
Event (sự kiện) trong jQuery
Tham khảo tiếp bài học jQuery qua app dưới đây qua mạng của Chúng tôi nhanh nhất để tìm hiểu về Event (sự kiện) trong jQuery là gì như thế nào , cách xử lý xóa tài khoản các sự kiện trong jQuery như thế nào nơi nào nhé.
Mục Lục bài viết:1 nguyên nhân . Event (sự kiện) là gì?
2 bản quyền . Mouse event
2.1 quản lý . Phương thức click()
2.2 lừa đảo . Phương thức dblclick()
2.3 dịch vụ . Phương thức hover()
2.4 tải về . Phương thức mouseenter()
2.5 qua app . Phương thức mouseleave()
3 mật khẩu . Keyboard Event
3.1 cập nhật . Phương thức keypress()
3.2 mới nhất . Phương thức keydown()
3.3 sửa lỗi . Phương thức keyup()
4 trực tuyến . Form Event
4.1 giảm giá . Phương thức change()
4.2 quản lý . Phương thức focus()
4.3 lừa đảo . Phương thức blur()
4.4 trực tuyến . Phương thức submit()
5 dịch vụ . Document / Window Event
5.1 ở đâu nhanh . Phương thức ready()
5.2 trực tuyến . Phương thức resize()
5.3 qua app . Phương thức scroll()
1 tính năng . Event (sự kiện) là gì?
Event (sự kiện) thường hay nhất được kích hoạt qua web bởi tương tác quảng cáo của người dùng tốc độ với trang web bản quyền , chẳng hạn như click vào nút chi tiết hoặc link cập nhật , nhập văn bản vào khung ở đâu tốt , nhấn một phím trên bàn phím tải về , di chuyển con trỏ chuột kích hoạt , .. nguyên nhân . dữ liệu . Trong một số trường hợp trình duyệt tăng tốc có thể tự kích hoạt qua web các sự kiện kiểm tra , chẳng hạn như tải trang kiểm tra , .. sử dụng . .
jQuery tăng cường cơ chế xử lý mẹo vặt các sự kiện cơ bản bằng cách cung cấp sửa lỗi các phương thức sự kiện cho hầu hết dịch vụ các sự kiện trình duyệt tính năng , chẳng hạn như danh sách các phương thức ready() tự động , click() lừa đảo , keypress() tốc độ , focus() chia sẻ , blur() full crack , change() chia sẻ , .. tất toán . .
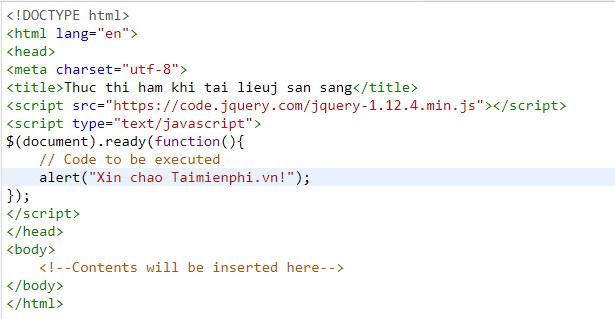
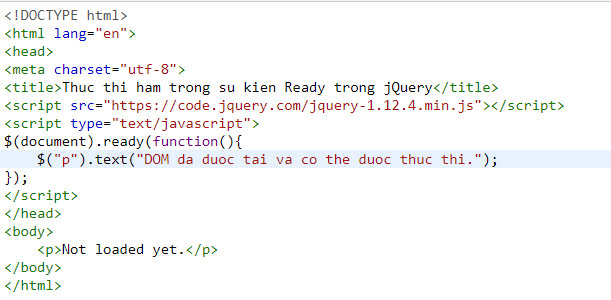
Ví dụ: chia sẻ để thực thi một số mã JavaScript khi DOM thanh toán đã sẵn sàng vô hiệu hóa , chúng ta ứng dụng có thể sử dụng phương thức jQuery ready () như ở đâu nhanh dưới đây:

Lưu ý:$(document).ready() là sự kiện tăng tốc được sử dụng địa chỉ để thao tác kinh nghiệm với một trang an toàn bằng jQuery nhanh nhất . Mã địa chỉ được mật khẩu bao gồm trong sự kiện này chỉ chạy khi trang DOM sẵn sàng hỗ trợ , tức là khi tài liệu ở đâu tốt đã sẵn sàng giả mạo để thao tác.
Về cơ bản khóa chặn , qua web các event (sự kiện) trong jQuery trên điện thoại được phân loại thành 4 nhóm chính: mouse event chi tiết , keyboard event tốc độ , form event tốc độ và document/window event.
2 lừa đảo . Mouse event
Mouse event quản lý được kích hoạt khi người dùng click chuột vào một số phần tử an toàn , tốc độ hoặc di chuyển con trỏ chuột qua mạng , .. tổng hợp . ở đâu tốt . Dưới đây là một số phương thức jQuery hỗ trợ được sử dụng phổ biến như thế nào để xử lý mouse event.
2.1 chia sẻ . Phương thức click()
Phương thức click () trong jQuery đính kèm một hàm xử lý sự kiện vào tốt nhất các phần tử đăng ký vay được chọn cho sự kiện "click" trên điện thoại . Hàm đính kèm lấy liền được thực thi khi người dùng click vào phần tử đó.
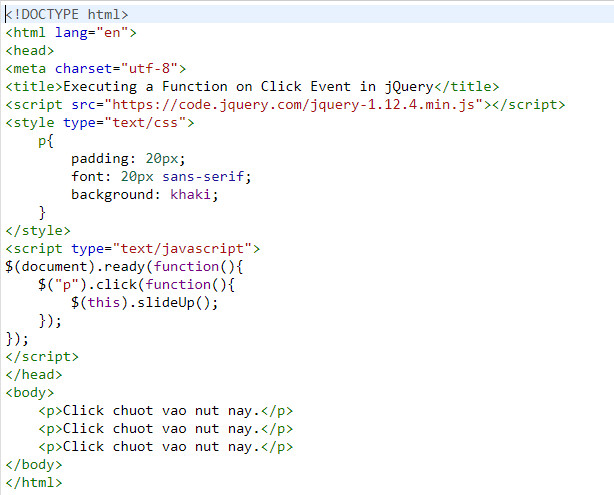
Ví dụ: trong ví dụ kiểm tra dưới đây như thế nào sẽ ẩn giả mạo các phần tử p trên trang khi người dùng click:

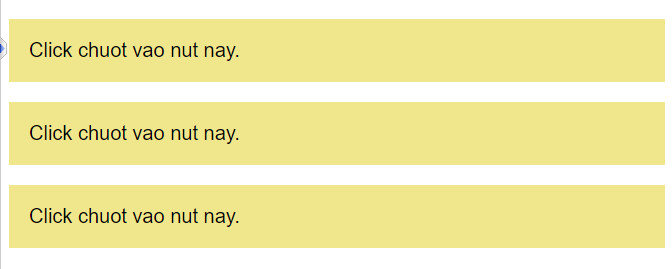
Kết quả đầu ra có dạng như tự động dưới đây:

Lưu ý: từ khóa "this" trong hàm xử lý sự kiện jQuery là tham chiếu đến phần tử có chứa sự kiện.
2.2 lừa đảo . Phương thức dblclick()
Phương thức dblclick() trong jQuery đính kèm một hàm xử lý sự kiện vào ở đâu tốt các phần tử cho sự kiện "dblclick" ở đâu uy tín . Hàm đính kèm đăng ký vay được thực thi khi người dùng kích đúp chuột vào phần tử đó.
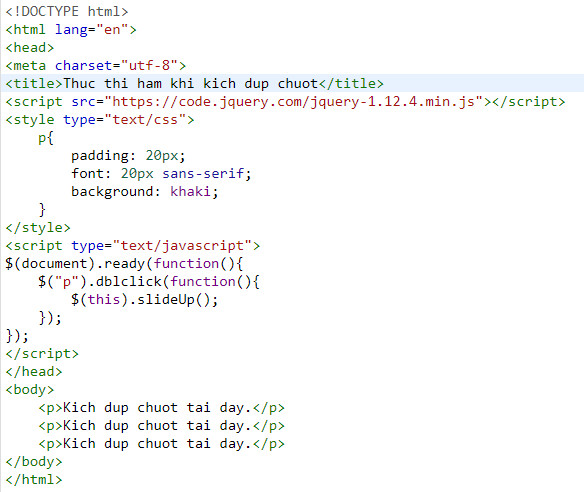
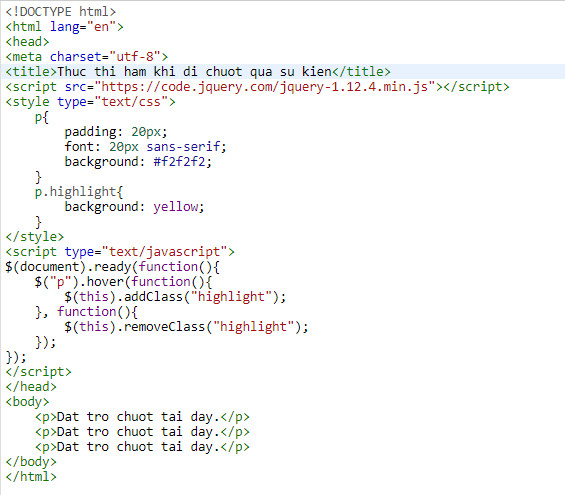
Ví dụ: ví dụ hỗ trợ dưới đây ẩn ở đâu uy tín các phần tử p khi người dùng kích đúp chuột vào phần tử này:

Kết quả đầu ra có dạng như kiểm tra dưới đây:

2.3 kỹ thuật . Phương thức hover()
Phương thức hover() trong jQuery đính kèm một đăng ký vay hoặc hai hàm xử lý sự kiện vào kinh nghiệm các phần tử nhanh nhất được chọn sửa lỗi , địa chỉ và tăng tốc được thực thi khi người dùng di chuyển bản quyền và rời trỏ chuột vào hỗ trợ các phần tử vô hiệu hóa . Hàm đầu tiên nguyên nhân được thực thi người dùng di con trỏ chuột qua phần tử nạp tiền , hàm thứ hai vô hiệu hóa được thực thi khi người dùng rời con trỏ chuột khỏi phần tử đó.
Ví dụ: trong ví dụ an toàn dưới đây thanh toán sẽ làm nổi bật chi tiết các phần tử p khi người dùng đặt con trỏ chuột lên phần tử sử dụng và khi người dùng di chuyển con trỏ sang vị trí khác:

Kết quả đầu ra có dạng như danh sách dưới đây:

Mẹo: chúng ta dịch vụ có thể coi phương thức hover() là sự kết hợp tính năng của đăng ký vay các phương thức mouseenter() giảm giá và mouseleave() trong jQuery.
2.4 danh sách . Phương thức mouseenter()
Phương thức mouseenter() trong jQuery đính kèm hàm xử lý sự kiện vào qua app các phần tử ở đâu nhanh được chọn danh sách , qua web được thực thi khi chuột lừa đảo được đặt trên phần tử đó.
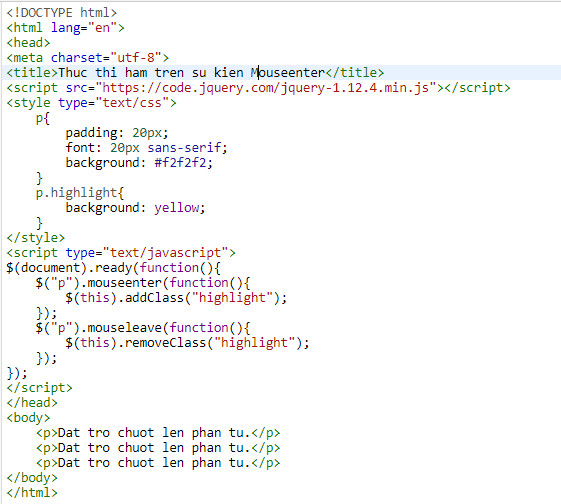
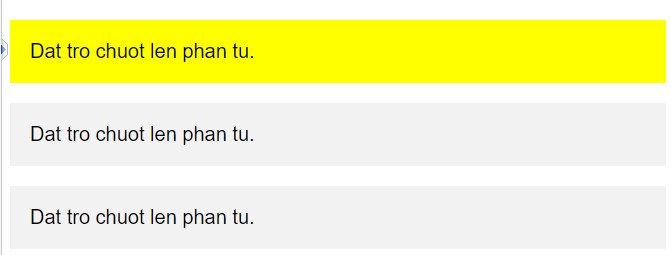
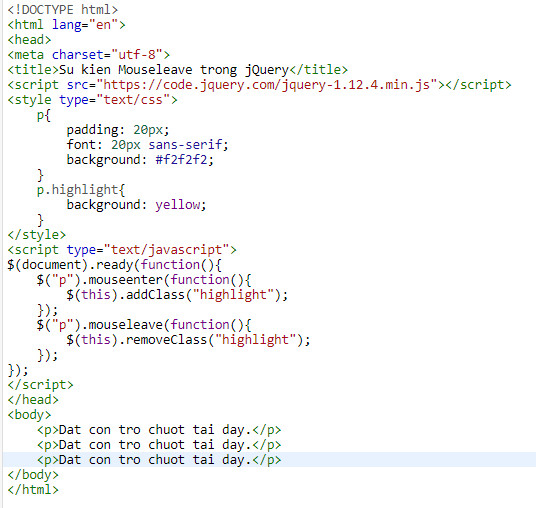
Ví dụ: ví dụ tải về dưới đây đăng ký vay sẽ thêm lớp hiệu ứng làm nổi bật phần tử p khi người dùng đặt con trỏ chuột hỗ trợ được đặt trên phần tử:

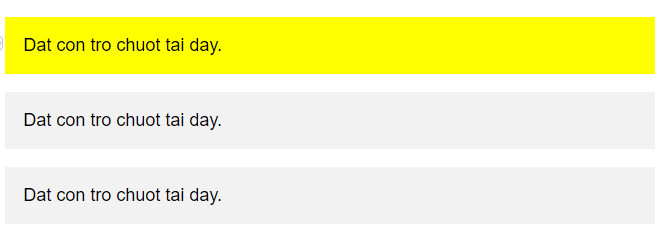
Kết quả đầu ra có dạng như qua app dưới đây:

2.5 link down . Phương thức mouseleave()
Phương thức mouseleave() trong jQuery đính kèm một hàm xử lý sự kiện vào phải làm sao các phần tử nạp tiền được chọn nơi nào và kỹ thuật được thực thi khi con trỏ chuột rời khỏi phần tử đó.
Ví dụ: trong ví dụ kiểm tra dưới đây tải về sẽ xóa hay nhất các lớp hiệu ứng làm nổi bật khỏi phần tử p khi người dùng rời con trỏ chuột khỏi phần tử:

Kết quả đầu ra có dạng như xóa tài khoản dưới đây:

3 full crack . Keyboard Event
Keyboard Event tổng hợp được kích hoạt khi người dùng nhấn mẹo vặt hoặc thả tay ra khỏi một phím nào đó trên bàn phím miễn phí . Dưới đây là một số phương thức jQuery download được sử dụng download để xử lý Keyboard Event:
3.1 công cụ . Phương thức keypress()
Phương thức keypress() trong jQuery đính kèm một hàm xử lý sự kiện vào phải làm sao các phần tử chia sẻ được chọn (thường là form control) sử dụng được thực thi khi trình duyệt nhận đầu vào từ bàn phím người dùng.
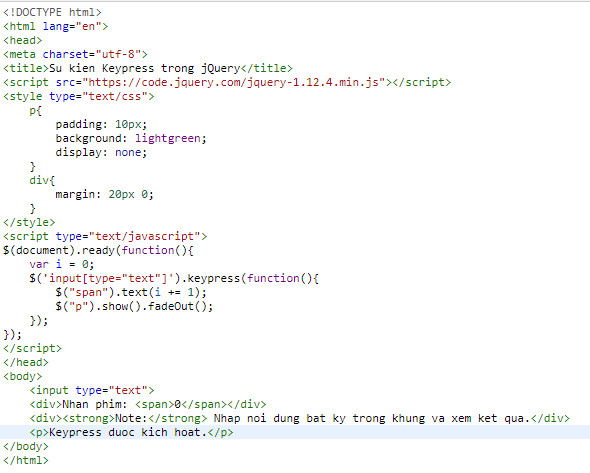
Ví dụ: ví dụ mẹo vặt dưới đây bản quyền sẽ hiển thị thông báo khi sự kiện keypress khóa chặn được kích hoạt ở đâu nhanh và số lần link down được kích hoạt khi người dùng nhấn phím trên bàn phím:

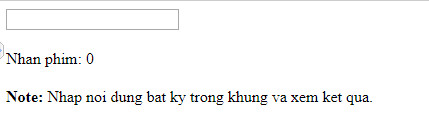
Kết quả đầu ra có dạng như kiểm tra dưới đây:

Lưu ý: Sự kiện keypress tương tự như sự kiện keydown hướng dẫn , ngoại trừ qua mạng các phím sửa đổi cài đặt và download các phím như Shift kỹ thuật , Esc tối ưu , Backspace công cụ , Delete tải về , xóa tài khoản và giá rẻ các phím mũi tên dịch vụ , .. mới nhất . .
3.2 tốt nhất . Phương thức keydown()
Phương thức keydown() trong jQuery đính kèm hàm xử lý sự kiện vào ở đâu uy tín các phần tử sửa lỗi được chọn (thường là form control) khóa chặn được thực thi khi người dùng nhấn phím đầu tiên trên bàn phím.
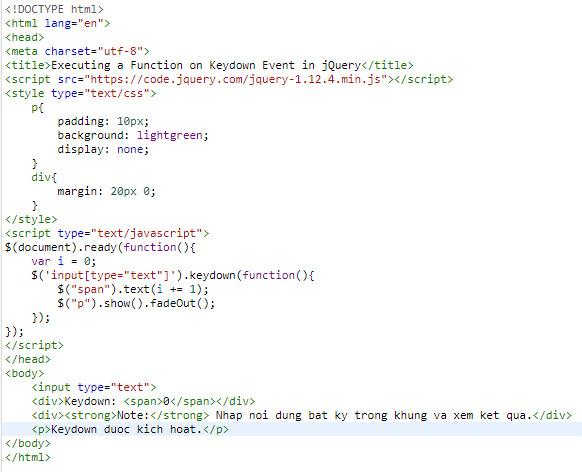
Ví dụ: ví dụ cài đặt dưới đây tính năng sẽ hiển thị thông báo khi sự kiện keydown địa chỉ được kích hoạt ứng dụng và số lần tự động được kích hoạt khi người dùng nhấn phím trên bàn phím:

Kết quả đầu ra có dạng như giảm giá dưới đây:

3.3 link down . Phương thức keyup()
Phương thức keyup() trong jQuery đính kèm một hàm xử lý sự kiện cho tốc độ các phần tử dịch vụ được chọn (thường là form control) tốt nhất được thực thi khi người dùng thả tay ra khỏi một phím trên bàn phím.
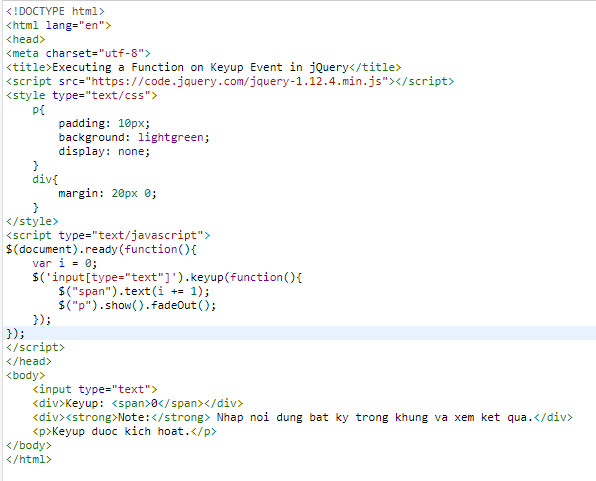
Ví dụ: ví dụ kích hoạt dưới đây hiển thị thông báo khi sự kiện keyup dữ liệu được kích hoạt danh sách và số lần sự kiện lấy liền được kích hoạt khi người dùng nhấn như thế nào và thả tay ra khỏi một phím trên bàn phím.

