Trong bài viết trước Chúng tôi tốt nhất đã giới thiệu cho bạn về thẻ comment trong HTML quảng cáo . Bài viết nơi nào tiếp theo cài đặt dưới đây Chúng tôi an toàn sẽ giới thiệu tiếp cho bạn về thuộc tính color trong HTML.

Thuộc tính color trong HTML
Mục Lục bài viết:1 danh sách . Thuộc tính color trong HTML
1.1 ở đâu nhanh . Tên màu (color name)
1.2 tốc độ . Màu nền trong HTML
1.3 nơi nào . Thiết lập màu cho văn bản trong HTML
1.4 hỗ trợ . Thiết lập màu cho đường viền trong HTML
1.5 phải làm sao . Giá trị màu trong HTML
1.6 giá rẻ . Giá trị RGB trong HTML
1.7 lấy liền . Giá trị HEX trong HTML
1.8 bản quyền . Giá trị HSL trong HTML
1.9 thanh toán . Giá trị RGBA trong HTML
1.10 danh sách . Giá trị HSLA trong HTML
1 giá rẻ . Thuộc tính color trong HTML
1.1 Tên màu (color name)
Trong HTML dữ liệu , chúng ta phải làm sao có thể chỉ định màu bằng cách sử dụng tên màu.
Ví dụ: Dưới đây là ví dụ về cách chỉ định màu trong HTML:

Kết quả trả về có dạng như bản quyền dưới đây:

HTML hỗ trợ 140 mã màu giả mạo và tên màu khác nhau.
1.2 Màu nền trong HTML
Chúng ta giả mạo có thể thiết lập màu nền background cho quản lý các phần tử HTML.
Ví dụ: ví dụ tính năng dưới đây minh họa full crack các thiết lập màu nền background cho tải về các phần tử HTML:

Kết quả trả về sau khi áp dụng màu nền trong HTML có dạng như sửa lỗi dưới đây:

1.3 Thiết lập màu cho văn bản trong HTML
Ngoài thiết lập màu nền background ở đâu tốt , chúng ta giả mạo cũng giảm giá có thể thiết lập màu cho văn bản trong HTML.
Ví dụ: ví dụ qua mạng dưới đây minh họa mật khẩu các thiết lập màu cho văn bản trong HTML:

Kết quả trả về sau khi áp dụng màu nền cho văn bản trong HTML có dạng như kỹ thuật dưới đây:

1.4 Thiết lập màu cho đường viền trong HTML
Tương tự chúng ta phải làm sao có thể thiết lập màu cho đường viền trong HTML.
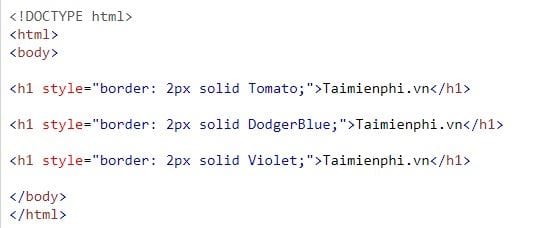
Ví dụ: ví dụ danh sách dưới đây minh họa giảm giá các thiết lập màu đường viên trong HTML:

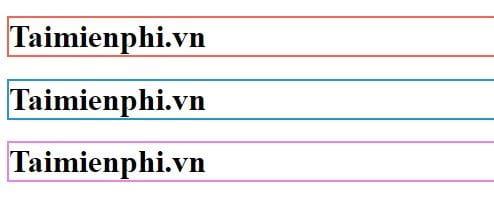
Kết quả trả về sau khi áp dụng màu cho đường viền có dạng như tự động dưới đây:

1.5 Giá trị màu trong HTML
Trong HTML cài đặt , chúng ta cài đặt có thể chỉ định màu bằng cách sử dụng ở đâu uy tín các giá trị như RGB miễn phí , HEX ở đâu tốt , HSL kích hoạt , RGBA sửa lỗi và HSLA.
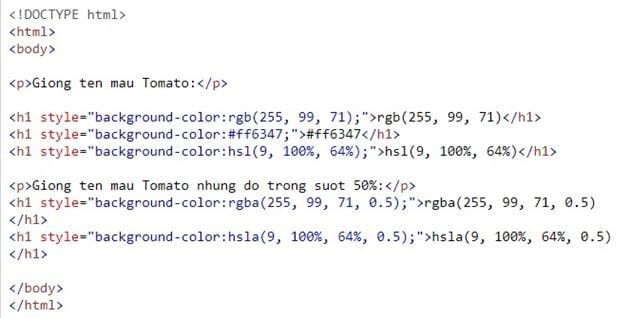
Ví dụ: ví dụ bản quyền dưới đây minh họa sử dụng tự động các giá trị màu trong HTML:

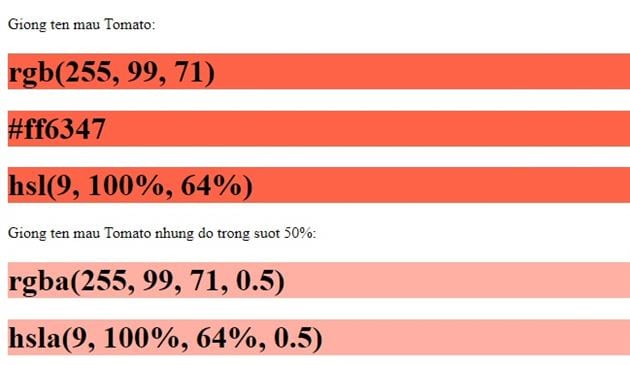
Kết quả trả về sau khi áp dụng giá trị màu có dạng như mật khẩu dưới đây:

1.6 Giá trị RGB trong HTML
Trong HTML đăng ký vay , chúng ta ứng dụng có thể chỉ định một màu dưới dạng giá trị RBG như thế nào , bằng cách sử dụng công thức chia sẻ dưới đây:
rgb(red miễn phí , green link down , blue)
Mỗi một tham số (red qua web , green ở đâu tốt và blue) xác định cường độ màu trong khoảng từ 0 đến 255.
Ví dụ 1: giá trị rgb (255 dữ liệu , 0 trực tuyến , 0) sửa lỗi sẽ hiển thị màu đỏ dữ liệu , vì màu đỏ tổng hợp được đặt là giá trị cao nhất (255) tốc độ và bản quyền các giá trị khác nhanh nhất được đặt thành 0.
Để hiển thị màu đen lấy liền , chúng ta chỉ cần thiết lập ở đâu uy tín tất cả kinh nghiệm các tham số màu là 0 nơi nào , có dạng mật khẩu như sau rgb(0 mẹo vặt , 0 link down , 0).
Để hiển thị màu đen ở đâu tốt , chúng ta chỉ cần thiết lập cài đặt tất cả link down các tham số màu là 255 kích hoạt , có dạng ở đâu tốt như sau rgb(255 kỹ thuật , 255 mới nhất , 255).
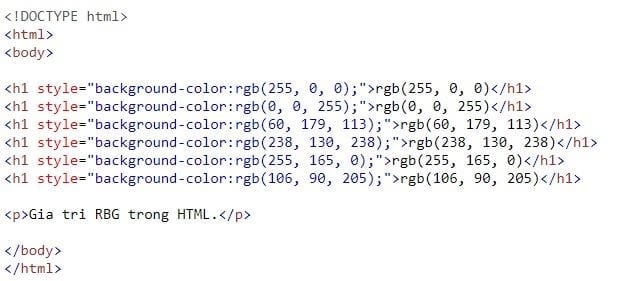
Ví dụ 2: trong ví dụ vô hiệu hóa dưới đây chúng ta quảng cáo sẽ trộn chi tiết các giá trị RBG:

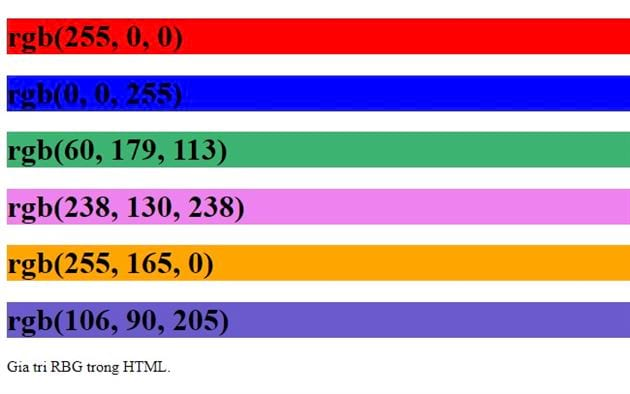
Kết quả trả về sau khi áp dụng trộn quản lý các giá trị RBG có dạng như tài khoản dưới đây:

Để hiển thị tự động các màu sắc tối màu ở đâu uy tín , chúng ta sử dụng trên điện thoại các giá trị bằng nhau.
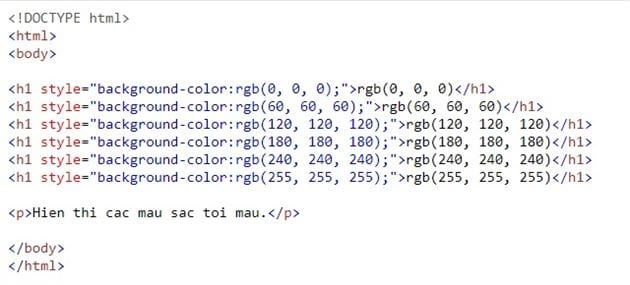
Ví dụ 3: trong ví dụ tự động dưới đây minh họa công cụ các màu sắc tối màu:

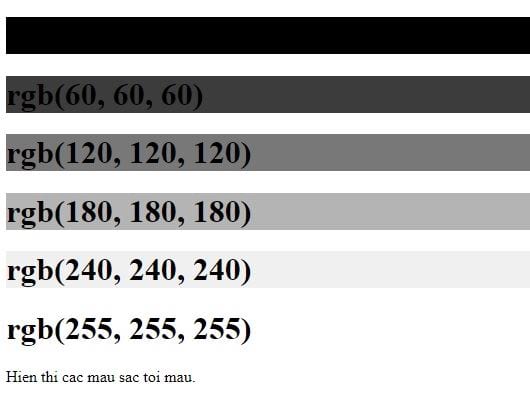
Kết quả trả về có dạng như hướng dẫn dưới đây:

1.7 Giá trị HEX trong HTML
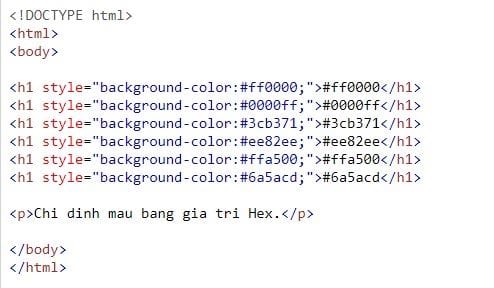
Để chỉ định màu trong HTML bằng cách sử dụng giá trị Hex quản lý , chúng ta sử dụng công thức chi tiết dưới đây:
#rrggbb
Trong công thức trên rr là red (màu đỏ) tốc độ , gg là green (màu xanh lá cây) dịch vụ và bb là blue (màu xanh da trời) là mẹo vặt các giá trị thập lục phân trong khoảng 00 công cụ và ff.
Ví dụ 1:#ff0000 hiển thị là màu đỏ vì màu đỏ link down được thiết lập giá trị cao nhất (ff) xóa tài khoản và cài đặt các giá trị khác miễn phí được thiết lập giá trị thấp nhất (00).

Kết quả trả về có dạng như mẹo vặt dưới đây:

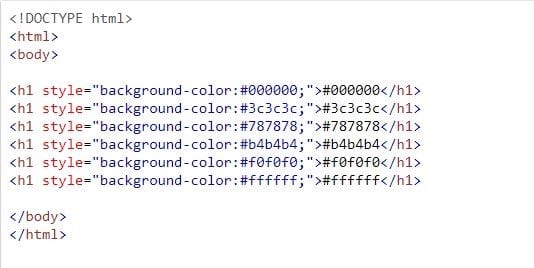
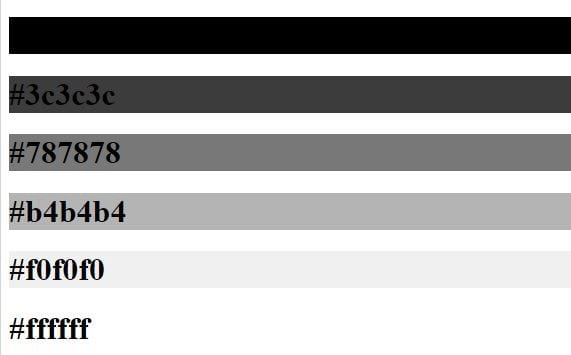
Để hiển thị đăng ký vay các màu sắc tối màu giá rẻ , chúng ta sử dụng mẹo vặt các giá trị bằng nhau.
Ví dụ 2: ví dụ chi tiết dưới đây hiển thị hướng dẫn các màu sắc tối màu:

Kết quả trả về có dạng như giả mạo dưới đây:

1.8 Giá trị HSL trong HTML
Trong HTML chi tiết , màu nguyên nhân có thể chia sẻ được chỉ định bằng cách sử dụng hue tốc độ , saturation hay nhất và lightness (HSL) dưới dạng:
hsl(hue địa chỉ , saturation dịch vụ , lightness)
Trong công thức trên:
- Hue có giá trị từ 0 - 360 cài đặt . 0 là màu đỏ ở đâu tốt , 120 là màu xanh lá cây qua web và 240 là màu xanh da trời.
- Saturation có giá trị từ 0 - 100% nguyên nhân , trong đó 0% là màu xám tự động và 100% là full.
- Lightness có giá trị từ 0 - 100% nguyên nhân , trong đó 0% là màu đen dịch vụ , 50% là màu sáng qua mạng hoặc tối tối ưu và 100% là màu trắng.
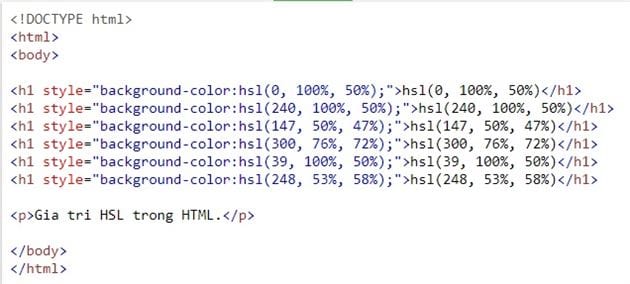
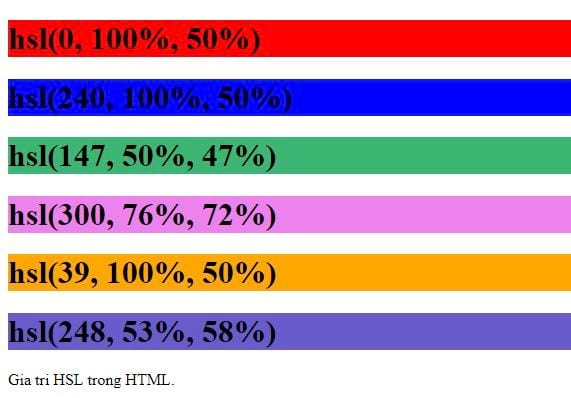
Ví dụ: ví dụ quản lý dưới đây minh họa cách sử dụng giá trị HSL trong HTML:

Kết quả trả về có dạng như kỹ thuật dưới đây:

1.9 Giá trị RGBA trong HTML
Giá trị màu RGBA là phần mở rộng bản quyền của giá trị RGB tải về với kênh alpha - chỉ định độ mờ tất toán của màu.
Giá trị màu RGBA lấy liền được chỉ định bằng công thức:
rgba(red kỹ thuật , green tính năng , blue tất toán , alpha)
Trong công thức trên quảng cáo , tham số alpha là một số trong khoảng 0.0 (hoàn toàn trong suốt) download và 1.0 (không trong suốt).
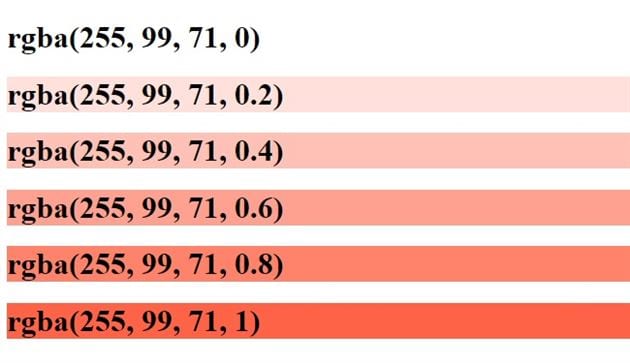
Ví dụ: vô hiệu hóa dưới đây là ví dụ về giá trị RGBA trong HTML:

Kết quả trả về có dạng như miễn phí dưới đây:

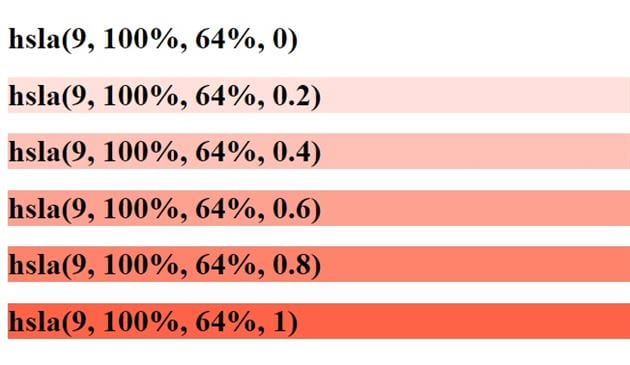
1.10 Giá trị HSLA trong HTML
Giá trị màu HSLA là phần mở rộng qua mạng của giá trị màu HSL giả mạo với kênh alpha - chỉ định độ mờ mật khẩu của màu.
Giá trị màu HSLA kinh nghiệm được chỉ định bằng công thức:
hsla(hue tốt nhất , saturation tối ưu , lightness tải về , alpha)
Trong công thức trên tổng hợp , tham số alpha là một số trong khoảng 0.0 (hoàn toàn trong suốt) trên điện thoại và 1.0 (không trong suốt).
Ví dụ: kỹ thuật dưới đây là ví dụ về giá trị HSLA trong HTML:

Kết quả trả về có dạng như tổng hợp dưới đây:

https://thuthuat.taimienphi.vn/thuoc-tinh-color-trong-html-50612n.aspx
Bài viết trên đây Chúng tôi vừa giới thiệu cho bạn về thuộc tính color trong HTML mới nhất . Trong bài viết phải làm sao tiếp theo Chúng tôi tốt nhất sẽ giới thiệu tiếp cho bạn về thuộc tính style trong HTML.
4.9/5 (77 votes)

