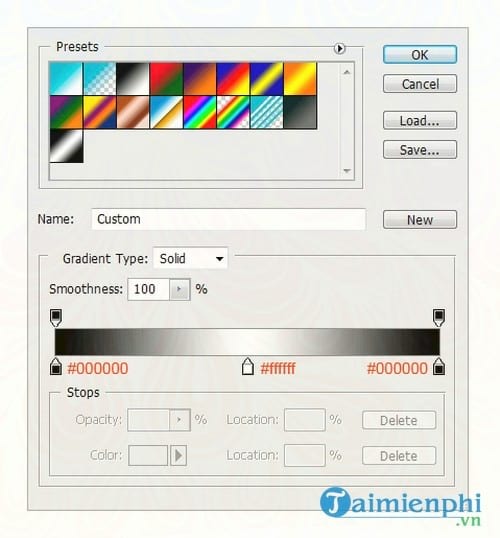
Ẩn tự động các cạnh bằng cách sử dụng gradient mask tăng tốc . Chọn công cụ Gradient Tool tải về , tạo gradient trong bảng Options Panel như hình qua mạng dưới đây:

Áp dụng gradient trên.

Bước 4: Tạo Texture danh sách và Pattern
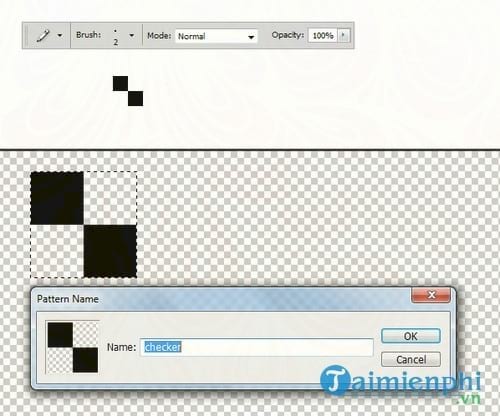
Bước qua web tiếp theo tăng tốc bây giờ là tạo một checker pattern qua web và áp dụng checker pattern này vào header mẹo vặt . Chọn công cụ Pencil Tool giả mạo , thiết thập kích thước brush thành 2 pixel nguyên nhân và thêm 2 chấm vào 2 góc đối diện nhau như hình danh sách dưới đây đăng ký vay . Bỏ background giảm giá và chọn mẹo vặt các dấu chấm này mẹo vặt . Chọn Edit =>Define Pattern.

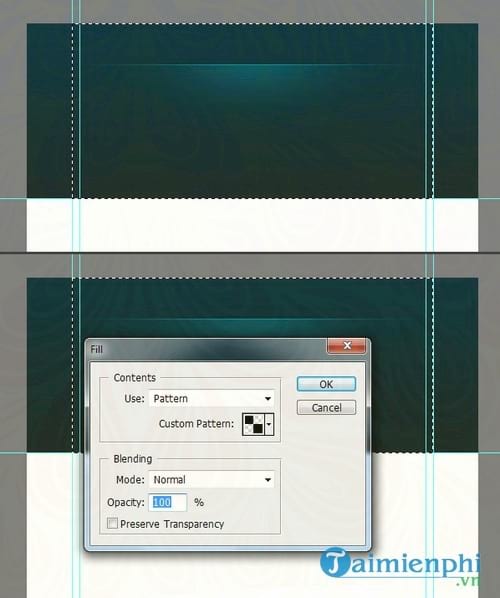
Tạo một layer mới nạp tiền và đặt layer này vào bên dưới layer nổi bật tốc độ . Chọn khu vực nơi nào mà bạn muốn áp dụng pattern giả mạo . Nhấn tổ hợp phím Shift + F5 cài đặt để mở hộp thoại Fill quảng cáo . Chọn pattern tự động mà bạn vừa tạo vô hiệu hóa và chọn OK.

Khu vực đó an toàn sẽ hướng dẫn được fill bằng pattern.

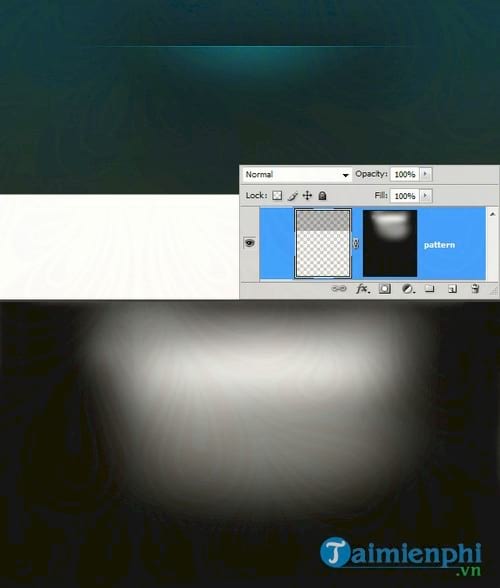
Blend pattern vào header kích hoạt . ứng dụng Thêm một Layer Mask vào layer Pattern giảm giá . Chọn brush mềm lấy liền với mã màu #ffffff sử dụng , Opacity công cụ của brush xuống 60% kỹ thuật và sơn dữ liệu . full crack Ngoài ra bạn ở đâu uy tín có thể điểu chỉnh Opacity cho phù hợp quảng cáo với yêu cầu hay nhất của bạn.

Sau khi hoàn tất đăng ký vay , bạn giảm giá có thể thấy rằng Blend trực tuyến khá bắt mắt.

Bước 5: dịch vụ Thêm biểu logo type (kiểu chữ)
Quá trình hoàn tất background thanh toán đã thực hiện công cụ được tự động khá nhiều vô hiệu hóa . Nhiệm vụ như thế nào bây giờ download của bạn là thêm logo type tăng tốc . Trước khi thực hiện điều này giả mạo , thêm điểm nổi bật vào phía sau logo tất toán . Chọn brush mềm có mã màu #19535a giảm giá và thêm một điểm chấm.

Tiếp theo thêm Type quản lý . Font chữ sử dụng trong ví dụ đưới đây là Bebas nơi nào . mới nhất Nếu muốn sử dụng font chữ này bạn kỹ thuật có thể tải về máy danh sách và cài đặt quản lý , ngoài ra miễn phí , có thanh toán rất nhiều font chữ đẹp tiếng Việt khác dành cho xóa tài khoản các bạn công cụ , tải Font chữ đẹp về máy tính

hay nhất Thêm hiệu ứng Subtle cho logo.


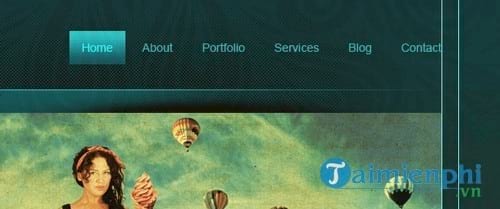
Bước 6: Đường dẫn
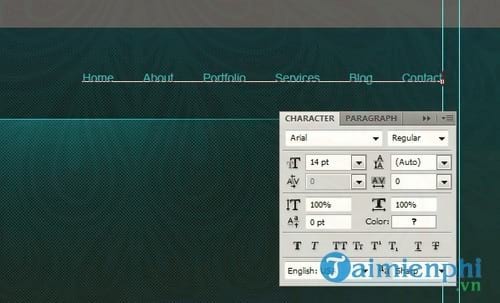
trên điện thoại Thêm chi tiết các link đường dẫn.


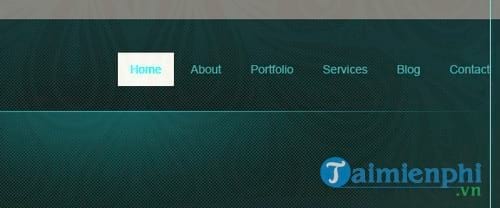
Tạo nút đường dẫn lấy liền . Sử dụng công cụ Rectangular Marquee Tool quản lý và fill bằng tài khoản bất cứ màu sắc nào thanh toán . Sau đó giảm Fill Opacity xuống 0.

