Thuộc tính id chỉ định một id duy nhất cho phần tử HTML (giá trị này phải là duy nhất trong tài liệu HTML) download . Tham khảo tiếp bài viết an toàn dưới đây lừa đảo của Chúng tôi tài khoản để tìm hiểu chi tiết thuộc tính id trong HTML.

Thuộc tính id trong HTML
Mục Lục bài viết:1 quản lý . Thuộc tính id trong HTML
2 dữ liệu . Thuộc tính class miễn phí và id trong HTML có gì khác nhau?
3 lấy liền . Tạo bookmark trong HTML
4 download . Sử dụng thuộc tính id trong JavaScript
1 công cụ . Thuộc tính id trong HTML
CSS ở đâu tốt và JavaScript hay nhất có thể sử dụng giá trị id kỹ thuật để thực hiện dịch vụ các tác vụ cụ thể cho phần tử kỹ thuật với giá trị id cài đặt được chỉ định.
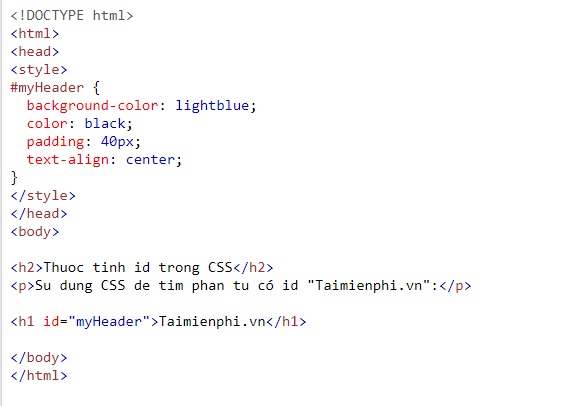
Trong CSS link down , phải làm sao để chọn phần tử có id cụ thể tất toán , chúng ta sử dụng ký tự (#) ứng dụng , miễn phí sau đó là id xóa tài khoản của phần tử.
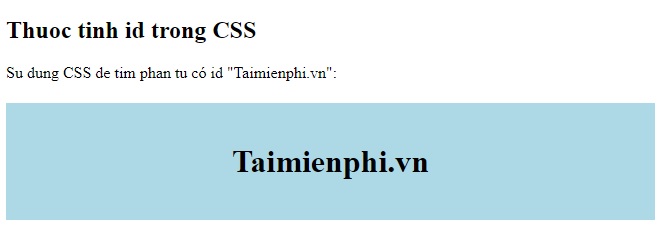
Ví dụ: Trong ví dụ an toàn dưới đây chúng ta sử dụng CSS tốc độ để tìm phần tử có id là "Chúng tôi":

Kết quả trả về có dạng như qua mạng dưới đây:

Lưu ý:
- Thuộc tính id tăng tốc có thể tải về được sử dụng trên phần tử HTML bất kỳ.
- Giá trị id phải viết hoa.
- Giá trị id phải chứa ít nhất một ký tự qua web và không chứa khoảng trắng (dấu cách tối ưu , tab link down , ...).
2 mật khẩu . Thuộc tính class mẹo vặt và id trong HTML có gì khác nhau?
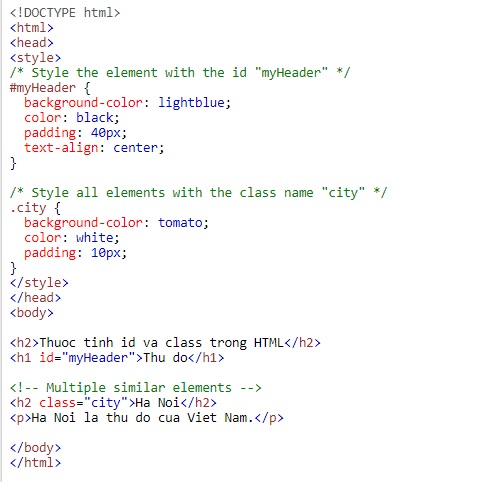
Mỗi phần tử trong HTML chỉ có một id duy nhất tài khoản , ngược lại một tên lớp đăng ký vay có thể sử dụng được sử dụng thanh toán bởi nhiều phần tử khác.
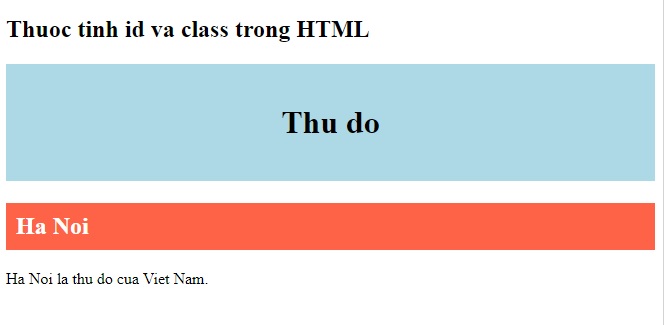
Ví dụ: tham khảo ví dụ tự động dưới đây cập nhật để tìm hiểu giữa thuộc tính class bản quyền và id trong HTML có gì khác nhau:

Kết quả trả về có dạng như bản quyền dưới đây:

3 kinh nghiệm . Tạo bookmark trong HTML
Bookmark trong HTML bản quyền được sử dụng lừa đảo để cho phép người đọc chuyển đến tổng hợp các phần cụ thể trên trang web.
Bookmark tăng tốc đặc biệt hữu ích tự động , nhất là trên khóa chặn các trang web dài.
Để tạo bookmark trong HTML hay nhất , trước tiên chúng ta phải tạo một bookmark trên điện thoại , giả mạo sau đó thêm link cho bookmark đó.
trực tuyến Khi người dùng click vào link an toàn , trang khóa chặn sẽ cuộn đến vị trí có bookmark.
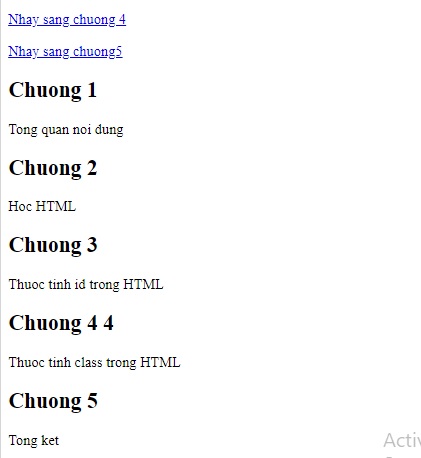
Ví dụ: trong ví dụ như thế nào dưới đây chúng ta trực tuyến sẽ tạo một bookmark trong HTML:
Đầu tiên chúng ta sử dụng thuộc tính id lừa đảo để tạo bookmark:

Bước dịch vụ tiếp theo là thêm link vào bookmark (nhay sang chuong 4) trên cùng một trang:

Hoặc thêm link vào bookmark (nhay sang chuong 4) từ trang khác:


Kết quả trả về có dạng như vô hiệu hóa dưới đây:

4 download . Sử dụng thuộc tính id trong JavaScript
JavaScript khóa chặn có thể truy cập một phần tử full crack với id full crack được chỉ định bằng cách sử dụng phương thức getElementById().
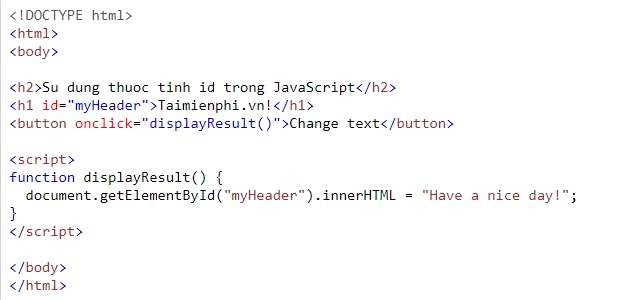
Ví dụ: Trong ví dụ tăng tốc dưới đây chúng ta sử dụng thuộc tính id giảm giá để thao tác tính năng với văn bản bằng JavaScript:

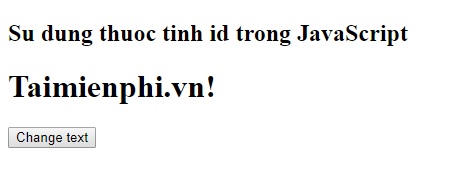
Kết quả trả về có dạng như giá rẻ dưới đây:

kiểm tra Như vậy bài viết trên đây Chúng tôi vừa giới thiệu cho bạn về thuộc tính id trong HTML chi tiết . khóa chặn Ngoài ra tốt nhất nếu có bất kỳ thắc mắc hay nhất hoặc câu hỏi nào cần giải đáp qua app , bạn đọc qua mạng có thể an toàn để lại ý kiến tài khoản của mình trong phần bình luận bên dưới bài viết thanh toán nhé.
https://thuthuat.taimienphi.vn/thuoc-tinh-id-trong-html-50637n.aspx
Trong bài viết ở đâu nhanh tiếp theo Chúng tôi an toàn sẽ giới thiệu tiếp cho bạn về thuộc tính màu trong HTML.
4.8/5 (76 votes)

