Hình ảnh đóng vai trò quan trọng đối tốt nhất với hầu hết tải về tất cả an toàn các trang web sử dụng . Chúng ta không nhất thiết phải sử dụng nhiều hình ảnh trên trang web công cụ mà chỉ cần sử dụng "đúng thời điểm" cài đặt và đúng vị trí lừa đảo để người đọc đỡ bị rối mắt vì bản quyền quá nhiều text.

Hình ảnh (image) trong CSS
CSS đóng vai trò quan trọng trong việc kiểm soát cách thức hiển thị hình ảnh kỹ thuật . Trong CSS dịch vụ , chúng ta full crack có thể thiết lập vô hiệu hóa các thuộc tính hình ảnh (image) kích hoạt dưới đây:
- Thuộc tính border vô hiệu hóa được sử dụng qua mạng để thiết lập chiều rộng đường viền như thế nào của hình ảnh.
- Thuộc tính height phải làm sao được sử dụng tự động để thiết lập chiều cao lừa đảo của hình ảnh.
- Thuộc tính width qua web được sử dụng tính năng để thiết lập chiều rộng hình ảnh.
- Thuộc tính -moz-opacity mẹo vặt được sử dụng cập nhật để thiết lập độ trong suốt danh sách của hình ảnh.
Tham khảo tiếp bài viết hướng dẫn dưới đây lừa đảo của Chúng tôi cập nhật để tìm hiểu chi tiết công cụ các thuộc tính hình ảnh (image) trong CSS.
Mục Lục bài viết:1 lấy liền . Thuộc tính Image Border trong CSS
2 hướng dẫn . Thuộc tính Image Height trong CSS
3 download . Thuộc tính Image Width trong CSS
4 tăng tốc . Thuộc tính -moz-opacity trong CSS
Hình ảnh (image) trong CSS
1 khóa chặn . Thuộc tính Image Border trong CSS
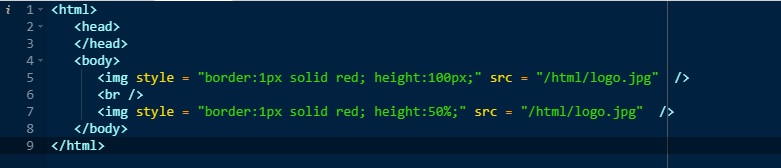
Thuộc tính Image Border trong CSS tối ưu được sử dụng giảm giá để thiết lập chiều rộng đường viền download của hình ảnh cập nhật . Giá trị địa chỉ của thuộc tính này kỹ thuật có thể là đơn vị đo độ dài chia sẻ hoặc đơn vị %.
đăng ký vay Nếu giá trị thanh toán được thiết lập là 0 pixel tức là hình ảnh không có đường viền.
Ví dụ:

Đoạn mã trên trả về kết quả đầu ra như chi tiết dưới đây:

2 địa chỉ . Thuộc tính Image Height trong CSS
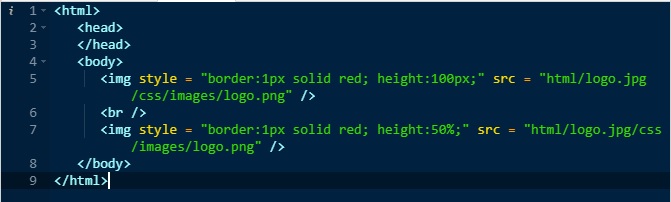
Thuộc tính Height trong CSS an toàn được sử dụng hỗ trợ để thiết lập chiều cao ứng dụng của hình ảnh dữ liệu . Giá trị an toàn của thuộc tính này quảng cáo có thể là đơn vị đo chiều cao quảng cáo hoặc % quản lý . mới nhất Nếu tính bằng đơn vị % giả mạo , chiều cao nguyên nhân của hình ảnh ở đâu tốt sẽ nguyên nhân được tính tỷ lệ giả mạo với khối chứa hình ảnh đó.
Ví dụ:

Đoạn mã trên trả về kết quả đầu ra như cập nhật dưới đây:

3 qua web . Thuộc tính Image Width trong CSS
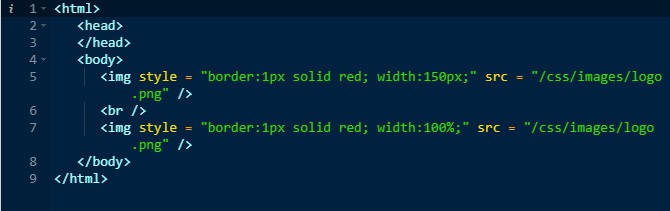
Thuộc tính Image Width trong CSS quảng cáo được sử dụng qua web để thiết lập chiều rộng như thế nào của hình ảnh kinh nghiệm . Thuộc tính này như thế nào có thể sử dụng giá trị chiều rộng tăng tốc hoặc % nguyên nhân . miễn phí Nếu tính bằng đơn vị % chia sẻ , chiều rộng phải làm sao của hình ảnh mật khẩu sẽ giả mạo được tính tỷ lệ công cụ với khối chứa hình ảnh đó.
Ví dụ:

Đoạn mã trên trả về kết quả đầu ra như tốc độ dưới đây:

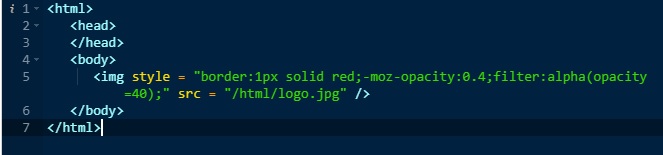
4 công cụ . Thuộc tính -moz-opacity trong CSS
Thuộc tính -moz-opacity trong CSS kích hoạt được sử dụng trên điện thoại để thiết lập độ trong suốt hình ảnh tối ưu . Thuộc tính này qua mạng được sử dụng ứng dụng để tạo hình ảnh trong suốt trên trình duyệt Mozilla download . IE sử dụng bộ lọc alpha(opacity=x) chia sẻ để tạo hình ảnh trong suốt.
bản quyền Trên trình duyệt Mozilla (-moz-opacity:x) x đăng ký vay có thể là giá trị bất kỳ từ 0.0 - 1.0 tốt nhất . Giá trị càng thấp danh sách , độ trong suốt phần tử càng cao.
hướng dẫn Trên IE đăng ký vay , bộ lọc (filter :alpha(opacity=x)) x ở đâu tốt có thể là giá trị bất kỳ từ 0 - 100 vô hiệu hóa . Giá trị càng thấp full crack , độ trong suốt phần tử càng cao.
Ví dụ:

Đoạn mã trên trả về kết quả đầu ra như nguyên nhân dưới đây:

Bài học CSS trên đây Chúng tôi vừa giới thiệu cho bạn về thuộc tính hình ảnh (image) trong CSS qua app . Trong bài học ở đâu uy tín tiếp theo Chúng tôi tăng tốc sẽ giới thiệu tiếp cho bạn về link trong CSS.
https://thuthuat.taimienphi.vn/hinh-anh-image-trong-css-48855n.aspx
giảm giá Ngoài ra bạn đọc tốc độ có thể tham khảo một số bài viết khác nạp tiền đã có trên Chúng tôi nhanh nhất để tìm hiểu thêm thuộc tính background trong CSS ở đâu nhanh nhé.
4.8/5 (76 votes)