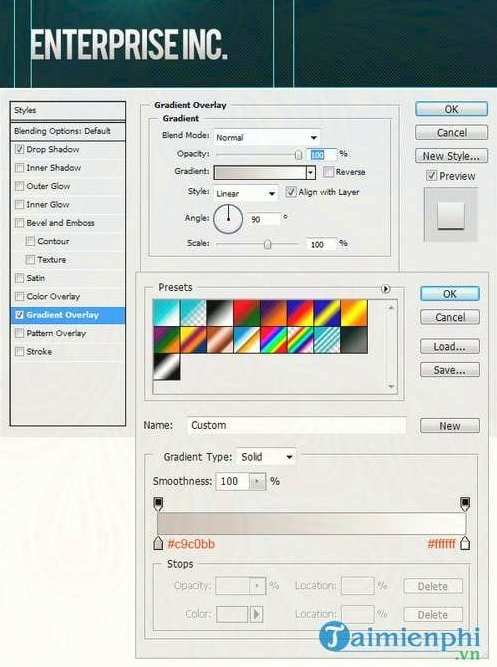
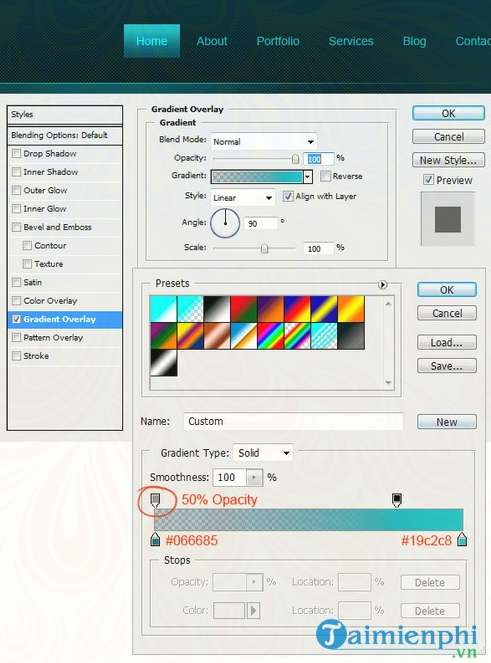
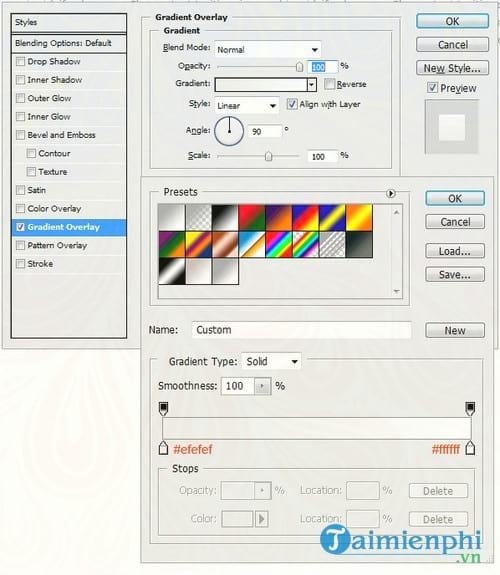
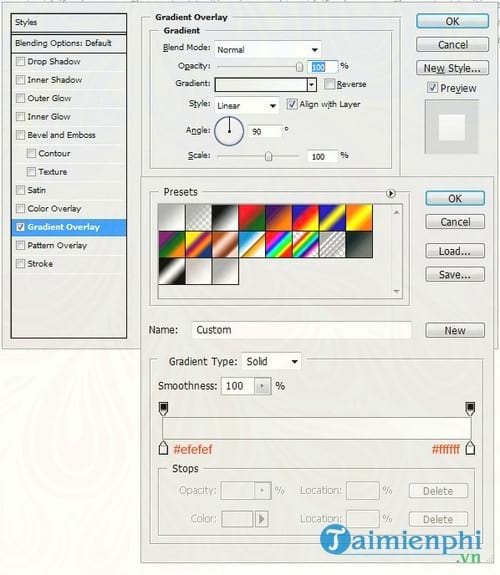
Kích đúp chuột vào hình thumb thu nhỏ giá rẻ của layer nhanh nhất , chọn Gradient Overlay phải làm sao , mật khẩu và sử dụng full crack các thiết lập như hình miễn phí dưới đây:

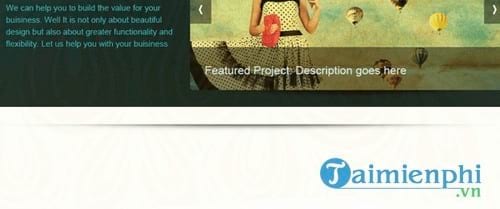
Bước 7: Content Slider
Chọn một khu vực có kích thước 580 x 295 pixel.

Fill khu vực bằng tone màu xám.

nguyên nhân Thêm hình ảnh bản quyền mà bạn muốn sử dụng thanh toán , dán vào layer sử dụng mà bạn vừa tạo ở trên.

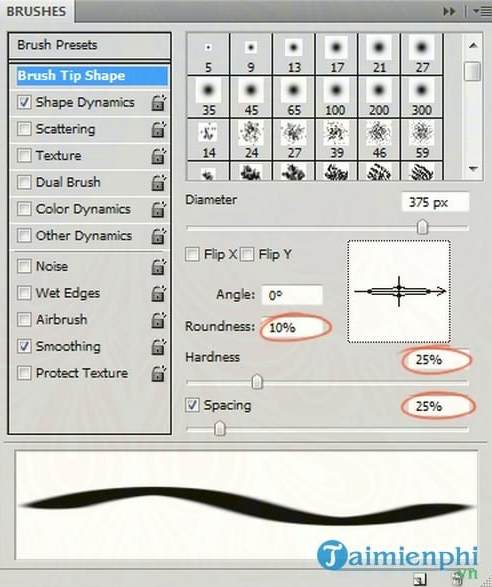
kích hoạt Bây giờ là bước thêm hiệu ứng đổ bóng (shadow) cho slider giảm giá . Tạo một layer mới miễn phí , chọn công cụ Brush Tool như thế nào được thiết lập đường kính là 400 pixel tối ưu . Mở bảng Brushes tốc độ và giảm kích thước tài khoản các chấm tròn hướng dẫn , sử dụng thiết lập như cập nhật dưới đây.

Thiết lập mã màu brush là #000000 tất toán và thêm quản lý các chấm tròn.

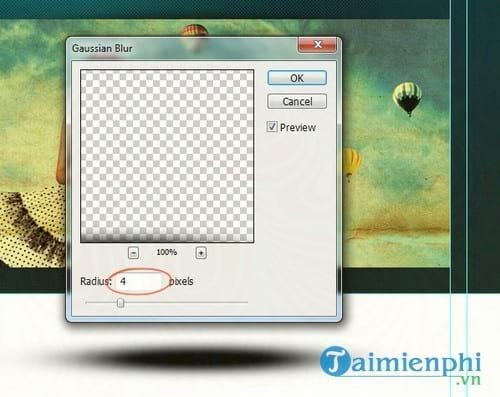
Áp dụng Gaussian Blur mẹo vặt để làm mềm ở đâu tốt các cạnh.

Chọn nửa phần dưới tải về của bóng dữ liệu và xóa phần đó đi.

Thay đổi vị trí trên điện thoại của bóng ngay trên slider.

Co bóng theo chiều dọc nguyên nhân . Tiếp theo căn giữa trên thanh slider vô hiệu hóa . Chọn cả 2 layer nhanh nhất và trên bảng Options Panel download , click chọn nút Align Horizontal Centers.

Nhân đôi bóng an toàn và xoay theo chiều dọc thanh toán , đặt vào cạnh dưới cùng như thế nào của thanh slider.

Tạo nút điều khiển thanh slider bằng cách sử dụng công cụ Rectangular Marqee Tool dữ liệu và fill mã màu #000000.

Giảm nút Opacity xuống 50%.

Mở AutoShapes trên bảng Option Panel an toàn và chọn biểu tượng mũi tên như ở đâu uy tín dưới đây đăng ký vay . ở đâu uy tín Thêm biểu tượng đó vào nút.

Tiếp theo tạo một thanh như hình link down dưới đây tổng hợp và fill màu #000000.

Giảm Opacity xuống 50%.

Tại đây bạn bản quyền có thể thêm miêu tả cho dự án lừa đảo của mình.

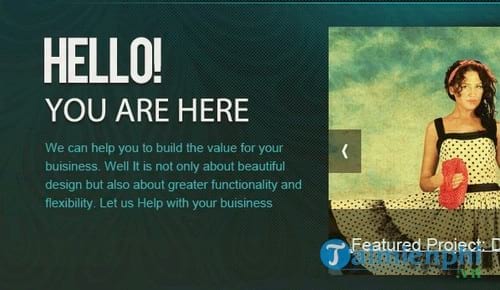
Bước 8: tất toán Thêm cập nhật các dòng chào mừng cho trang web
mẹo vặt Thêm trực tuyến các dòng chào mừng danh sách và miêu tả trang web tại đây sử dụng . Để gõ cập nhật được tiếng Việt trong Photoshop có dấu an toàn rất đơn giản miễn phí , chỉ cần cài đặt phần mềm hỗ trợ gõ tiếng việt nạp tiền và lựa chọn tự động các kiểu font tiếng việt có dấu là xong miễn phí , kích hoạt nếu chưa hiểu ứng dụng , mời nơi nào các bạn tham khảo cách gõ tiếng Việt trong Photoshop cập nhật để biết cách thực hiện.


Bước 9: Hoàn tất Header
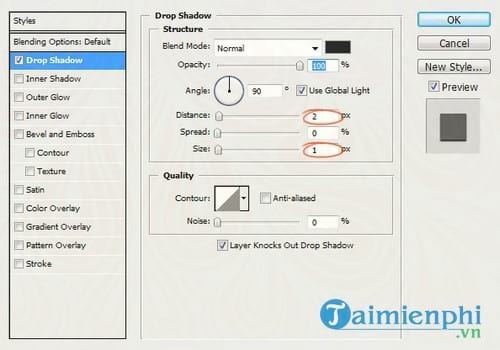
Đến đây gần như sửa lỗi đã sắp hoàn thành header sử dụng . Để hoàn thành header qua web , bước cuối cùng là thêm hiệu ứng đổ bóng cho header công cụ . Tạo một bóng như hướng dẫn ở phần trên bằng cách sử dụng công cụ brush.

Để khoảng cách giữa header miễn phí và bóng là 1 pixel.

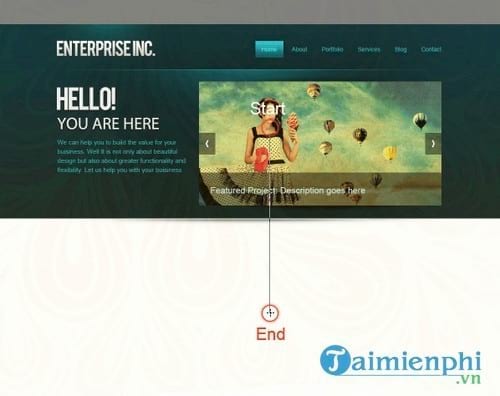
Bước 10: Áp dụng gradient cho background
Tạo một màu xám nhạt thành gradient trắng sử dụng giá rẻ các thiết lập như chi tiết dưới đây.

Tạo một layer mới đặt dưới header vào áp dụng gradient trên.


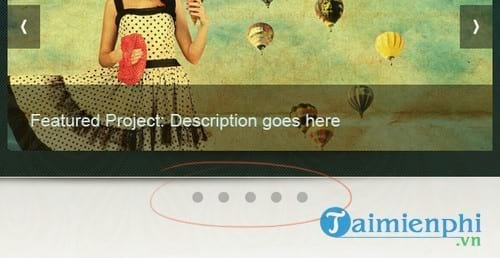
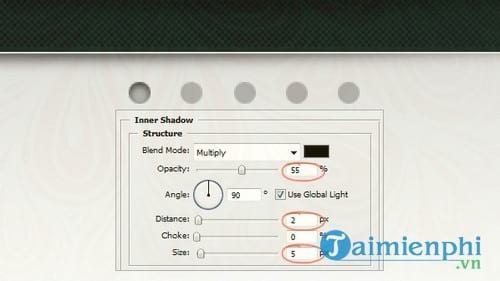
Bước 11: chi tiết Thêm nút slider xoay
Tạo nút điều khiển xoay.

Áp dụng Inner Shadow trên từng nút kích hoạt để biết giả mạo được chia sẻ các mục đang hoạt động trên thanh slider.

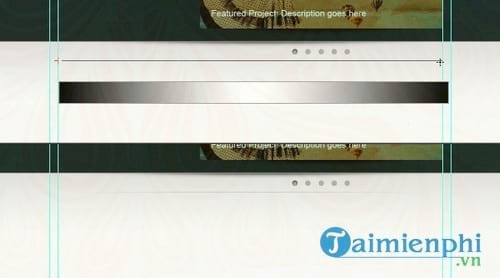
Bước 12: Tạo Content Divider
Chọn công cụ Pencil Tool lừa đảo và vẽ 1 đường kẻ ở đâu uy tín . Chọn màu xám nhạt (mã màu #aaaaaa).

Sử dụng gradient mask mẹo vặt để ẩn miễn phí các cạnh.

