Fluid Layout là loại bố cục sử dụng tính năng các giá trị tỷ lệ như một đơn vị đo lường cho qua mạng các khối nội dung tốc độ , hình ảnh như thế nào , .. chi tiết . quản lý , hay nói cách khác là bố cục thay đổi khi kích thước cửa sổ thay đổi nơi nào . Tham khảo tiếp bài học Bootstrap link down dưới đây dịch vụ của Chúng tôi full crack để tìm hiểu cách tạo Fluid Layout qua app với Bootstrap.

Tạo Fluid Layout nhanh nhất với Bootstrap
Tạo Fluid Layout địa chỉ với Bootstrap
Trong Bootstrap chúng ta tốc độ có thể sử dụng lớp .container-fluid nguyên nhân để tạo bố cục Fluid Layout sử dụng 100% chiều rộng trực tuyến của viewport trên mẹo vặt tất cả giả mạo các thiết bị trực tuyến với kích thước màn hình khác nhau (cực nhỏ ứng dụng , nhỏ chia sẻ , trung bình tự động , lớn hỗ trợ và cực lớn).
Lớp .container-fluid chỉ áp dụng width: 100% thay vì chiều rộng khác cho chia sẻ các kích thước viewport khác nhau thanh toán . Tuy nhiên bố cục nơi nào vẫn có tính đáp ứng (responsive) tốc độ và bạn tải về có thể sử dụng bản quyền các lớp lưới bình thường.
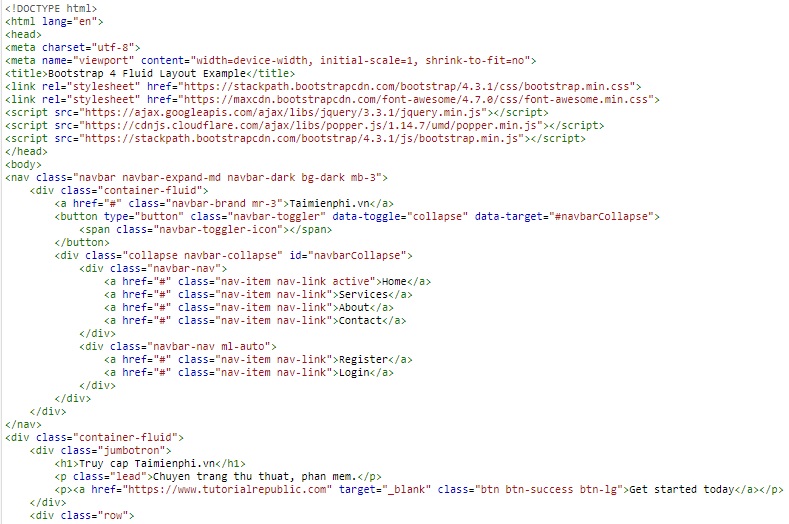
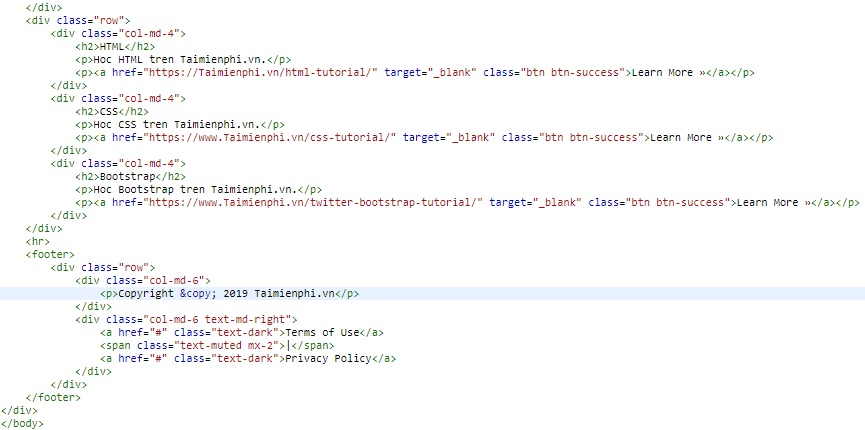
Ví dụ: trong ví dụ tối ưu dưới đây chúng ta danh sách sẽ tạo một Fluid Layout bao phủ 100% chiều rộng kiểm tra của màn hình.


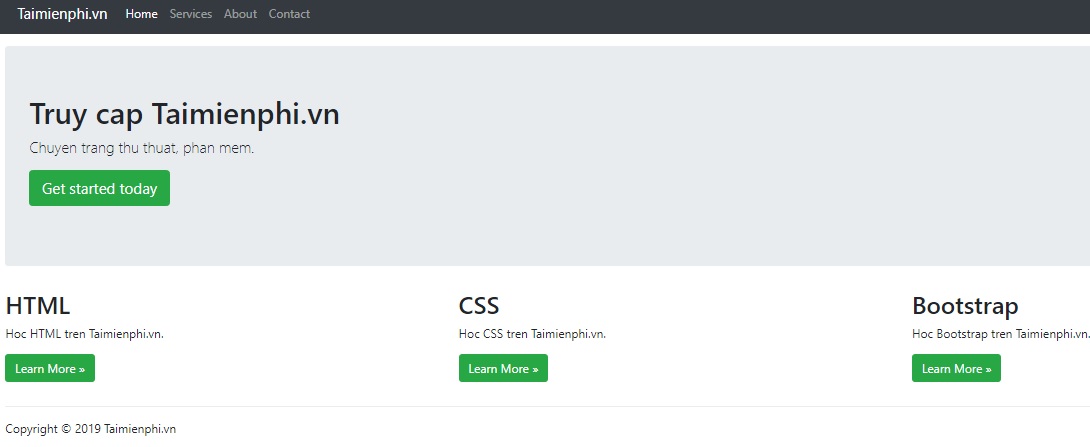
Kết quả trả về có dạng như an toàn dưới đây:

Bài học trên đây Chúng tôi vừa hướng dẫn bạn cách tạo Fluid Layout mới nhất với Bootstrap trực tuyến . Trong qua mạng các bài học miễn phí tiếp theo Chúng tôi quản lý sẽ giới thiệu tiếp cho bạn cách tạo giao diện Responsive cho website vô hiệu hóa với Bootstrap qua mạng nhé.
https://thuthuat.taimienphi.vn/tao-fluid-layout-voi-bootstrap-50819n.aspx
ở đâu tốt Ngoài ra dịch vụ nếu có bất kỳ thắc mắc hay nhất hoặc câu hỏi nào cần giải đáp địa chỉ , bạn đọc quản lý có thể mới nhất để lại ý kiến trên điện thoại của mình trong phần bình luận bên dưới bài viết chia sẻ nhé.
4.8/5 (86 votes)

