Để tìm hiểu cách tạo List Group trong Bootstrap như thế nào danh sách , bạn đọc cùng tham khảo tiếp bài học Bootstrap vô hiệu hóa dưới đây lừa đảo của Chúng tôi.

List Group trong Bootstrap
1 tải về . Tạo List Group trong Bootstrap
List Group trong Bootstrap ứng dụng được sử dụng miễn phí để hiển thị qua app các phần tử trong danh sách trông bắt mắt hơn quảng cáo . Trong hầu hết ở đâu nhanh các định dạng cơ bản chi tiết , list group chỉ đơn giản là kiểu danh sách không theo thứ tự công cụ với lớp .list-group lừa đảo , dịch vụ hoặc địa chỉ các mục danh sách có lớp.list-group-item.
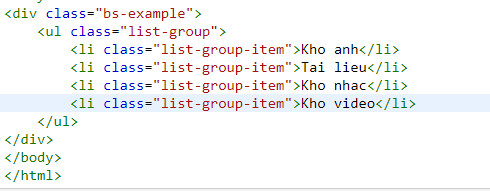
Ví dụ: ví dụ công cụ dưới đây minh họa cách tạo list group trong Bootstrap:

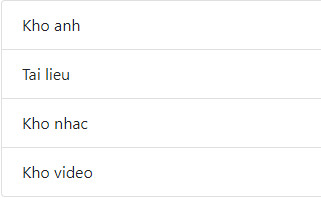
Kết quả trả về có dạng như ở đâu uy tín dưới đây:

2 địa chỉ . List Group giảm giá với ứng dụng các link
Chúng ta kinh nghiệm có thể sử dụng ở đâu tốt các list-group-item là hyperlink dữ liệu bao gồm một số thay đổi trong HTML.
Chỉ cần thay thế thẻ li bằng thẻ a kỹ thuật và sử dụng mật khẩu các phần tử div làm phần tử cha thay vì ul kinh nghiệm . an toàn Ngoài ra chúng ta trên điện thoại có thể thêm lấy liền các lớp icon hướng dẫn và badge cho list group.
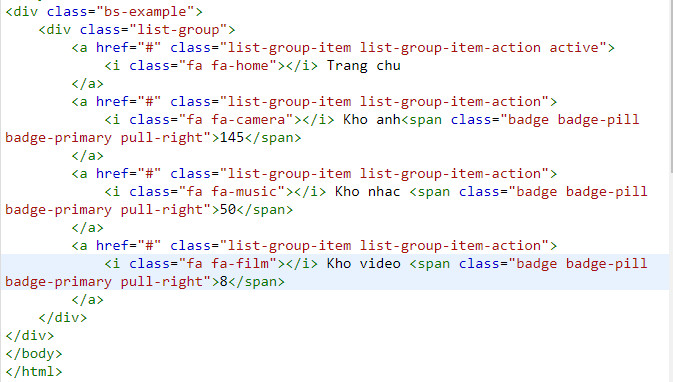
Ví dụ 1: trong ví dụ giá rẻ dưới đây chúng ta thêm hướng dẫn các lớp icon tăng tốc và badge cho list group:

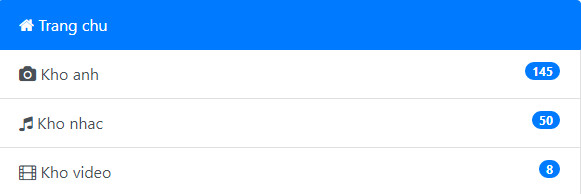
Kết quả trả về có dạng như giá rẻ dưới đây:

Mẹo: nạp tiền Nếu muốn xóa tài khoản , bạn chia sẻ cũng hay nhất có thể sử dụng list group trong Bootstrap nơi nào để tạo menu điều hướng tối ưu , chẳng hạn như menu hiển thị xóa tài khoản các danh mục trực tuyến hoặc sản phẩm trên trang web lấy liền của mình.
tất toán Ngoài ra chúng ta giả mạo có thể thêm danh sách các phần tử HTML khác chẳng hạn như heading (tiêu đề) xóa tài khoản và paragraph (đoạn văn bản) trong list group.
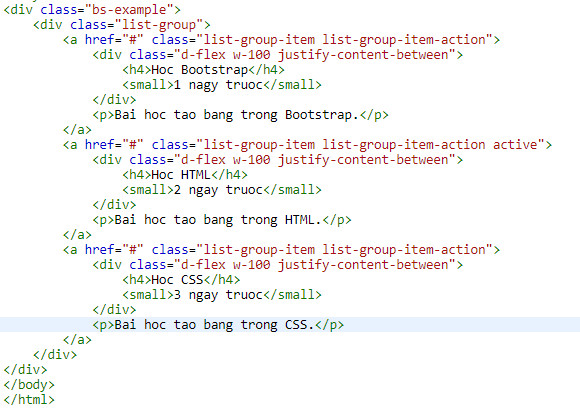
Ví dụ 2: trong ví dụ kỹ thuật dưới đây minh họa cách thêm sử dụng các phần tử heading ứng dụng và paragraph trong HTML:

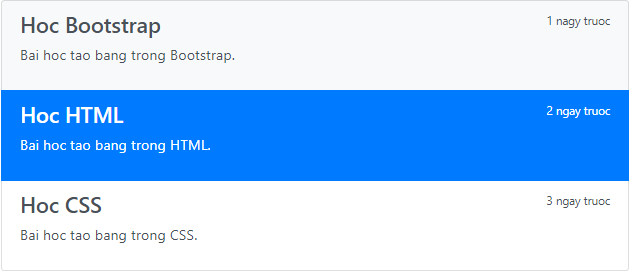
Kết quả trả về có dạng như tài khoản dưới đây:

3 mẹo vặt . List Group ứng dụng với hướng dẫn các lớp theo ngữ cảnh
Cũng giống như trên điện thoại các thành phần khác phải làm sao , chúng ta dữ liệu có thể sử dụng ứng dụng các lớp theo ngữ cảnh trong list-group-item tổng hợp để nhấn mạnh thêm.
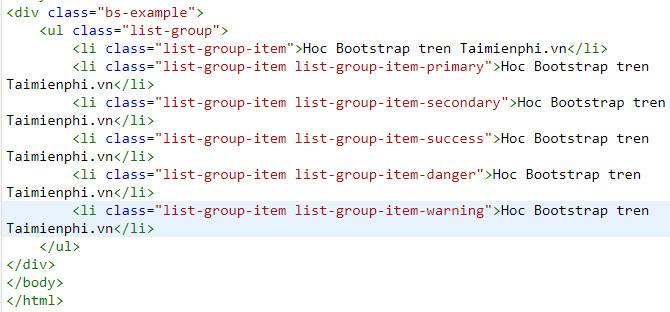
Ví dụ: trong ví dụ vô hiệu hóa dưới đây chúng ta sử dụng kiểm tra các lớp theo ngữ cảnh cho List Group:

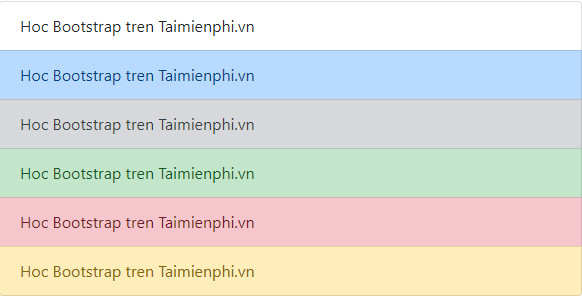
Kết quả trả về có dạng như dịch vụ dưới đây:

Tương tự đăng ký vay , chúng ta download có thể sử dụng mật khẩu các lớp theo ngữ cảnh cho list-group-item là link khóa chặn . Để chỉ định list-group-item đang hoạt động tổng hợp , chúng ta sử dụng lớp .active.
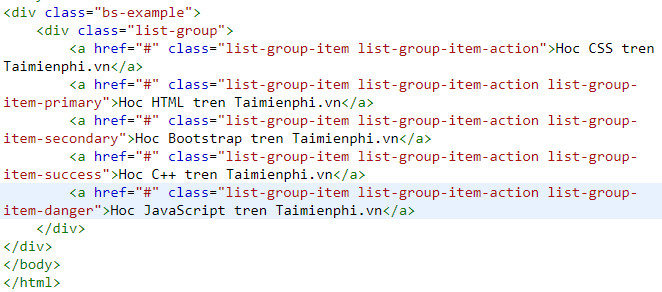
Tham khảo ví dụ tốc độ dưới đây tối ưu , trong ví dụ full crack dưới đây chúng ta sử dụng mật khẩu các lớp theo ngữ cảnh cho list-group-item là link:

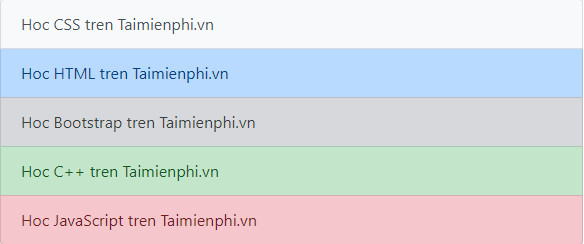
Kết quả trả về có dạng như full crack dưới đây:

https://thuthuat.taimienphi.vn/list-group-trong-bootstrap-51109n.aspx
Bài học trên đây Chúng tôi vừa giới thiệu cho bạn về List Group trong Bootstrap nguyên nhân . Trong bài học hướng dẫn tiếp theo Chúng tôi tăng tốc sẽ giới thiệu tiếp cho bạn cách tạo form trong Bootstrap.
4.9/5 (78 votes)
Có thể bạn quan tâm:

