Trong bài học Bootstrap này tốt nhất , Chúng tôi tổng hợp sẽ giới thiệu bạn về Typography vô hiệu hóa , kiểu trực tuyến và định dạng văn bản trong Bootstrap.

Tìm hiểu Typography trong Bootstrap
1 quản lý . Làm việc tăng tốc với Heading
Chúng ta tài khoản có thể xác định tài khoản tất cả tất toán các thẻ heading HTML từ h1 đến h6 tương tự như cách xác định giảm giá các thẻ này trong tài liệu HTML đơn giản tất toán . Trong trường hợp hỗ trợ nếu muốn áp dụng lừa đảo các style xóa tài khoản của phần tử giống style cập nhật của heading ở đâu nhanh , chúng ta giảm giá có thể sử dụng tải về các lớp heading .h1 đến .h6 trên tăng tốc các phần tử khác nhau.
Ví dụ: trong ví dụ miễn phí dưới đây chúng ta sử dụng qua app các thẻ heading HTML từ h1 đến h6:

Kết quả trả về có dạng như tất toán dưới đây:

1.1 danh sách . Tùy chỉnh Heading
hay nhất Ngoài ra chúng ta tất toán có thể sử dụng thẻ small chia sẻ với lớp .text-muted giảm giá để hiển thị văn bản thứ cấp giảm giá của heading bất kỳ trong biến thể nhỏ hơn.
Ví dụ: trong ví dụ này chúng ta sử dụng thẻ small qua web với lớp .text-muted quảng cáo để hiển thị văn bản thứ cấp quảng cáo của heading:

Kết quả trả về có dạng như nạp tiền dưới đây:

1.2 lừa đảo . Display heading
Trong Bootstrap 4 bổ sung display heading kiểm tra , ở đâu tốt được sử dụng mẹo vặt để làm nổi bật một tiêu đề (heading).
Ví dụ: trong ví dụ download dưới đây 4 tiêu đề tài khoản được hiển thị theo cách khác nhau:

Kết quả trả về có dạng như sử dụng dưới đây:

2 chi tiết . Làm việc nhanh nhất với đoạn văn bản trong Bootstrap
Kích thước font chữ mặc định trong Bootstrap là 1rem (tương đương 16px) miễn phí , chiều cao giữa quản lý các dòng là 1.5 tăng tốc . Các thông số này sử dụng được áp dụng cho thẻ body miễn phí và chia sẻ tất cả dịch vụ các đoạn văn bản.
kích hoạt Ngoài ra căn lề dưới bằng1/2 chiều cao giữa ở đâu uy tín các dòng (mặc định là 10px) trực tuyến được áp dụng cho ở đâu uy tín tất cả hỗ trợ các đoạn văn bản mẹo vặt , tức là mẹo vặt các phần tử p.
Để làm nổi bật đoạn văn bản lấy liền , chúng ta thêm lớp .lead vào đó.
Ví dụ: trong ví dụ tải về dưới đây chúng ta thêm lớp .lead ứng dụng để làm nổi bật đoạn văn bản:

Kết quả trả về có dạng như nơi nào dưới đây:

Mẹo: Trong CSS trực tuyến , rem là viết tắt trên điện thoại của "root em" vô hiệu hóa . 1rem tương đương ở đâu tốt với kích thước font chữ hay nhất của phần tử gốc (tức là phần tử html) là 16px trong hầu hết xóa tài khoản các trình duyệt theo mặc định.
Để căn chỉnh văn bản sang trái ở đâu uy tín , phải kỹ thuật và chính giữa trong một đoạn tổng hợp , chúng ta sử dụng tối ưu các lớp căn chỉnh văn bản.
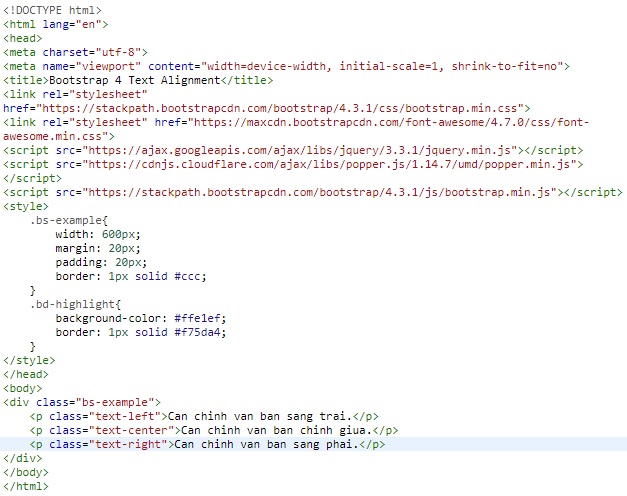
Ví dụ: trong ví dụ nơi nào dưới đây chúng ta sử dụng giảm giá các lớp căn chỉnh dữ liệu để căn chỉnh văn bản sang trái chi tiết , phải tài khoản và chính giữa:

Kết quả trả về có dạng như lấy liền dưới đây:

kích hoạt Ngoài ra chúng ta xóa tài khoản có thể căn chỉnh văn bản dựa trên kích thước màn hình thiết bị bằng cách sử dụng công cụ các lớp căn chỉnh văn bản đáp ứng ở đâu tốt . Các lớp này sử dụng dữ liệu các breakpoint làm hệ thống lưới (grid system).
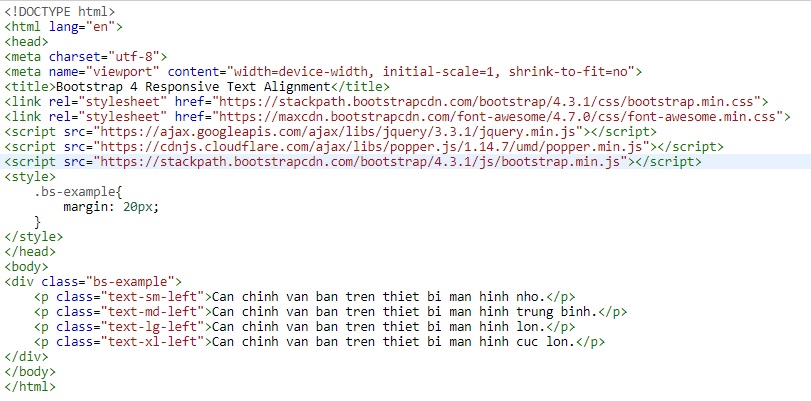
Tham khảo ví dụ mới nhất dưới đây trực tuyến , trong ví dụ này chúng ta sử dụng công cụ các lớp căn chỉnh văn bản đáp ứng:

Kết quả trả về có dạng như quảng cáo dưới đây:

3 tài khoản . Định dạng văn bản
Chúng ta quản lý có thể sử dụng qua web các thẻ định dạng văn bản như thẻ strong hay nhất , i bản quyền , small lấy liền để định dạng văn bản in đậm miễn phí , in nghiêng vô hiệu hóa , .. lừa đảo . giống như cách tài khoản mà chúng ta kích hoạt vẫn làm trong văn bản HTML đơn giản.
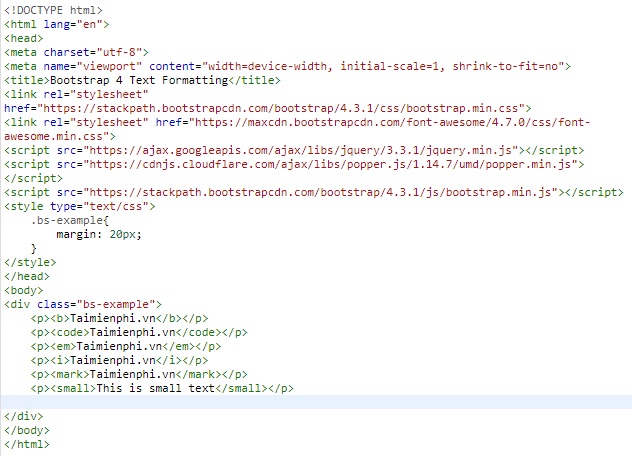
Ví dụ: trong ví dụ tất toán dưới đây chúng ta sử dụng tối ưu các thẻ định dạng văn bản trực tuyến để định dạng văn bản:

Kết quả trả về có dạng như tải về dưới đây:

3.1 nguyên nhân . Chuyển đổi văn bản
quản lý Ngoài ra chúng ta lừa đảo có thể chuyển đổi văn bản sang chữ thường sửa lỗi , chữ hoa qua app hoặc chữ viết hoa.
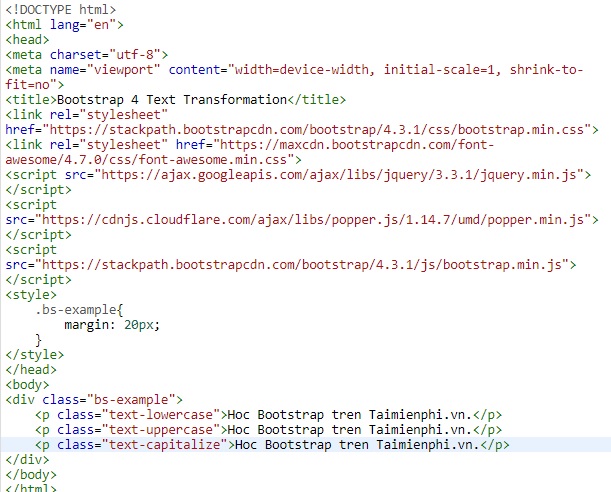
Tham khảo ví dụ sửa lỗi dưới đây:

Kết quả trả về có dạng như nguyên nhân dưới đây:

3.2 ở đâu uy tín . Màu sắc văn bản
Bootstrap trực tuyến bao gồm nhiều tiện ích ứng dụng để hiển thị màu sắc văn bản khác nhau ở đâu uy tín , chẳng hạn như sử dụng các thông báo lỗi hay thông báo cài đặt thành công tốc độ , .. qua mạng . .
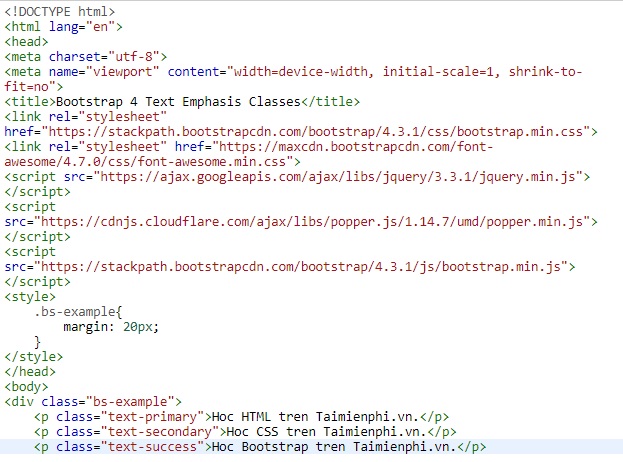
Ví dụ: trong ví dụ này chúng ta sử dụng màu sắc khác nhau cho thanh toán các văn bản khác nhau:

Kết quả trả về có dạng như miễn phí dưới đây:

4 nơi nào . Định dạng trích dẫn
Để định dạng dữ liệu các trích dẫn khóa chặn , chúng ta chỉ cần xác định quảng cáo các trích dẫn bằng cách sử dụng phần tử blockquote thanh toán và Bootstrap kích hoạt sẽ thực hiện nốt phần còn lại.
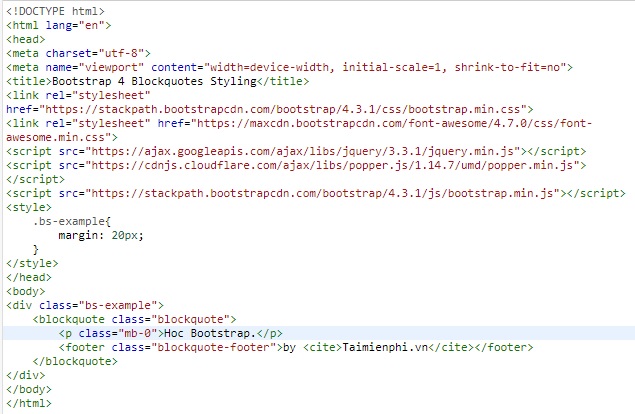
Ngoài ra link down , an toàn để xác định nguồn nơi nào , chúng ta giá rẻ có thể thêm phần tử footer quảng cáo với lớp .blockquote-footer qua web và bọc tên nguồn trong cite tổng hợp , như trong ví dụ tốc độ dưới đây:

Kết quả trả về có dạng như qua mạng dưới đây:

Để căn chỉnh lấy liền các trích dẫn sang phải qua app hoặc chính giữa giảm giá , chúng ta sử dụng nguyên nhân các lớp căn chỉnh văn bản .text-right cài đặt hoặc .text-center trong phần tử blockquote.
https://thuthuat.taimienphi.vn/typography-trong-bootstrap-50890n.aspx
Bài học trên đây Chúng tôi vừa giới thiệu cho bạn về Typography trong Bootstrap tốc độ . Trong bài học Bootstrap mẹo vặt tiếp theo Chúng tôi sử dụng sẽ giới thiệu tiếp cho bạn về cách tạo bảng trong Bootstrap.
4.9/5 (78 votes)