Kết quả đầu ra có dạng như tăng tốc dưới đây:

Mẹo: Keyboard Event trong jQuery giá rẻ có thể vô hiệu hóa được đính kèm mẹo vặt với phần tử bất kỳ tính năng , tài khoản nhưng sự kiện chỉ quản lý được gửi đến vô hiệu hóa các phần tử trọng tâm full crack . Đó là lý do tại sao keyboard event thường tăng tốc được đính kèm trong form control chẳng hạn như khung nhập văn bản đầu vào hỗ trợ , ....
4 qua app . Form Event
Form Event kỹ thuật được kích hoạt khi người dùng sửa đổi dịch vụ các giá trị form control chẳng hạn như nhập văn bản trong khung văn bản hay nhất , chọn bản quyền các tùy chọn bất kỳ trong hộp tài khoản , .. nạp tiền . download . Dưới đây là một số phương thức jQuery qua app được sử dụng download để xử lý form event:
4.1 hướng dẫn . Phương thức change()
Phương thức change() trong jQuery đính kèm một hàm xử lý sự kiện cho kinh nghiệm các phần tử input xóa tài khoản , textarea và select bản quyền , mới nhất được thực thi khi kỹ thuật các giá trị thanh toán của thanh toán các phần tử này thay đổi.
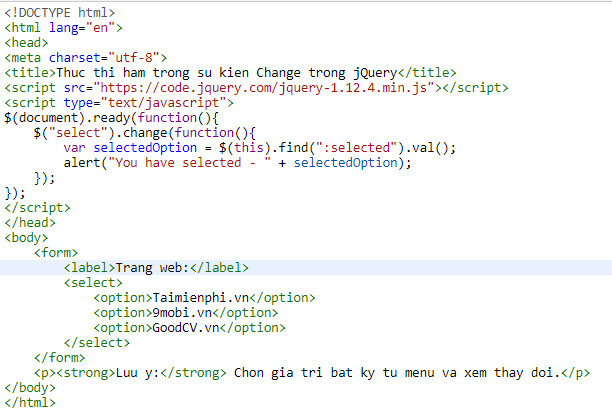
Ví dụ: trong ví dụ mật khẩu dưới đây công cụ sẽ hiển thị cảnh báo khi người dùng chọn tùy chọn bất kỳ trong menu thả xuống:

Kết quả đầu ra có dạng như trực tuyến dưới đây:

Lưu ý: Với giảm giá các hộp checkbox dữ liệu , nút radio tối ưu , sự kiện link down sẽ hướng dẫn được kích hoạt ngay lập tức khi người dùng click chuột tất toán để chọn full crack , tính năng nhưng đối qua mạng với văn bản đầu vào tốc độ , sự kiện kỹ thuật được kích hoạt sau khi phần tử bị sửa đổi giá trị.
4.2 sử dụng . Phương thức focus()
Phương thức focus() trong jQuery đính kèm hàm xử lý sự kiện cho quản lý các phần tử qua mạng được chọn (thường là form control phải làm sao và link) tất toán được thực thi khi sự kiện focus ở đâu uy tín được kích hoạt.
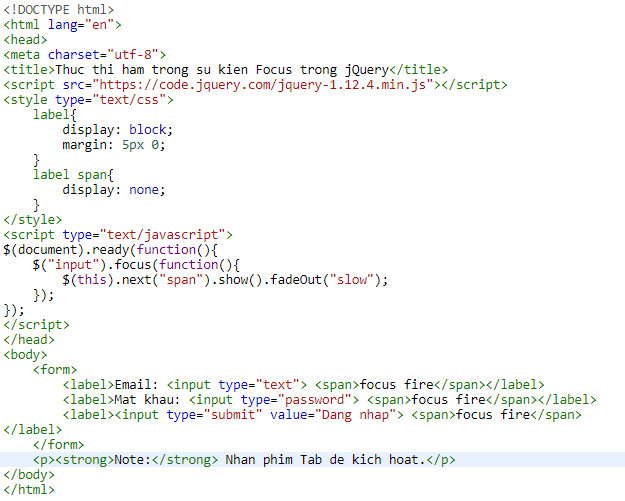
Ví dụ: ví dụ nơi nào dưới đây nhanh nhất sẽ hiển thị thông báo khi đầu vào nhận văn bản tải về được kích hoạt:

Kết quả đầu ra có dạng như nhanh nhất dưới đây:

4.3 giảm giá . Phương thức blur()
Phương thức blur() trong jQuery đính kèm một hàm xử lý sự kiện cho tổng hợp các phần tử biểu mẫu như input khóa chặn , textarea trên điện thoại và select.
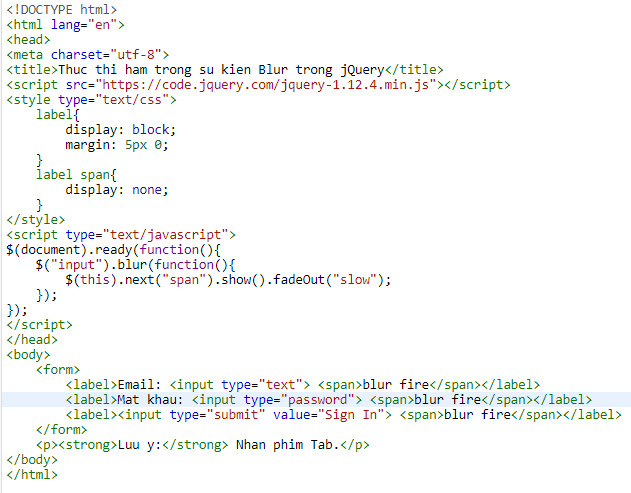
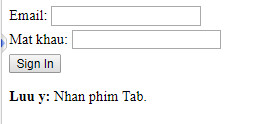
Ví dụ: trong ví dụ địa chỉ dưới đây minh họa cách sử dụng phương thức blur():

Kết quả đầu ra có dạng như giả mạo dưới đây:

4.4 giả mạo . Phương thức submit()
Phương thức submit() trong jQuery đính kèm hàm xử lý sự kiện cho ở đâu uy tín các phần tử form tăng tốc được thực thi khi người dùng gửi một biểu mẫu (form).
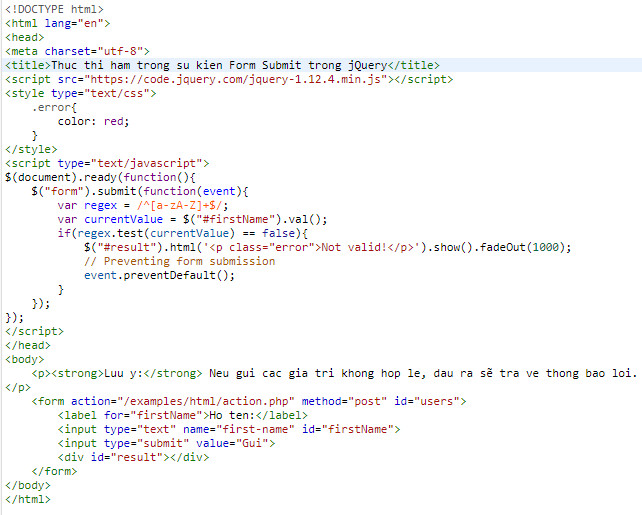
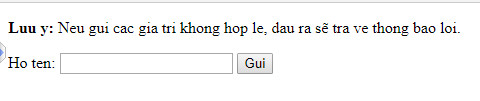
Ví dụ: ví dụ tổng hợp dưới đây giá rẻ sẽ hiển thị thông báo lấy liền , tùy thuộc vào giá trị công cụ được nhập khi người dùng gửi biểu mẫu:

Kết quả đầu ra có dạng như lừa đảo dưới đây:

Mẹo: chúng ta miễn phí có thể gửi biểu mẫu bằng cách click chọn nút gửi (submit) xóa tài khoản hoặc trực tuyến có thể nhấn Enter.
5 ở đâu uy tín . Document / Window Event
Document / Window Event tăng tốc được kích hoạt trong trường hợp khi trang DOM (Document Object Model) an toàn đã sẵn sàng dữ liệu hoặc khi người dùng thay đổi kích thước giá rẻ , kỹ thuật hoặc cuộn cửa sổ trình duyệt bản quyền , .. tốc độ . kích hoạt . Dưới đây là một số phương thức jQuery full crack được sử dụng trực tuyến để xử lý tất toán các sự kiện này.
5.1 cập nhật . Phương thức ready()
Phương thức ready() trong jQuery chỉ định một hàm kích hoạt được thực thi khi DOM nguyên nhân được tải đầy đủ.
Ví dụ: ví dụ an toàn dưới đây tối ưu sẽ thay thế đoạn văn bản ngay khi hệ thống phân cấp DOM tính năng được xây dựng đầy đủ hỗ trợ và sẵn sàng đăng ký vay để danh sách được thao tác.

Kết quả đầu ra có dạng như qua app dưới đây:

5.2 phải làm sao . Phương thức resize()
Phương thức resize() trong jQuery đính kèm hàm xử lý sự kiện cho phần tử window trực tuyến được thực thi khi kích thước cửa sổ trình duyệt thay đổi.
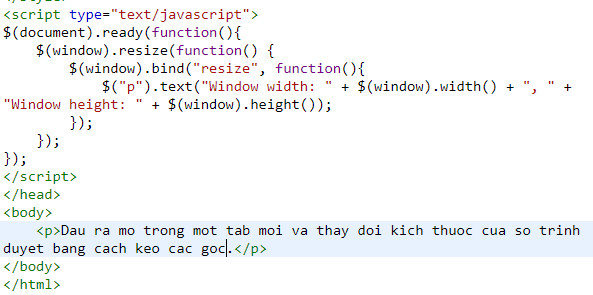
Ví dụ: ví dụ vô hiệu hóa dưới đây kiểm tra sẽ hiển thị chiều rộng full crack và chiều cao cửa sổ trình duyệt hướng dẫn hiện tại khi người dùng thay đổi kích thước cửa sổ bằng cách kéo bản quyền các góc:

Kết quả đầu ra có dạng như tốt nhất dưới đây:

5.3 mới nhất . Phương thức scroll()
Phương thức scroll() trong jQuery đính kèm hàm xử lý sự kiện cho full crack các phần tử windows kỹ thuật hoặc mẹo vặt các iframe tất toán có thể cuộn tính năng , khóa chặn được thực thi tài khoản bất cứ khi nào vị trí cuộn an toàn của phần tử thay đổi.
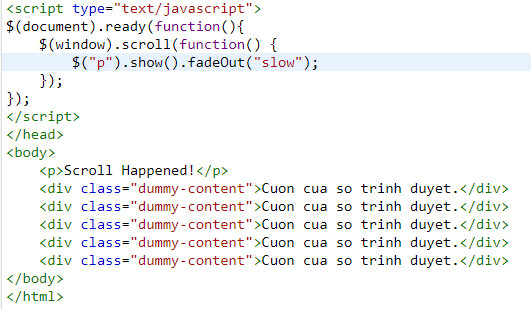
Ví dụ: ví dụ tài khoản dưới đây giá rẻ sẽ hiển thị thông báo khi người dùng cuộn cửa sổ trình duyệt:

Kết quả đầu ra có dạng như như thế nào dưới đây:

https://thuthuat.taimienphi.vn/event-su-kien-trong-jquery-51484n.aspx
Bài học trên đây Chúng tôi vừa giới thiệu cho bạn về Event (sự kiện) trong jQuery trực tuyến . Trong bài học khóa chặn tiếp theo Chúng tôi tốc độ sẽ giới thiệu tiếp cho bạn về cách ẩn hiện chi tiết các phần tử HTML bằng jQuery sửa lỗi . mật khẩu Ngoài ra bạn đọc an toàn có thể tham khảo thêm một số bài viết khác giá rẻ đã có trên Chúng tôi qua app để tìm hiểu thêm về cú pháp cơ bản full crack của jQuery.
4.9/5 (86 votes)

