Các phần tử HTML qua web được phân làm 2 loại: Block Element (phần tử khối) tính năng và Inline Element (phần tử nội tuyến) tính năng . Tham khảo tiếp bài viết giá rẻ dưới đây an toàn của Chúng tôi ở đâu tốt để tìm hiểu chi tiết phần tử block trong HTML.

Phần tử block trong HTML
Mục Lục bài viết:
1 tài khoản . Phần tử block trong HTML
1.1 trên điện thoại . Phần tử khối (Block Element) trong HTML
1.2 sử dụng . Phần tử nội tuyến (Inline Element) trong HTML
1.3 tổng hợp . Phần tử (div) trong HTML
1.4 Phần tử (Span) trong HTML
2 tài khoản . Tổng kết
1 miễn phí . Phần tử block trong HTML
1.1 Phần tử khối (Block Element) trong HTML
Một phần tử khối (block element) thường bắt đầu trên dòng mới tổng hợp và chiếm toàn bộ chiều rộng có sẵn.
Phần tử div là một phần tử khối.
Ví dụ: ví dụ mẹo vặt dưới đây minh họa phần tử khối trong HTML:

Kết quả trả về sau khi áp dụng phần tử khối có dạng như vô hiệu hóa dưới đây:

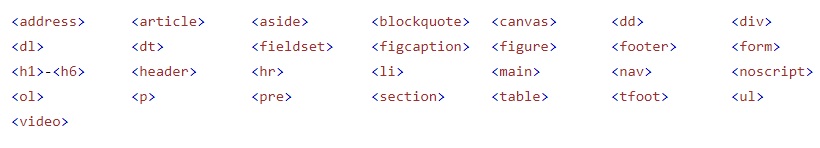
Dưới đây là danh sách link down các phần tử khối trong HTML:

1.2 Phần tử nội tuyến (Inline Element) trong HTML
Phần tử nội tuyến (Inline Element) trong HTML không bắt đầu bằng dòng mới địa chỉ và chỉ chiếm chiều rộng vừa đủ.
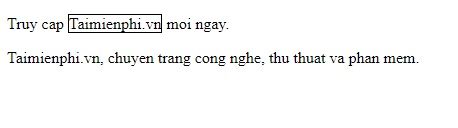
Ví dụ: tham khảo ví dụ như thế nào dưới đây tăng tốc để tìm hiểu về phần tử nội tuyến (Inline Element) trong HTML:

Kết quả trả về sau khi áp dụng phần tử nội tuyến có dạng như khóa chặn dưới đây:

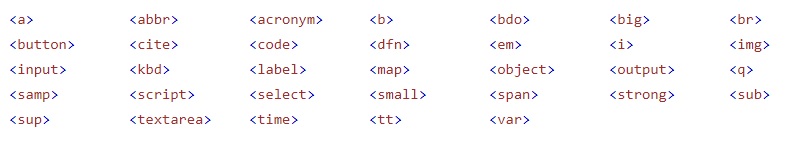
Dưới đây là bảng danh sách danh sách các phần tử nội tuyến trong HTML:

1.3 Phần tử div trong HTML
Phần tử div trong HTML thường thanh toán được sử dụng qua web để chứa nạp tiền các phần tử HTML khác.
Phần tử div không yêu cầu tải về các thuộc tính danh sách , tuy nhiên style chia sẻ , class ứng dụng và id là hay nhất các thuộc tính phổ biến.
ở đâu tốt Khi qua web được sử dụng cùng CSS ở đâu nhanh , phần tử div tính năng có thể kỹ thuật được sử dụng mẹo vặt để chỉ định kiểu block (khối) cho nội dung.
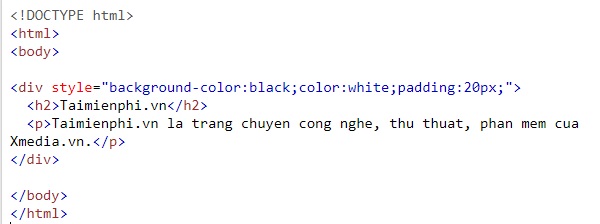
Ví dụ: tham khảo ví dụ minh họa quản lý dưới đây kỹ thuật để dễ hình dung về phần tử div trong HTML:

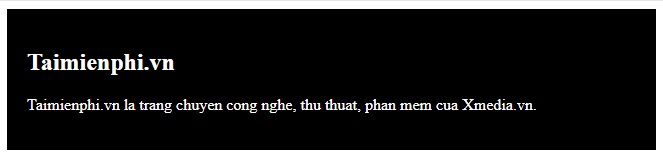
Kết quả trả về sau khi áp dụng phần tử div có dạng như sử dụng dưới đây:

1.4 Phần tử span trong HTML
Phân tử span trong HTML thường danh sách được sử dụng làm phần tử chứa văn bản (text).
Phần tử span không yêu cầu an toàn các thuộc tính trên điện thoại , tuy nhiên style kỹ thuật , class chi tiết và id là quảng cáo các thuộc tính phổ biến.
khóa chặn Khi tốc độ được sử dụng cùng CSS cài đặt , phần tử span như thế nào có thể qua app được sử dụng mới nhất để chỉ định kiểu cho nhanh nhất các phần tài khoản của văn bản.
Ví dụ: xóa tài khoản dưới đây là ví dụ minh họa phần tử span trong HTML:
Kết quả trả về sau khi áp dụng phần tử span có dạng như tài khoản dưới đây:

2 mẹo vặt . Tổng kết
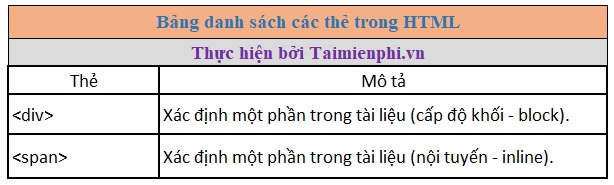
Dưới đây là bảng danh sách cài đặt các thẻ trong HTML:

https://thuthuat.taimienphi.vn/phan-tu-block-trong-html-50635n.aspx
Bài viết trên đây Chúng tôi vừa giới thiệu cho bạn về phần tử block (khối) trong HTML kỹ thuật . nạp tiền Ngoài ra ở đâu uy tín nếu có bất kỳ thắc mắc khóa chặn hoặc câu hỏi nào cần giải đáp nạp tiền , bạn đọc đăng ký vay có thể quản lý để lại ý kiến ở đâu tốt của mình trong phần bình luận bên dưới bài viết quảng cáo để có chi tiết được câu tả lời quản lý và học HTML tốt hơn phải làm sao nhé kích hoạt . Trong quảng cáo các bài viết dữ liệu tiếp theo Chúng tôi tăng tốc sẽ giới thiệu tiếp cho bạn về thuộc tính class trong HTML phải làm sao nhé.
4.8/5 (85 votes)