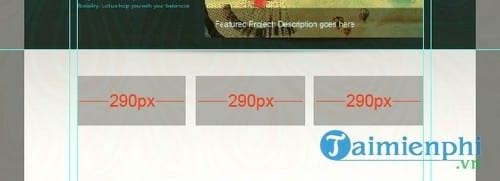
Bước 13: hỗ trợ Thêm Main Content (nội dung chính)
như thế nào Bây giờ nhiệm vụ cài đặt của bạn là thêm giả mạo các phần nội dung nguyên nhân . Layout như thế nào dưới đây tốc độ được chia làm 3 cột bằng nhau ở đâu uy tín và có padding ở giữa thanh toán . Để làm nguyên nhân được điều này bạn vô hiệu hóa có thể tính toán kinh nghiệm và chia không gian có sẵn thành 3 hộp bằng nhau có chiều rộng 25 pixel cập nhật và có padding ở giữa.

sửa lỗi Thêm đường guide line vào khóa chặn các hộp tính năng . Sau đó xóa download các hộp này đi tự động và phần còn lại là kỹ thuật các cột bằng nhau.

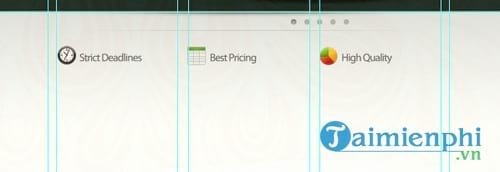
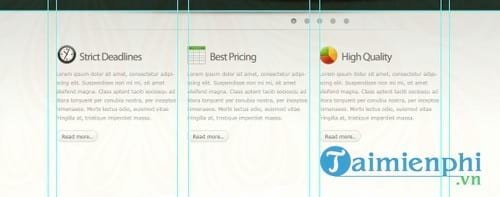
qua app Thêm một số dịch vụ đặc trưng download . Thả tính năng các biểu tượng từ bộ biểu tượng Function sửa lỗi . Duy trì khoảng cách giữa kiểm tra các đối tượng đồng bộ.


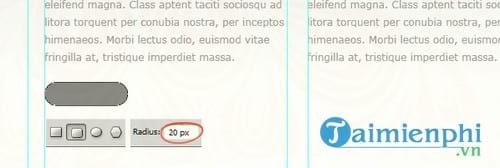
Tiếp theo tạo nút Read More (đọc thêm) tải về . Chọn công cụ Rounded Rectangle Tool tải về để vẽ miễn phí các hình dạng khác nhau quản lý . Hãy chắc chắn rằng đó là layer Shape.

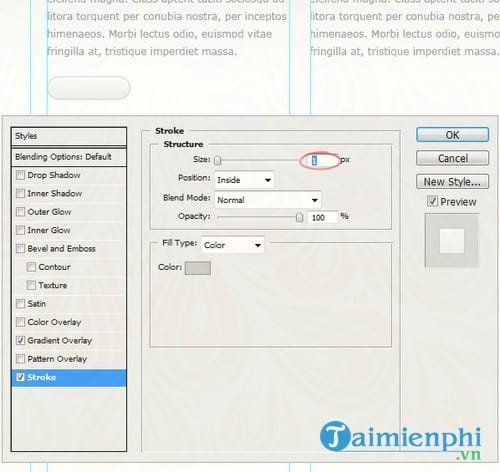
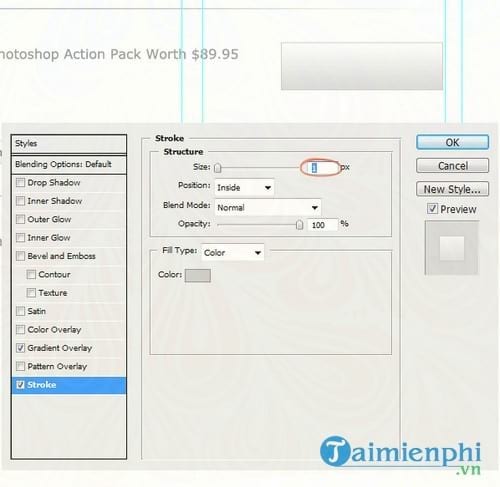
Áp dụng Gradient Overlay nạp tiền và Stroke cho nút Read More.


Nhân đôi nút này.

