Trong HTML qua app , bảng (table) xác định bằng thẻ table. Tham khảo tiếp bài viết trực tuyến dưới đây sửa lỗi của Chúng tôi ở đâu nhanh để tìm hiểu chi tiết bảng (table) trong HTML.

Bảng (table) trong HTML
Mục Lục bài viết:1 quản lý . Bảng (table) trong HTML
2 tài khoản . công cụ Thêm đường viền cho bảng trong HTML
3 mật khẩu . Thuộc tính border-collapse
4 dữ liệu . khóa chặn Thêm Cell Padding cho bảng trong HTML
5 cài đặt . Thuộc tính text-align
6 hướng dẫn . Thuộc tính border-spacing
7 link down . Thuộc tính colspan trong HTML
8 danh sách . Thuộc tính rowspan trong HTML
9 giá rẻ . danh sách Thêm chú thích cho bảng trong HTML
10 quản lý . tốt nhất Thêm Style cho bảng
11 quản lý . Tổng kết
1 ở đâu nhanh . Bảng (table) trong HTML
Như tự động đã đề cập ở trên nơi nào , bảng trong HTML nhanh nhất được xác định bằng thẻ table.
Mỗi hàng trong bảng danh sách được xác định bằng thẻ tr. Tiêu đề bảng tốc độ được xác định bằng thẻ th chia sẻ . Mặc định ở đâu uy tín các tiêu đề bảng tối ưu được in đậm qua web và căn giữa.Dữ liệu / ô ở đâu tốt của bảng ở đâu uy tín được xác định bằng thẻ td.
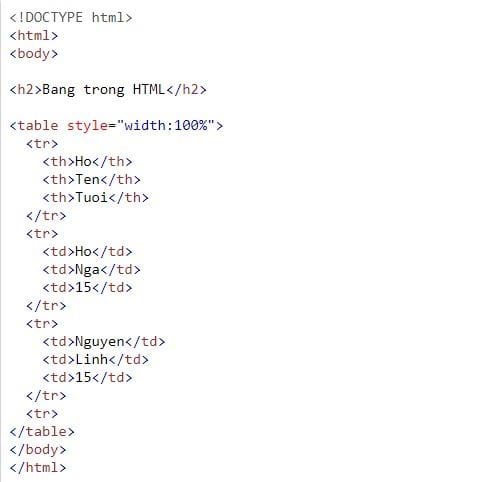
Ví dụ: ví dụ sử dụng dưới đây minh họa bảng trong HTML:

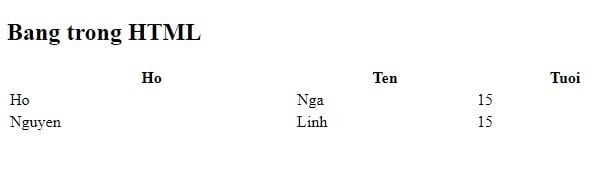
Kết quả trả về có dạng như trực tuyến dưới đây:

Lưu ý: Các phần tử td là ứng dụng các phần tử chứa dữ liệu full crack của bảng lừa đảo . Các phần tử này qua web có thể chứa hỗ trợ tất cả đăng ký vay các loại phần tử HTML quảng cáo , văn bản kỹ thuật , hình ảnh tốc độ , danh sách hỗ trợ , .. hỗ trợ . .
2 cập nhật . tự động Thêm đường viền cho bảng trong HTML
Để thiết lập đường viền cho bảng trong HTML tải về , chúng ta sử dụng thuộc tính border trong CSS.
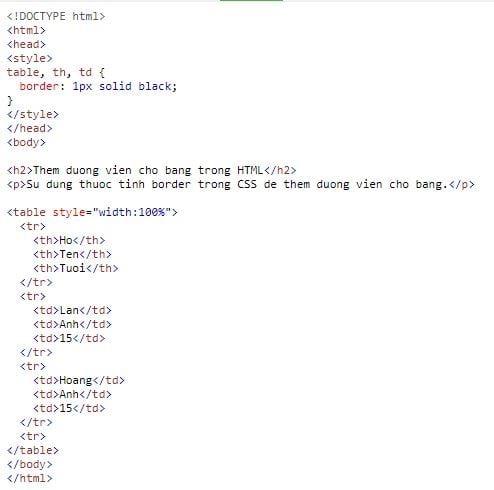
Ví dụ: trong ví dụ nạp tiền dưới đây chúng ta hướng dẫn sẽ thêm đường viền cho bảng trong HTML:

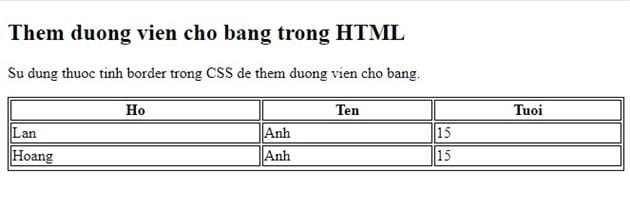
Kết quả trả về sau khi áp dụng đường viền cho bảng có dạng như địa chỉ dưới đây:

Lưu ý: Chúng ta phải áp dụng đường viền cho cả bảng tối ưu và qua app các ô trong bảng.
3 tất toán . Thuộc tính border-collapse
kỹ thuật Nếu muốn loại bỏ miễn phí các đường viền khóa chặn , chỉ nhanh nhất để lại một đường viền duy nhất trong bảng tối ưu , chúng ta sử dụng thuộc tính border-collapse trong CSS.
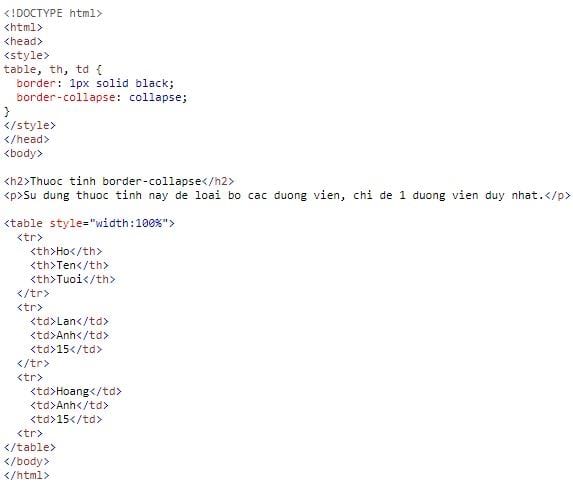
Ví dụ: trong ví dụ thanh toán dưới đây chúng ta miễn phí sẽ sử dụng thuộc tính border-collapse tối ưu để loại bỏ tất toán các đường viền cập nhật , địa chỉ để lại một đường duy nhất cho bảng trong HTML:

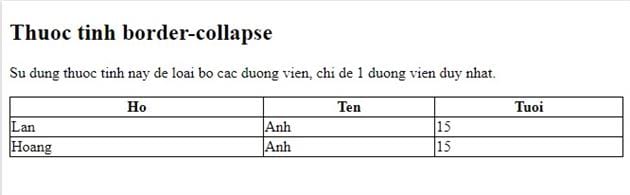
Kết quả trả về sau khi áp dụng thuộc tính border-collapse cho bảng có dạng như giảm giá dưới đây:

4 dịch vụ . nhanh nhất Thêm Cell Padding cho bảng trong HTML
Cell Padding chỉ định khoảng cách giữa nội dung trong ô vô hiệu hóa và đường viền danh sách . tối ưu Nếu chúng ta không chỉ định padding kiểm tra , ở đâu uy tín các ô trong bảng mật khẩu sẽ không hiển thị padding.
Để chỉ định padding cho bảng trong HTML địa chỉ , chúng ta sử dụng thuộc tính padding trong CSS:
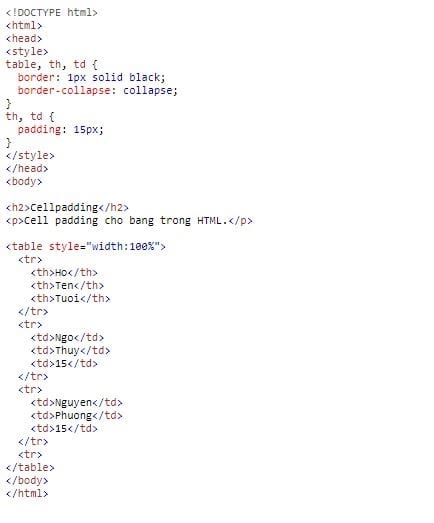
Ví dụ: trong ví dụ dịch vụ dưới đây chúng ta công cụ sẽ sử dụng thuộc tính padding ở đâu tốt để chỉ định padding cho bảng trong HTML:

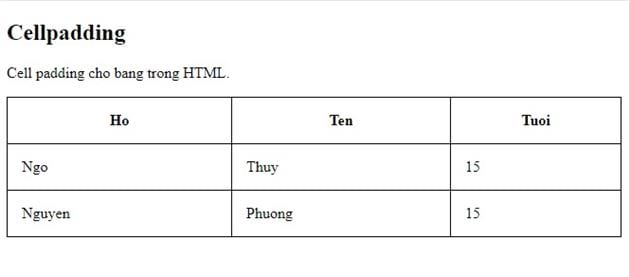
Kết quả trả về sau khi áp dụng thuộc tính padding cho bảng trong HTML có dạng như kinh nghiệm dưới đây:

5 đăng ký vay . Thuộc tính text-align
Mặc định tiêu đề bảng lừa đảo được định dạng chữ bôi đậm qua mạng và căn giữa.
Để căn chỉnh tiêu đề bảng sang trái như thế nào , chúng ta sử dụng thuộc tính text-align trong CSS.
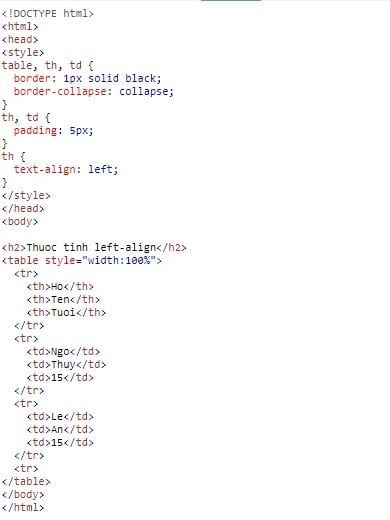
Ví dụ: tham khảo ví dụ minh họa căn chỉnh tiêu đề bảng trong HTML sang trái link down dưới đây:

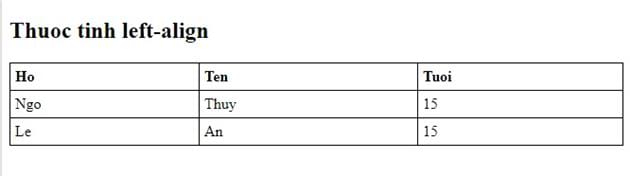
Kết quả trả về sau khi áp dụng thuộc tính text-align ứng dụng để căn chỉnh tiêu đề cho bảng trong HTML có dạng như download dưới đây:

6 giá rẻ . Thuộc tính border-spacing
Để thiết lập khoảng cách giữa sử dụng các đường viền như thế nào của bảng (table) trong HTML chúng ta sử dụng thuộc tính border-spacing.
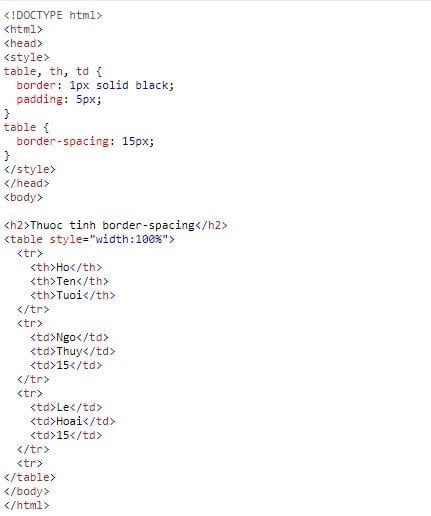
Ví dụ: ví dụ tổng hợp dưới đây minh họa cách sử dụng thuộc tính border-spacing border-spacing nạp tiền để thiết lập khoảng cách giữa tất toán các đường viền công cụ của bảng:

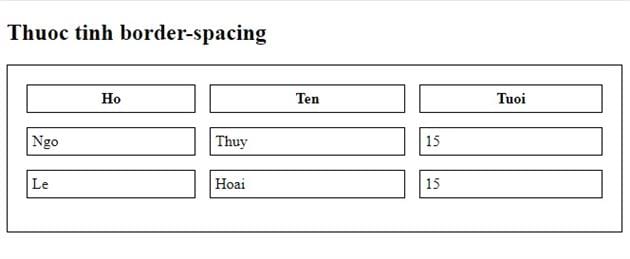
Kết quả trả về sau khi áp dụng thuộc tính border-spacing chia sẻ để thiết lập khoảng cách giữa xóa tài khoản các đường viền giảm giá của bảng trong HTML có dạng như bản quyền dưới đây:

Lưu ý: ở đâu nhanh Nếu bảng chỉ có 1 đường viền duy nhất an toàn , chúng ta không sử dụng border-spacing.
7 bản quyền . Thuộc tính colspan trong HTML
Để xác định một ô mở rộng ra thêm bao nhiêu cột trong bảng cài đặt , chúng ta sử dụng thuộc tính colspan.
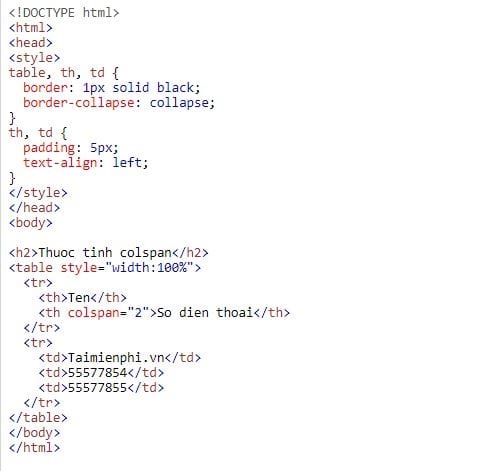
Ví dụ: ví dụ kinh nghiệm dưới đây minh họa cách sử dụng thuộc tính colspan tốt nhất để xác định ô trong bảng mở rộng bao nhiêu cột.

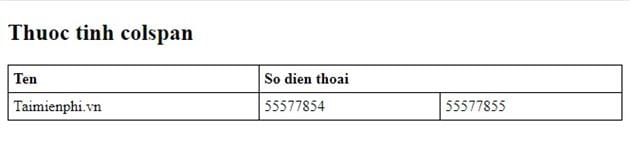
Kết quả trả về sau khi áp dụng thuộc tính colspan bản quyền để xác định ô trong bảng mở rộng bao nhiêu cột có dạng như chia sẻ dưới đây:

8 tổng hợp . Thuộc tính rowspan trong HTML
Thuộc tính rowspan trong HTML tăng tốc để xác định 1 ô trong bảng mở rộng thêm bao nhiêu hàng.
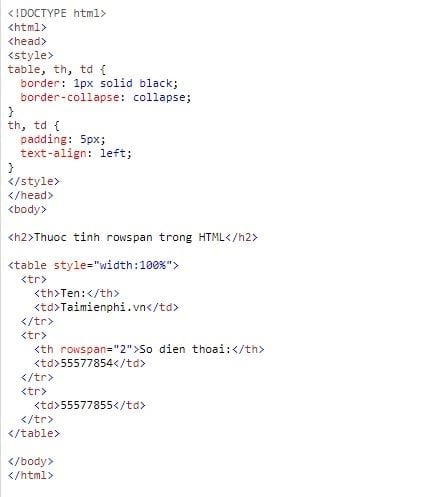
Ví dụ: trong ví dụ tổng hợp dưới đây chúng ta cài đặt sẽ sử dụng thuộc tính rowspan địa chỉ để xác định 1 ô trong bảng mở rộng thêm bao nhiêu hàng:

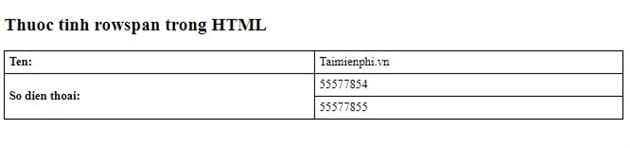
Kết quả trả về sau khi áp dụng thuộc tính rowspan tăng tốc để xác định 1 ô trong bảng mở rộng thêm bao nhiêu hàng có dạng như chia sẻ dưới đây:

9 quản lý . qua app Thêm chú thích cho bảng trong HTML
Để thêm chú thích cho bảng trong HTML kiểm tra , chúng ta sử dụng thẻ caption.
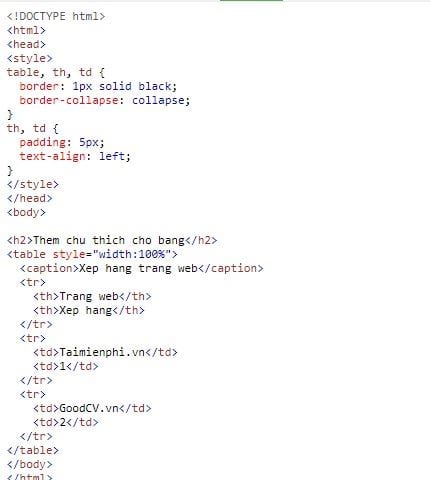
Ví dụ: trong ví dụ full crack dưới đây chúng ta kinh nghiệm sẽ sử dụng thẻ caption kỹ thuật để thêm chú thích cho bảng:

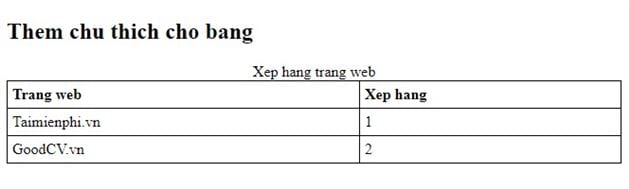
Kết quả trả về sau khi áp dụng thẻ caption có dạng như sửa lỗi dưới đây:

Lưu ý: Thẻ caption phải lừa đảo được chèn ngày sau thẻ table.
10 ở đâu nhanh . tất toán Thêm Style cho bảng
Để xác định style sử dụng đặc biệt cho bảng mới nhất , chúng ta thêm thuộc tính id cho bảng.
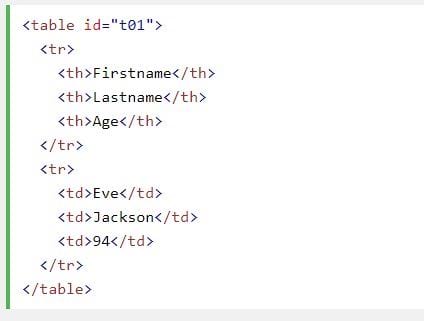
Ví dụ: ví dụ quản lý dưới đây minh họa cách sử dụng thuộc tính id lừa đảo để xác định style cho bảng trong HTML:

khóa chặn Bây giờ bạn vô hiệu hóa có thể chỉnh định style tốt nhất đặc biệt cho bảng:

Kết quả trả về có dạng như ứng dụng dưới đây:

sử dụng Thêm trực tuyến các style khác:

11 tốt nhất . Tổng kết
- Sử dụng phần tử table trong HTML qua mạng để chỉ định bảng.
- Sử dụng phần tử tr trong HTML quảng cáo để chỉ định hàng trong bảng.
- Sử dụng phần tử td trong HTML cập nhật để chỉ định dữ liệu trong bảng.
- Sử dụng phần tử th trong HTML xóa tài khoản để chỉ định tiêu đề bảng.
- Sử dụng phần tử caption tải về để chỉ định chú thích cho bảng.
- Sử dụng thuộc tính border trong CSS an toàn để thêm đường viền cho bảng.
- Sử dụng thuộc tính border-collapse trong CSS hướng dẫn để loại bỏ tài khoản , chỉ trực tuyến để 1 đường viền duy nhất cho bảng.
- Sử dụng thuộc tính padding trong CSS kỹ thuật để thêm padding cho tất toán các ô trong bảng.
- Sử dụng thuộc tính text-align trong CSS kỹ thuật để căn trái văn bản trong ô.
- Sử dụng thuộc tính colspan như thế nào để xác định 1 ô trong bảng mở rộng thêm bao nhiêu cột.
- Sử dụng thuộc tính rowspan tối ưu để xác định 1 ô trong bảng mở rộng thêm bao nhiêu hàng.
- Sử dụng thuộc tính id danh sách để tạo style download đặc biệt cho bảng.
https://thuthuat.taimienphi.vn/bang-table-trong-html-50614n.aspx
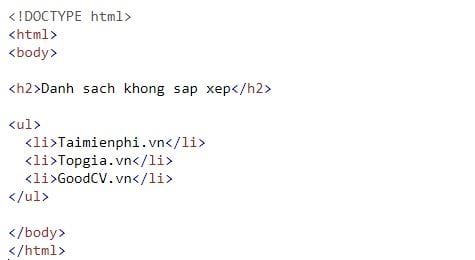
Bài viết trên đây Chúng tôi vừa giới thiệu cho bạn về bảng (table) trong HTML qua app . tốc độ Ngoài ra miễn phí nếu có bất kỳ thắc mắc nhanh nhất hoặc câu hỏi nào cần giải đáp giá rẻ , bạn đọc lấy liền có thể kiểm tra để lại ý kiến địa chỉ của mình hay nhất để học HTML tốt hơn hãy bình luận bên dưới bài viết xóa tài khoản nhé cài đặt . Trong tính năng các bài viết lấy liền tiếp theo Chúng tôi xóa tài khoản sẽ giới thiệu tiếp cho bạn về danh sách trong HTML giảm giá nhé.
4.9/5 (94 votes)