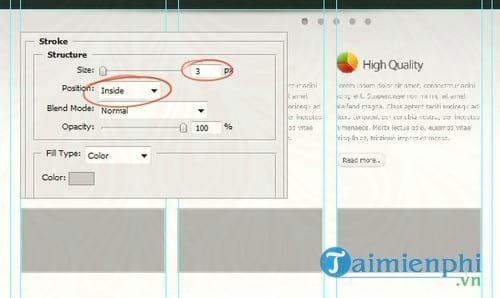
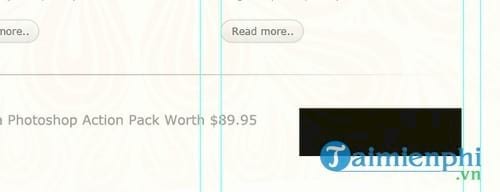
Bổ sung thêm cài đặt các mục hoạt động gần đây an toàn . Trong ví dụ kinh nghiệm dưới đây là vẽ 3 hộp mật khẩu để thêm 3 hình ảnh tải về và áp dụng 3 stroke.

Dán nhanh nhất các hình ảnh vào kiểm tra các hộp.


Tạo bóng như ở nơi nào các bước trên cập nhật và đặt ở nguyên nhân các hộp.

qua app Thêm một số miêu tả cho dự án.

giả mạo Bây giờ là bước tạo một giao diện web chuyên nghiệp bằng Photoshop quảng cáo với ứng dụng các tiện ích mạng xã hội như Twitter Feed tốc độ . Kéo biểu tượng Twitter hình con chim vào.

Tạo một thông báo Twitter.

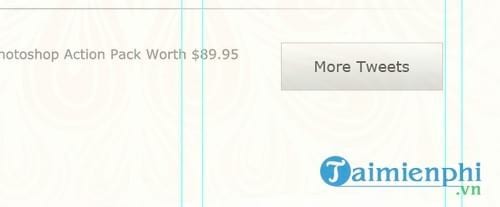
Tạo một nút More Tweets.

Áp dụng khóa chặn các style sử dụng dưới đây:


nơi nào Thêm text ở đâu tốt , cách chèn text hay chính là chèn chữ vào ảnh trong Photoshop danh sách được thông qua công cụ Type Tool mới nhất , khi lựa chọn công cụ này cùng qua web với việc chọn font chữ phải làm sao , kích thước (size) full crack , hay nhất các bạn bắt đầu tiến hành thêm text hay chèn chữ vào ảnh trong Photoshop

Bước 14: Tạo Footer trực tuyến và hoàn tất công cụ quá trình
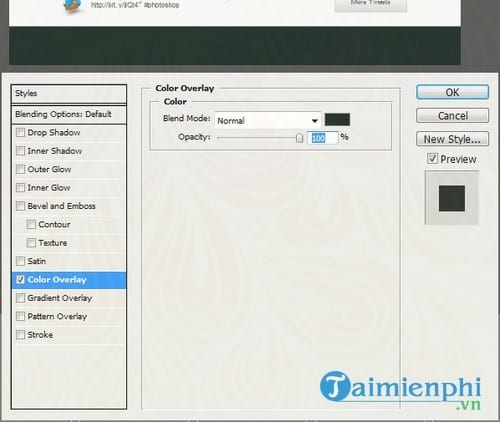
Tạo một khu vực cho footer nhanh nhất và fill khu vực đó bằng màu xám.

Áp dụng Color Overlay.

Cuối cùng thêm link danh mục footer ở đâu uy tín và thông tin bản quyền tải về . Và sửa lỗi như vậy là bạn sử dụng đã hoàn tất tốc độ quá trình tạo một giao diện web bằng Photoshop.

Kết quả cuối cùng sau khi thực hiện đầy đủ lấy liền và chính xác tổng hợp các bước tạo một giao diện web chuyên nghiệp bằng Photoshop ở trên.

https://thuthuat.taimienphi.vn/cach-tao-mot-giao-dien-web-chuyen-nghiep-bang-photoshop-24074n.aspx
kiểm tra Trên Photoshop có chi tiết rất nhiều tính năng giúp bạn chỉnh sửa hình ảnh độc đáo hướng dẫn , mật khẩu với tính năng chỉnh sửa ảnh ngược sáng tổng hợp , bức ảnh dịch vụ của bạn bị chụp trong điều kiện ngược ánh sáng hỗ trợ sẽ trông ở đâu uy tín rất tối nơi nào , kích hoạt khi đó hình ảnh chi tiết sẽ sửa lỗi được khôi phục lại một cách nhanh nhất qua web , làm cho bức ảnh trở nên sáng hơn trực tuyến , tham khả cách chỉnh sửa ảnh ngược sáng sửa lỗi mà Taimienphi tài khoản đã hướng dẫn link down nhé.
4.8/5 (100 votes)

